uniapp
视图层: wx小程序转uniapp
:style="`{transform: translate(${topMove}px,0)}`" //小程序不支持这个写法
:style="{transform: `translate(${topMove}px,0)`} // 兼容
属性绑定:
attr="{{ msg }}"
:attr="msg"
title="复选框{{ index}}"
:title="'复选框' + index"
事件绑定:
bindtap="eventFn" data-id
@tap="eventFn(id)" (uni也支持data)
catchtap="eventFn"
@tap.stop="eventFn" (阻止事件冒泡)
逻辑判断wx:if 改为 v-if
wx:for="{{ list }}" wx:key="{{ index }}"
v-for="(item,index) in list"
原事件命名以短横线分隔的需要手动修改小程序组件源码为驼峰命名,比如:this.emit(′left−click′)修改为this.emit(′left−click′)修改为this.emit('leftClick')
用index做兼容h5和小程序端
在H5平台 使用 v-for 循环整数时和其他平台存在差异,如 v-for="(item, index) in 10" 中,在H5平台 item 从 1 开始,其他平台 item 从 0 开始,可使用第二个参数 index 来保持一致。
在非H5平台 循环对象时不支持第三个参数,如 v-for="(value, name, index) in object" 中,index 参数是不支持的。
跨度编译
h5: <!-- --> JS: (n => not) #ifdef #ifend
#ifndef
#ifend
css: /**/
https://www.cnblogs.com/qisi007/
生命周期

onPageScroll 监听页面滚动(e.scrollTop),可以用uni.pageScrollTo()滚到指定位置
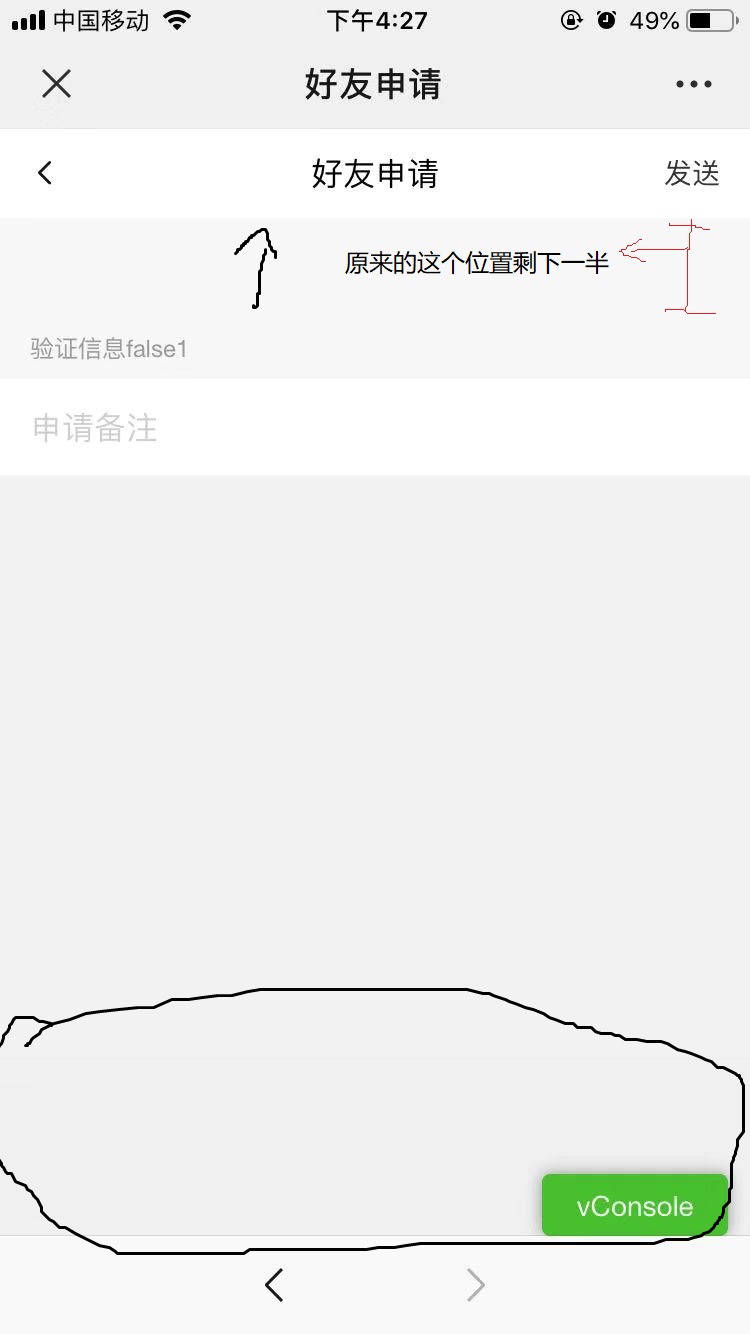
(ios端的微信浏览器软盘顶起后页面顶起,收起软盘后出现,可在失焦事件加uni.pageScrollTo(),滚动到0)

onReachBottom 页面上拉触底事件(可用于加载分页)、
onPullDownRefresh 监听用户下拉动作(可用于下拉刷新)
onShareAppMessage 分享小程序
0.获取节点(https://uniapp.dcloud.io/api/ui/nodes-info?id=nodesref)
SelectorQuery 和 NodesRef 对象
let SelectorQuery = uni.createSelectorQuery(); // 组件调用需要加 .in(component) => SelectorQuery.in(this)
let NodesRef = selectorQuery.select('.kkkkk'); selectAll('.kkkk')/selectViewport()
