CSS1 -- 整体布局、兼容、移动端的适口viewport @media响应
0.common.css
标题:16px
正常字体:14px
大多数浏览器/chrome最下字体12px

body { font-size: 14px; } h1,h2,h3,h4,h5,h6 { font-size: 14px; padding: 0; margin: 0; }
清浮动

① .clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden} .clearfix{*+height:1%;} 父云素上添加class=”demo clearfix”。 ②. .demo:after,.demo2:after{content:".";display:block;height:0;clear:both;visibility:hidden} .demo,.demo2{*+height:1%;} 以上写法就避免了改变html结构,直接用css解决了。 ③. .clearfix{overflow:auto;_height:1%} 这种办法是我看国外的一篇文章得到的方案,测试了,百试不爽,真的很简单,很给力。喜欢的同学也可以试试这个办法。 ④. .clearfix{overflow:hidden;_zoom:1;}
源:http://www.daqianduan.com/3606.html
1、手机适配、表头
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放。
像这样的添加到头标签的还有
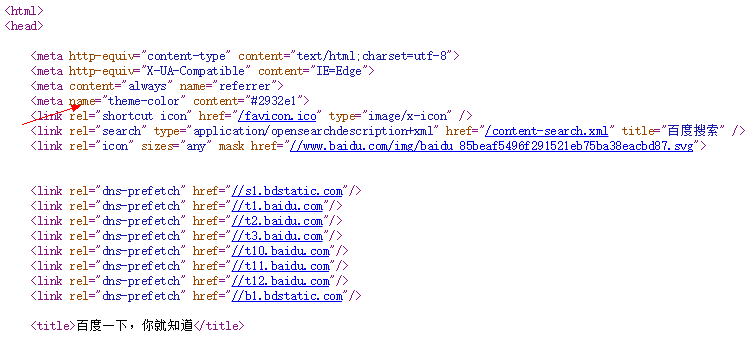
<meta name="keywords" content="关键字1, 关键字2" />
<meta name="description" content="内容介绍" />
百度的:

①、可能的运算符
and:规定 AND 操作符。(多个媒体特性使用)@media screen and (min-width:600px) and (max-width:900px){ body {background-color:#f5f5f5;} }
not:规定 NOT 操作符。
, :规定 OR 操作符。
②、设备
screen:用于电脑屏幕,平板电脑,智能手机等。
print:打印预览模式 / 打印页。
。。。。。。
例子
