如何美化博客园界面
记录与分享可以让自己记忆更深刻并帮助他人。
一、前言
我是从2023年初开始在CSDN上写自己的博客,但是奈何CSDN上广告繁多,内容质量也参差不齐,之前一直想转到博客园上,这两天才付诸行动并实现博客园界面的相关优化,并将其记录分享。
二、如何美化博客园
由于我们刚注册完成博客园后,官方的模板界面一般看起来比较陈旧,并不那么美观,所以我们需要进行配置一个我们所满意的博客界面。
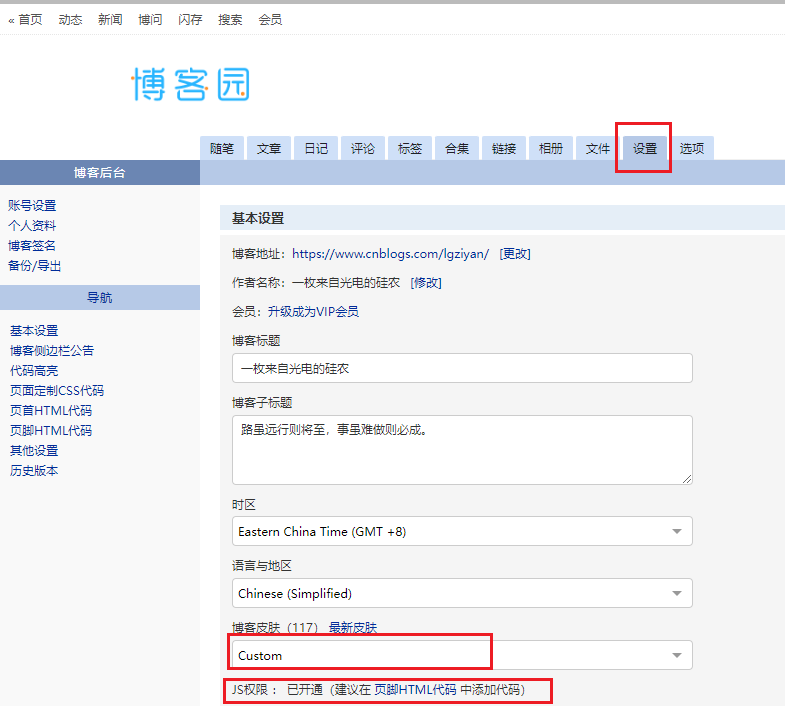
- 首先进入博客园设置界面,需要重点关注红色框选部分的配置。

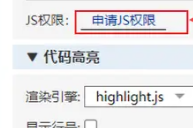
新注册的账号需要开通JS权限,一般这样写样例即可:

尊敬的管理员:您好,我需要自定义主题,麻烦通过下我的JS权限申请,谢谢!
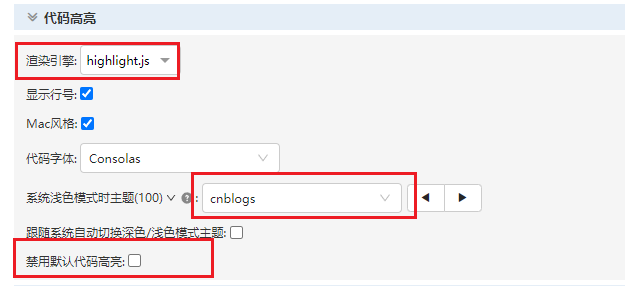
- 继续注意公式框选部分