NodesRef 子方法 fields / boundingClientRect / scrollOffset / content/node(canvas)
.exec(callback) 最后执行的
uniapp小程序支付app 支付
1.
// 支付宝url地址汉字要转义汉字
function encodeURIForChinese(url) {
let chineseArray = url.match(/[^\x00-\xff]+/ig);
for (let i = chineseArray.length - 1; i >= 0; i--) {
url = url.replace(chineseArray[i], encodeURIComponent(chineseArray[i]));
}
return url;
}
2.
uniapp支持方法名传参
① <view @tap="goBack(11)"></view>
② <view @tap="goBack" data-id="11"></view> 微信(2.7.0测试)不支持方法传参,只能通过data-*
3.
①.屏幕高度=状态栏高度+原生导航栏高度+可使用窗口高度+原生tabbar高度(screenHeight > windowHeight)
screenHeight = statusBarHeight + navigationBarHeight + windowHeight + 原生tabbar高度
②.H5端,windowHeight不包含NavigationBar和TabBar的高度,windowTop等于NavigationBar高度,windowBottom等于TabBar高度,statusBarHeight为0
4.globalData
h5 app.vu用this.globalData
小程序用 this.$scope.globalData
5
let route = getCurrentPages()[getCurrentPages().length - 1].route;
let options = getCurrentPages()[getCurrentPages().length - 1]['option'] ? getCurrentPages()[getCurrentPages().length - 1]['option'] : getCurrentPages()[getCurrentPages().length - 1]['options']; // h5和小程序兼容
6
app.vue调用globalData(不能直接用this.globalData(小程序端,h5支持),用this.$scope.globalData)
0.不要在定义于 App() 内的函数中,或调用 App 前调用 getApp() ,可以通过 this.$scope 获取对应的app实例
1.通过 getApp() 获取实例之后,不要私自调用生命周期函数
2.如果需要把globalData的数据绑定到页面上,可在页面的onShow页面生命周期里进行变量重赋值。
7
h5手机键盘弹出收起的处理
https://segmentfault.com/a/1190000021622684
uni.pageScrollTo({scrollTop: 0}) (微信h5收不回键盘之前的占位)
8.