@media screen and (min-width: 768px) 宽度大于等于768px
@media screen and (min-width: 960px) and (max-width: 1199px) 1100分辨率(大于960px,小于1199px)
@media only screen and (max-width: 479px) 440分辨率以下(小于479px)
③、res
字体和宽高兼容可以用rem插件 (winEesponsive.js) https://github.com/flashlizi/cssrem
大容器减少对高度的设置,不分辨率显示不全,用margin和padding撑出边
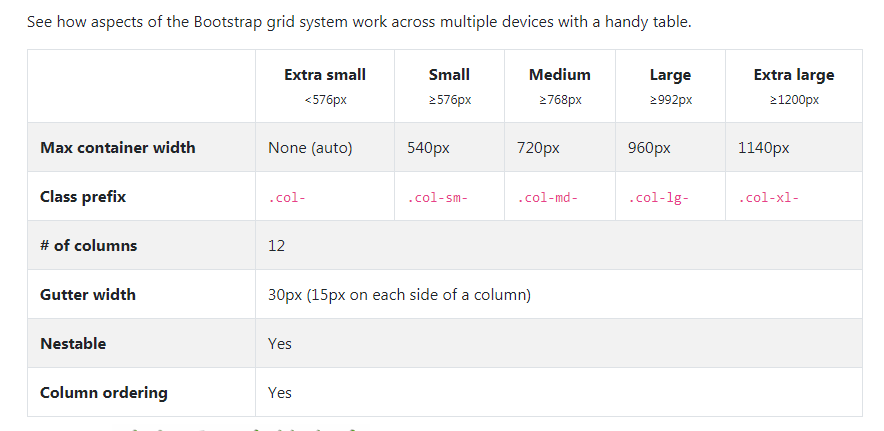
3. 插件bootstrap
版本3

版本4
.col- 手机端(小于576px)
.col-sm- 平板和大手机(大于576px)
.col-md- pc和大平板(大于等于768px)
.col-lg- pc(大于等于992px)
.col-xl- pc(大于等于1200px)

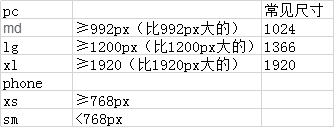