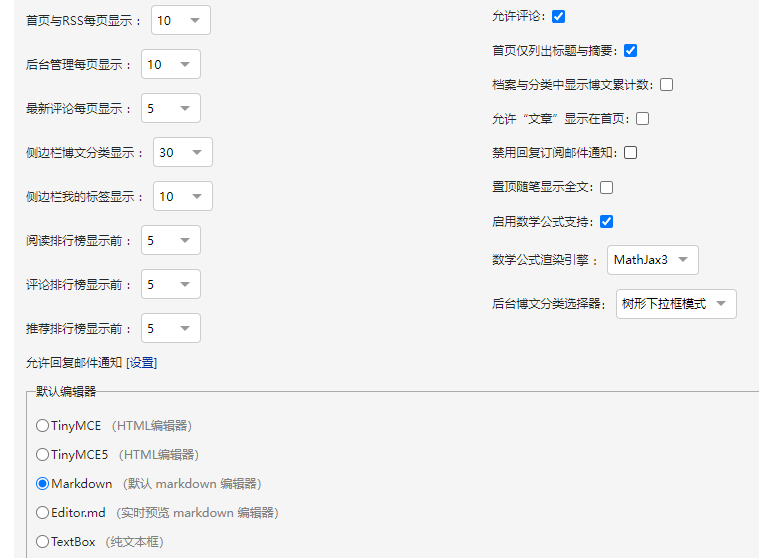
- 保存后,我们进行
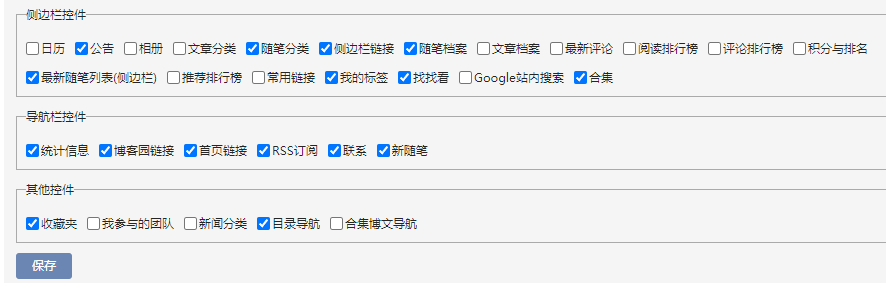
选项配置,我的配置如下,大家可以参考。设置好记得保存


- 回到
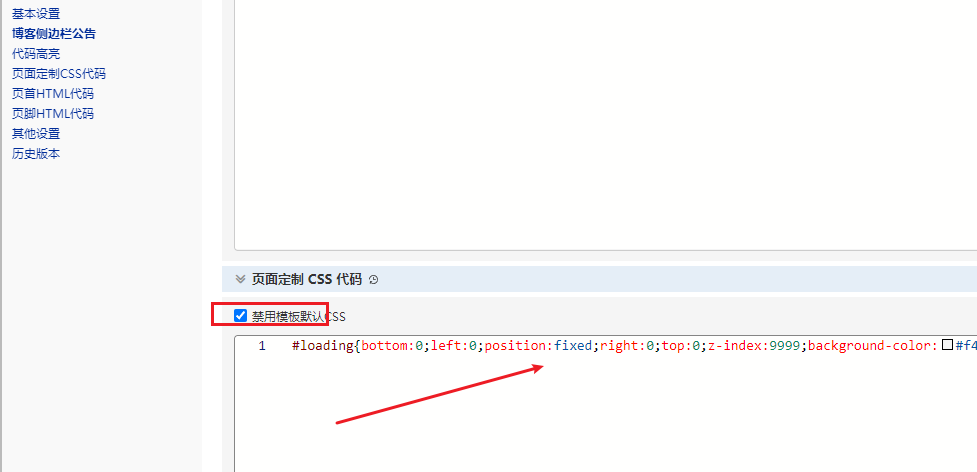
设置界面,并在页面定制CSS代码输入如下内容,并一定勾选禁用模板CSS

#loading{bottom:0;left:0;position:fixed;right:0;top:0;z-index:9999;background-color:#f4f5f5;pointer-events:none;}.loader-inner{will-change:transform;width:40px;height:40px;position:absolute;top:50%;left:50%;margin:-20px 0 0 -20px;background-color:#3742fa;border-radius:50%;animation:scaleout 0.6s infinite ease-in-out forwards;text-indent:-99999px;z-index:999991;}@keyframes scaleout{0%{transform:scale(0);opacity:0;}40%{opacity:1;}100%{transform:scale(1);opacity:0;}}
- 在
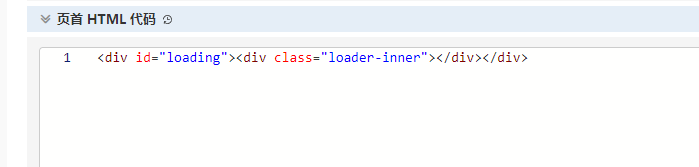
页首HTML代码输入一下内容