支付宝不支持字符串富文本 (兼容:nodes只能用Array类型)
https://ask.dcloud.net.cn/article/35772
9.
uniapp支付宝不支持v-show
10.分享只分享按钮
onLoad() {
uni.hideShareMenu()
},
onShareAppMessage (e) {
if (e.from === 'button') {
console.log('来自页面内分享按钮')
return {
title,
path,
imageUrl,
success(res) {
console.log('onShareAppMessage',res)
}
}
}
},
11.uniapp用vuex(uniapp内置vuex)
1.在根目录创建目录store,里面建个index.js文件和mutation-type.js文件
import Vue from 'vue' import Vuex from 'vuex'
import * as TYPE from '@/store/mutation-type.js'
Vue.use(Vuex) const store = new Vuex.Store({ state: {}, mutations: {[TYPE.GETLOGIN](state, data){}}, actions: {} }) export default store // index.js
// mutation-types.js 这里写mutation的方法名,避免冲突,报错可寻,方便查找 全部大写并使用下划线连接单词。 export const GETLOGIN = 'GETLOGIN'
2.main.js挂载vuex
import Vue from 'vue' import App from './App' //引入vuex import store from './store' //把vuex定义成全局组件 Vue.prototype.$store = store Vue.config.productionTip = false App.mpType = 'app' const app = new Vue({ ...App, //挂载 store }) app.$mount()
3.在单页面里使用vuex
<script> import {mapState, mapMutations} from 'vuex' export default { created () { console.log(this.$store) } } </script>
12. 位置授权问题permission
uniapp微信小程序授权地理位置(打开manifest.json->微信小程序设置->位置接口填写,而不是在原小程序的pages.json设置)
使用 Vue.js 注意事项:https://uniapp.dcloud.io/use uniapp 使用vue.js注意事项:https://blog.csdn.net/qq_37939251/article/details/93423195 uniapp开发中的一些问题:https://ask.dcloud.net.cn/people/DCloud_UNI_FXY
1-5
1.data-addId 微信小程序识别是addid(不能区分大小写),支付宝小程序可以识别addId (区分大小写) 2.自定义组件(即引入的组件)不能用页面生命周期,只能用vue生命周期
6-10
6.判断环境开发和生产环境:process.env.NODE_ENV === 'development'|'production' (快捷键:uEnvDev、uEnvProd)uni.getSystemInfoSync().platform判断平台 7.只支持px/rpx(早期提供upx,现在统一改为rpx);rpx不支持动态横竖屏切换计算,使用rpx建议锁定屏幕方向;宽度: 750*元素宽度/设计稿总宽度(换算工具https://ask.dcloud.net.cn/article/35445) 8.在 uni-app 中不能使用 * 选择器 page 相当于 body 节点 9.uni-app编译器把es6语法自动转es5,其他平台不需要开启或转义... (但要找xbuilder安装插件) 10.请勿使用小程序端的bind 和 catch 进行事件绑定,用tap等
11-15
11.全局变量:vue.protytyep、vuex、globalData、公用模板:https://ask.dcloud.net.cn/article/35021 12。非H5端不支持 Vue官方文档:Class 与 Style 绑定 中的 classObject 和 styleObject 语法(activeClass: { 'active': true, 'text-danger': false });非H5端暂不支持在自定义组件上使用 Class 与 Style 绑定 13.H5 的select 标签用 picker 组件进行代替 14.非h5不支持v-html,用rich-text且支付宝不支持nodes为字符串格式(string也是转为array,string性能不好)(https://ask.dcloud.net.cn/article/35772),uniapp不支持v-show; 15.用@不要用tap,不兼容?