4. elementUI

- sm: 手机
- xs: 平板; md: 1024/1280
- lg: 1366/1440 xl: 1920
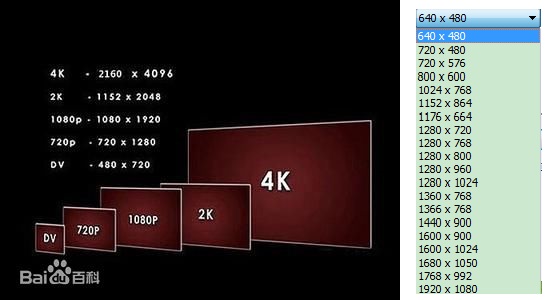
5、分辨率
①、PC
1024 1280 1366 1440 1680 1920
例如: ②、苹果max: 1792*1620 | 1440* ③、dell: 1280*720
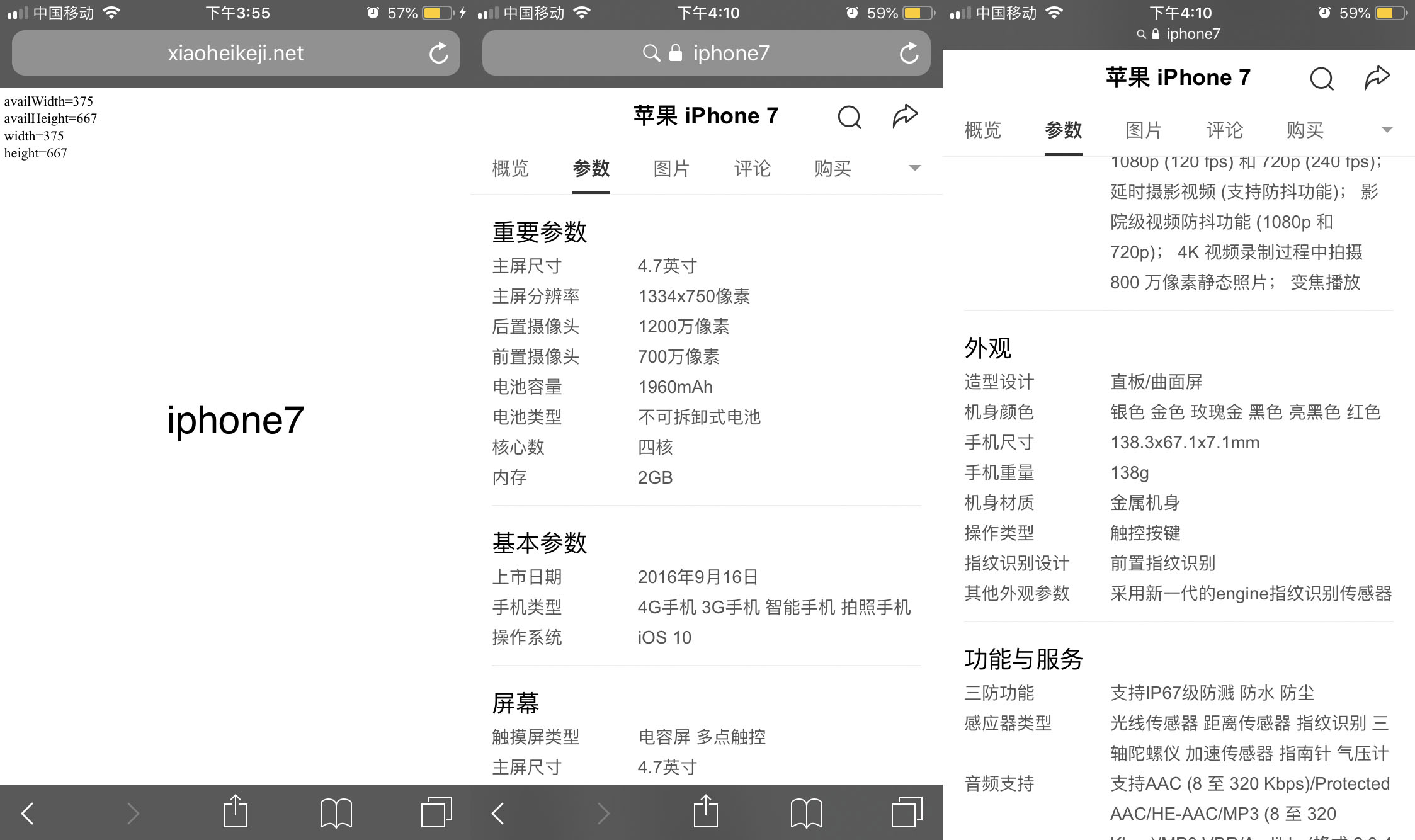
②、手机
320 375 425 (iphone)
393 (安卓)
例如: iphone5: 320*568 | iphone7: 375*667
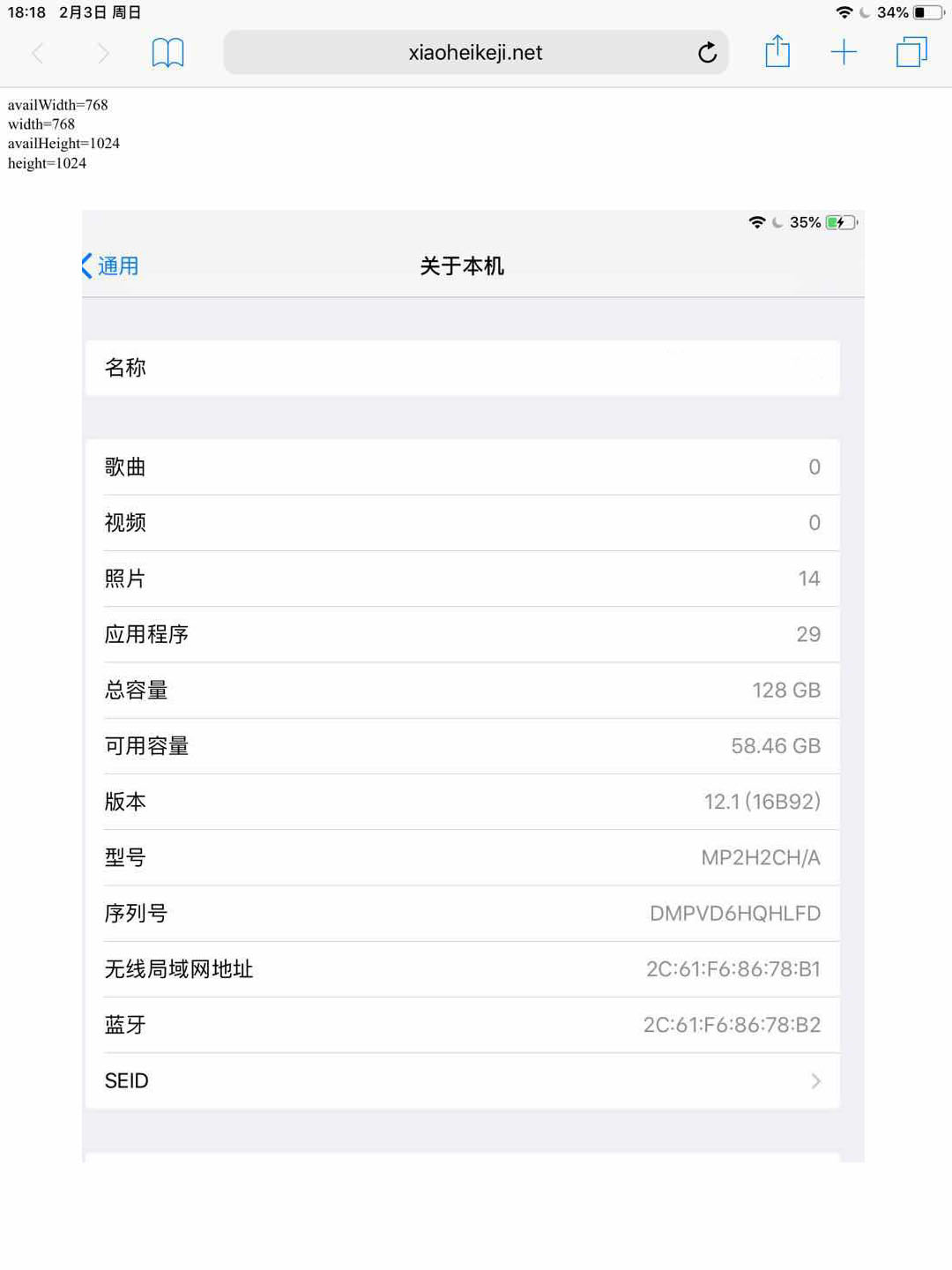
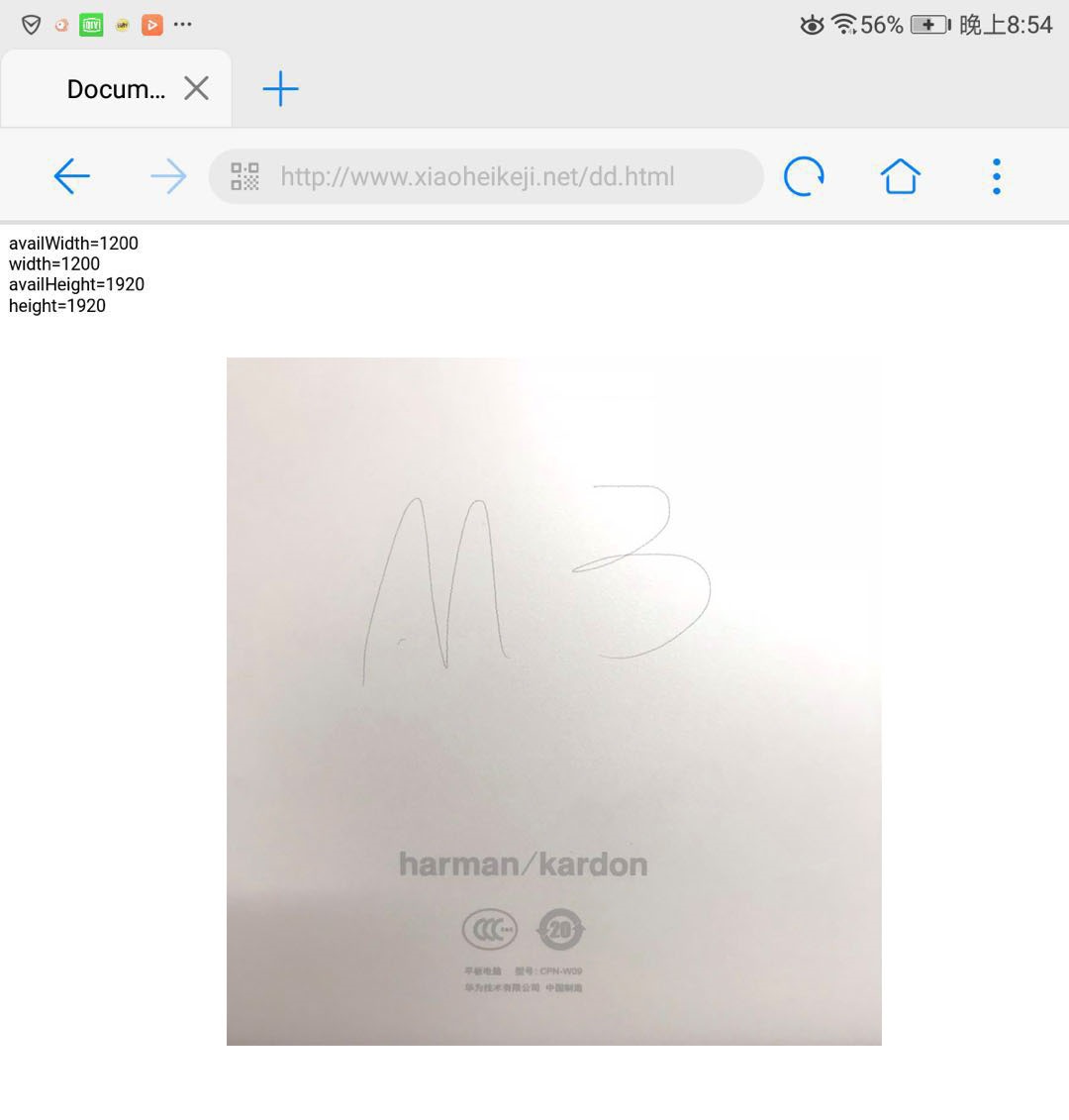
③、平板
768、1024、1200
例如: ①、华为M3: 1200*1920; ②、ipad: 768*1024
④、视频显示格式
1080p:1920×1080
720p:1280x720
480p:640*480、720*480、800*480、854*480