<div id="loading"><div class="loader-inner"></div></div>
- 这里是
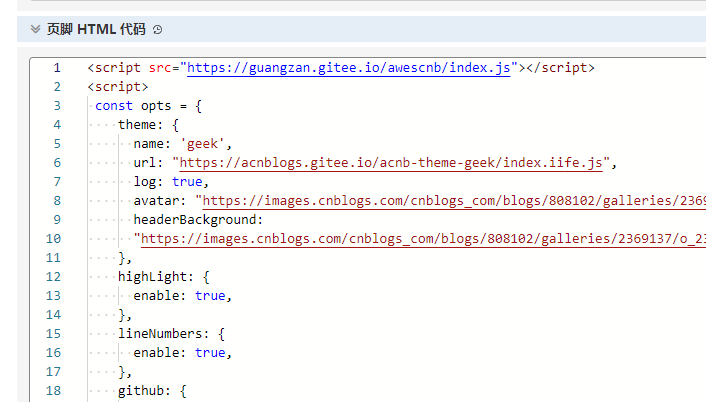
页脚HTML代码比较重要的一步,有注释的地方都需要你根据自己的信息进行更改。

<script src="https://guangzan.gitee.io/awescnb/index.js"></script> <script> const opts = { theme: { name: 'geek', url: "https://acnblogs.gitee.io/acnb-theme-geek/index.iife.js", log: true, avatar: "https://xxxx.jpg", //你的头像 headerBackground: "https://xxxx.jpg", //你的界面顶部背景图 }, highLight: { enable: true, }, lineNumbers: { enable: true, }, github: { enable: true, url: "https://github.com/xxxx",//你的github账号,没有可以enable:false }, gitee: { enable: false, url: 'https://gitee.com/xxxxxx',//你的gitee账号,没有可以enable:false }, click: { enable: true, }, emoji: { enable: true, }, darkMode: { enable: true, autoDark: true, autoLight: false, }, qrcode: { enable: false, img: 'https://weiyigeek.top/img/wechat-search.png',//你的微信公众号图片,没有可以enable:false desc: 'WeiyiGeek 公众号',//你的微信公众号名 }, donation: { enable: false, qrcodes: ['https://cdn.jsdelivr.net/gh/weiyigeek/weiyigeek.github.io/img/reward-alipay.png'], },//你的支付宝赞赏图片,没有可以enable:false signature: { enable: true, contents: [ "<b>为了能到远方,脚下的每一步都不能少.</b>", "Always keep a beginner's mind, don't forget the beginner's mind.", "<b>花开堪折直须折,莫待无花空折枝。</b>", "<b>一件事情不付诸实践,即使在心里想一万遍也是徒然。</b>", "<b>一沙一世界,一花一天堂。君掌盛无边,刹那成永恒。</b>", "<b>💡 有理想,但不妄想, 💭 有希望,但不奢望, 🐬 有作为,但不妄为。</b>", "我们登上的并非我们所选择的舞台,演出并非我们所选择的剧本。-- 爱比克泰德 (古罗马哲学家) 。", "<b>不闻不若闻之,闻之不若见之,见之不若知之,知之不若行之,学至于行之而止矣 -- 荀子</b>", "<b>闻见知行。</b>", "<b>开头很简单,最难的是坚持。</b>", "<b>拥有知识的错觉,比没有知识更可怕!</b>", "<b>如果你只做能力范围之内的事,你就永远不会有进步!</b>", "<b>没有落魄的行业,只有落魄的人!</b>", "<b>业精于勤荒于嬉,行成于思毁于随! </b>", "<b>路漫漫其修远兮,吾将上下而求索。</b>", //首页顶部的展示切换文字 ], }, postSignature: { enable: true, enableLicense: true, content: ['署名-非商业性使用-相同方式共享 4.0 国际', 'https://creativecommons.org/licenses/by-nc-sa/4.0/'], }, links: { enable: true, //下面部分可以定义你的其他相关界面、账号的链接 value: [ // { // name: "🍞 个人主页", // link: "https://www.weiyigeek.top", // }, // { // name: "🎨 博客主页", // link: "https://blog.weiyigeek.top", // }, // { // name: "👨💻 博主介绍", // link: "https://blog.weiyigeek.top/about/index.html", // }, // { // name: "🍻 微信公众号", // link: "https://weiyigeek.top/img/wechat-search.png", // }, // { // name: "🧀 Bilibili", // link: "https://space.bilibili.com/385802642/article", // }, // { // name: "🍪 今日头条", // link: "https://www.toutiao.com/c/user/token/MS4wLjABAAAAqcPSoMqfctaEqJpGSF775eeCjWkrop4AOyLITdMx-L78F5iXzfQcSRM5sY4dq3wR/?source=author_home", // }, // { // name: "🦁 百家号", // link: "https://author.baidu.com/home?from=blog&app_id=1726736601523415", // } ], }, }; $.awesCnb(opts); </script> //雪花飘落效果 <script type="text/javascript"> window.onload = function () { var minSize = 10; //最小字体 var maxSize = 20; //最大字体 var newOne = 600; //生成雪花间隔 var flakColor = "#f5f5f5fa"; //雪花颜色 var flak = $("<div></div>").css({ position: "absolute", "top": "0px", "z-index": "9999" }).html("✽"); //定义一个雪花,添加了 z-index var dhight = $(window).height(); //定义视图高度 var dw = $(window).width() - 80; //定义视图宽度 setInterval(function () { var sizeflak = minSize + Math.random() * maxSize; //产生大小不等的雪花 var startLeft = Math.random() * dw; //雪花生成是随机的left值 var startOpacity = 0.7 + Math.random() * 0.3; //随机透明度 var endTop = dhight - 100; //雪花停止top的位置 var endLeft = Math.random() * dw; //雪花停止的left位置 var durationfull = 5000 + Math.random() * 3000; //雪花飘落速度不同 flak.clone().appendTo($("body")).css({ "left": startLeft, "opacity": startOpacity, "font-size": sizeflak, "color": flakColor }).animate({ "top": endTop, "left": endLeft, "opacity": 0.1 //修正了拼写错误:"opacity" }, durationfull, function () { $(this).remove() }); }, newOne); } </script>
- 并在
页脚HTML代码添加雪花效果
//雪花飘落效果 <script type="text/javascript"> window.onload = function () { var minSize = 10; //最小字体 var maxSize = 20; //最大字体 var newOne = 600; //生成雪花间隔 var flakColor = "#f5f5f5fa"; //雪花颜色 var flak = $("<div></div>").css({ position: "absolute", "top": "0px", "z-index": "9999" }).html("✽"); //定义一个雪花,添加了 z-index var dhight = $(window).height(); //定义视图高度 var dw = $(window).width() - 80; //定义视图宽度 setInterval(function () { var sizeflak = minSize + Math.random() * maxSize; //产生大小不等的雪花 var startLeft = Math.random() * dw; //雪花生成是随机的left值 var startOpacity = 0.7 + Math.random() * 0.3; //随机透明度 var endTop = dhight - 100; //雪花停止top的位置 var endLeft = Math.random() * dw; //雪花停止的left位置 var durationfull = 5000 + Math.random() * 3000; //雪花飘落速度不同 flak.clone().appendTo($("body")).css({ "left": startLeft, "opacity": startOpacity, "font-size": sizeflak, "color": flakColor }).animate({ "top": endTop, "left": endLeft, "opacity": 0.1 //修正了拼写错误:"opacity" }, durationfull, function () { $(this).remove() }); }, newOne); } </script>
到这里保存后就大功告成啦,这是我的配置好的博客界面效果.😃

上述界面我主要参考了,因为自己比较喜欢简洁一点的界面:博客园主题美化教程
三、其他美化配置
| 还有其他博客界面比如下图,大家可以根据自己的喜好进行选择。 |


| 至此本教程介绍完毕,enjoy it! |
本文作者:一枚来自光电的硅农
本文链接:https://www.cnblogs.com/lgziyan/p/17935784.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步