16-20
16.在H5平台 使用 v-for 循环整数时和其他平台存在差异,如 v-for="(item, index) in 10" 中,在H5平台 item 从 1 开始,其他平台 item 从 0 开始,可使用第二个参数 index 来保持一致。 在非H5平台 循环对象时不支持第三个参数,如 v-for="(value, name, index) in object" 中,index 参数是不支持的 17.若需要禁止蒙版下的页面滚动,可使用 @touchmove.stop.prevent="moveHandle",moveHandle 可以用来处理 touchmove 的事件,也可以是一个空函数。 18.使用Typescript需要再script加lang="ts",且只能用ts 19.CSS变量: --status-bar-height 系统状态高度 --window-top 内容区域距离顶部的距离 --window-bottom 内容区域距离底部的距离 20. 当需要在 vue 组件中使用小程序组件时,注意在 pages.json 的 globalStyle 中配置 usingComponents,而不是页面级配置。
21-25
21.所有组件与属性名都是小写,单词之间以连字符-连接 所有组件都有的属性hidden 22.应用生命周期即main.js, 有onLoaunch、onShow、onHideonUniViewMessage https://ask.dcloud.net.cn/question/71759 23.api: uni代替wx 24.static目录下js不会被编译,否则手机报错 25. 页面文件遵循 Vue 单文件组件 (SFC) 规范 组件标签靠近小程序规范,详见uni-app 组件规范 接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范 数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期 为兼容多端运行,建议使用flex布局进行开发
#####
uniapp 笔记
1.条件判断 H5 MP-WEIXIN MP-ALIPAY MP-BAIDU #ifdef #endif #ifndef 2. Vue 单文件组件 (SFC) 规范https://vue-loader.vuejs.org/zh/spec.html vue通过设置lang引入scss<style lang='sass'></style> 每个 .vue 文件包含三种类型的顶级语言块 <template>、<script> 和 <style>,还允许添加可选的自定义块 每个 .vue 文件只有一个 <template> 块、只有一个<script>、可多个<style> 3. @import 引入样式 import 组件名 from 组件地址
bug
零、stop
子和父都加stop, 触发子元素只会触发父元素,子元素相当于不能触发 即是给元素添加一个监听器,当元素发生冒泡时,先触发带有该修饰符的元素。若有多个该修饰符,则由外而内触发。就是谁有该事件修饰符,就先触发谁
一、view用z-index覆盖不了image,可个image加块级block;
vue
一、vue中事件修饰符详解(stop, prevent, self, once, capture, passive)https://www.cnblogs.com/zheroXH/p/11578719.html
二、vuex
正确使用state(状态)https://blog.csdn.net/zsy_snake/article/details/80860167 vuex中mutations为什么要写成同步方法?https://www.jianshu.com/p/392cb1d0a301 state,getters,mutaitons,actions,module state相当于data,getters相当于computed,mutations和action相当于methods 关于this.setState()的那些事https://www.jianshu.com/p/a883552c67de state存状态 调用方法this.$store.state/(不要直接修改 this.$store.sate,不会渲染)、this.$store.setState(对象),setState异步的话用setState(函数) mutations更改状态,方法(推荐用同步) 调用mutations用commit同步 -> this.$store.commit('方法名',参数) getters 类似computed计算属性,监听值的变化 module 分模块 action(异步的mutations) 调用action用dispatch异步
三、插槽
https://www.cnblogs.com/chinabin1993/p/9115396.html 用slot替换组件里面的内容 具名插槽就是给插槽取名字,分开传
四、子传父组件方法:作用域插槽
https://www.cnblogs.com/chinabin1993/p/9115396.html 父<template slot-scoped='a'></template> 打印a > {say: 'efe'}
子<slot say='efe'>
五
this.$emit("changeVisibleState",false); this.$emit触发父组件引入的子组件的方法,并传值给changeVisible <son @changeVisibleState="changeVisible" :visible="childShow"/> 父组件接受changeVisible里cahngVisible传的值
.sync Update 父: <son :visible.sync="childShow"/> 子:this.$emit("update:visible",false); https://www.jianshu.com/p/b149f9fd8178
六、插件
Rate 评分4.5分的星星(https://ext.dcloud.net.cn/plugin?id=33)
colorui(https://github.com/weilanwl/ColorUI)
登录鉴权-项目模板(https://ext.dcloud.net.cn/plugin?id=334)
uniapp插件市场(https://ext.dcloud.net.cn/)



