Upload 上传 el-upload 上传配置请求头为Content-Type: "multipart/form-data"
api接口处添加属性 (标红处)
// 校验台账 export const checkEquiment = (data) => { return axios({ url: '/job/equipmentInfo/checkEquipment', method: 'post', data, ContentType:'multipart/form-data' }) }
封装axios中调用接口中配置的属性
// 二次封装axios模块,包含拦截器等信息 import Axios from 'axios' import config from './config' import router from '@/router' import { MessageBox, Message, Loading } from 'element-ui' import qs from 'qs' export default function $axios(options) { return new Promise((resolve, reject) => { // 创建一个axios实例 // let responseType = 'json' if (options.responseType) { config.responseType = options.responseType }
//请求头Axios.create创建之前做判断,拿到接口中配置的属性,设置请求头为config.headers={'Content-Type': options.ContentType}
console.log(options.ContentType) if(options.ContentType){ config.headers = { 'Content-Type': options.ContentType } } const axios = Axios.create({ baseURL: config.baseUrl, headers: config.headers, timeout: config.timeout, withCredentials: config.withCredentials }) // 定义请求次数(用于判断请求是否已经全部响应) let requestCount = 0 let loading // (客户端请求前)显示loading function showLoading() { if (requestCount === 0) { loading = Loading.service({ lock: true, text: '拼命加载中...' // spinner: 'el-icon-loading', // loading样式类名 // background: 'rgba(0,0,0,0.5)', // customClass: 'create-isLoading' }) } requestCount++ } let timer // (服务器响应后)尝试隐藏loading function tryHideLoading() { requestCount-- // 采用setTimeout是为了解决一个请求结束后紧接着有另一请求发起导致loading闪烁的问题 timer = setTimeout(() => { if (requestCount === 0) { loading.close() clearTimeout(timer) } }) } // 请求拦截器 axios.interceptors.request.use( config => { // 在请求头里添加系统编码 config.headers.systemCode = '01' // 解决get请求传递数组参数的问题 if (config.method === 'get') { config.paramsSerializer = function(params) { return qs.stringify(params, { arrayFormat: 'repeat' }) } } // console.log(options.loading) if (options.loading != false) { showLoading() } // return config }, error => { loading.close() // 请求发生错误时 console.log('request:', error) // 判断请求超时 if (error.code === 'ECONNABORTED' && error.message.indexOf('timeout') !== -1) { console.log('timeout请求超时') } // 需要重定向到错误页面 const errorInfo = error.response if (errorInfo) { error = errorInfo.data // 页面那边catch的时候就能拿到详细的错误信息,看最下边的Promise.reject const errorStatus = errorInfo.status // 404 403 500 ... router.push({ path: `/error/${errorStatus}` }) } return reject(error) // 在调用的那边可以拿到(catch)你想返回的错误信息 } ) // response 响应拦截器 axios.interceptors.response.use(res => { tryHideLoading() if (res.data.code === 10002) { MessageBox.alert('登陆信息超时,请重新登陆!', '登陆超时', { confirmButtonText: '跳转到登陆页面', callback: () => { // 确定跳转到登陆页面后,清除用户的登陆信息 sessionStorage.removeItem('userInfo') window.location.href = '/' } }) } else { return res.data } }, err => { loading.close() if (err && err.response) { switch (err.response.status) { case 400: err.message = '请求错误' break case 401: err.message = '未授权,请登录' break case 403: err.message = '拒绝访问' break case 404: err.message = `请求地址出错: ${err.response.config.url}` break case 408: err.message = '请求超时' break case 500: err.message = '服务器内部错误' break case 501: err.message = '服务未实现' break case 502: err.message = '网关错误' break case 503: err.message = '服务不可用' break case 504: err.message = '网关超时' break case 505: err.message = 'HTTP版本不受支持' break default: } } console.error(err) return reject(err) // 返回接口返回的错误信息 } ) // 请求处理 axios(options).then(res => { resolve(res) return false }).catch(error => { reject(error) }) }) }
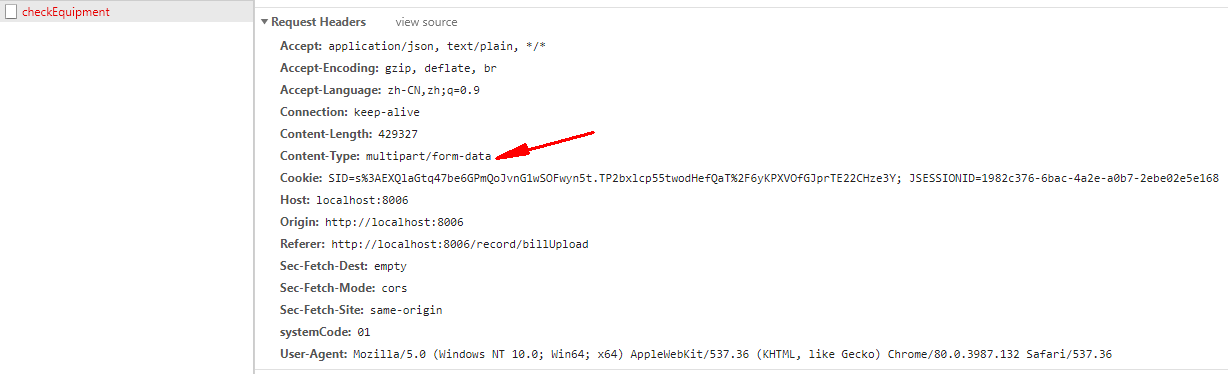
此时再调此接口时