5、ajax
ajax
为什么要学习ajax?
通过异步模式,刷新局部数据,提升了用户体验。
优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了宽带占用。
现在几乎所有的B/S软件项目都会增加Ajax,从而提高用户体验度。
应用场景
- 表单驱动的交互
- 深层次的树的导航
- 快速的用户与用户间的交流响应
- 投票并查看结果
- 对数据进行过滤和操纵相关数据的场景
- 普通的文本输入提示和自动完成的场景
- 手机平台与服务器的交互
什么是ajax?
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术,本质上是一个浏览器端的技术。传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页,使用Ajax后不需要重新装载整个页面,只是对页面上某个部分的内容进行更新。
不是一种新技术,是如下几种技术的组合应用:
\1. 基于web标准(standards-based presentation)XHTML+CSS的表示;
\2. 使用 DOM(Document Object Model)进行动态显示及交互;
\3. 使用 XML 和 XSLT 进行数据交换及相关操作;
\4. 使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。
总结:AJAX就是偷偷的使用XMLHttpRequest对象向服务器发http请求,再偷偷的将服务器返回的数据以特定的格式(json)返回在浏览器中的技术。
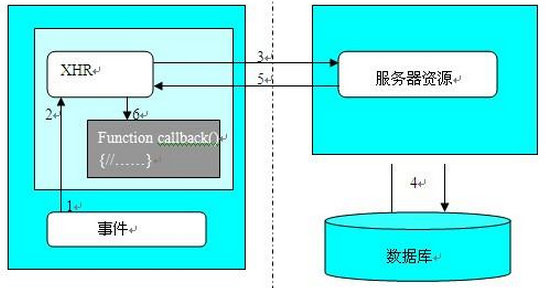
原理:
由事件触发,创建一个XMLHttpRequest对象,把HTTP方法(Get/Post)和目标URL以及请求返回后的回调函数设置到XMLHttpRequest对象,通过XMLHttpRequest向服务器发送请求,请求发送后继续响应用户的界面交互,只有等到请求真正从服务器返回的时候才调用callback()函数,对响应数据。

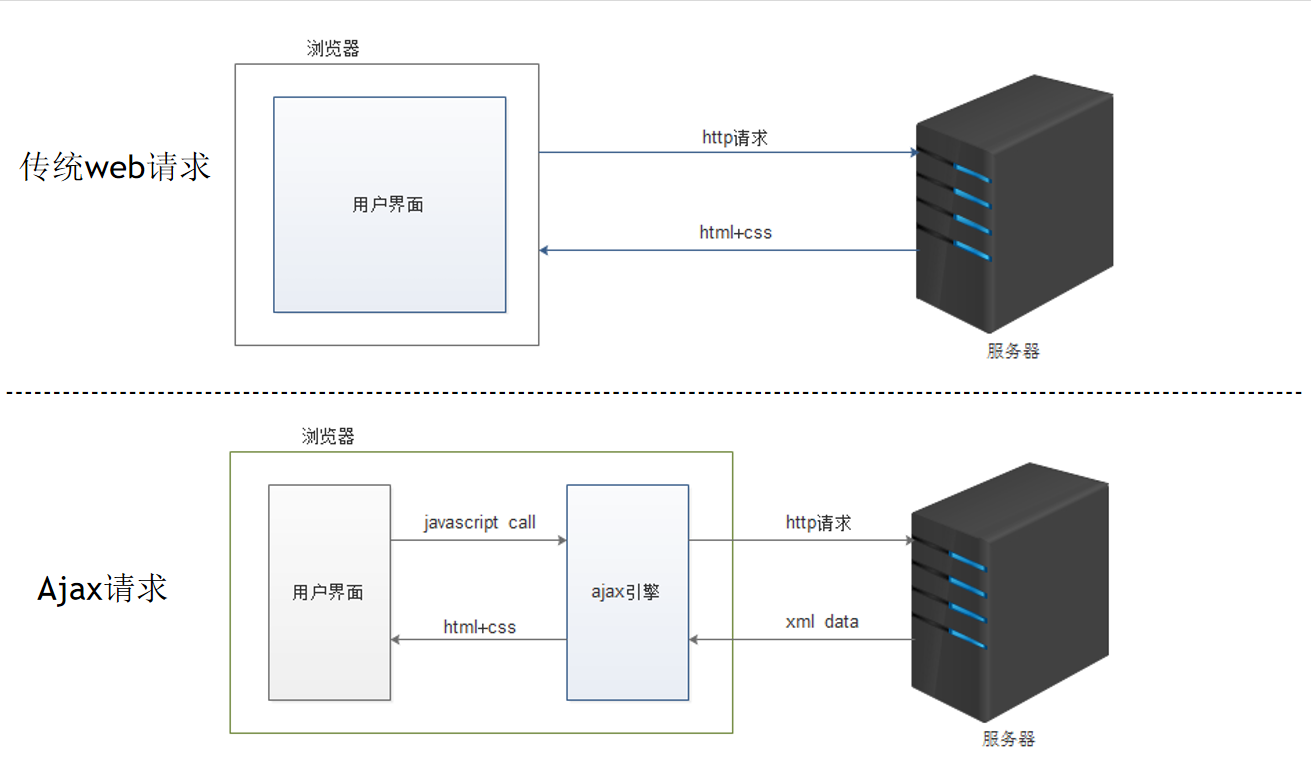
跟传统比较

创建ajax
- 创建XMLHttpRequest对象
- 调用open方法
- 调用监听函数(onreadystatechange)
- 调用send方法传递参数
get请求
<script type="text/javascript"> /*ajax实现异步刷新*/ /*1.创建XMLHttpRequest对象,并判断是否是ie,g谷歌浏览器等*/ var ajax; if(window.XMLHttpRequest){ ajax = new XMLHttpRequest(); }else if(window.ActiveXObject){ ajax = new ActiveXObject("Msxml2.XMLHTTP"); } /*2.调用open方法,第一个参数为请求方式get或者post*/ /*第二个参数是url,请求的地址,第三个是是否异步,默认异步,true为同步*/ ajax.open("get","first?username=张三");//get方式传参数 /*3.调用回调函数*/ ajax.onreadystatechange = function() { //status判断状态码,readyState判断执行的步骤是否完整 if(ajax.status==200 && ajax.readyState==4){ var resultValue = ajax.responseText;//获取服务器返回的数据 alert("我是ajax返回的数据:"+resultValue); } } /*4.send方法发送到服务器,null表示不携带参数*/ ajax.send(null); </script>
post请求
<script type="text/javascript"> function checkName() { //获取username里面的值 var nameInput = document.getElementById("username").value; /*ajax实现异步刷新*/ /*1.创建XMLHttpRequest对象,并判断是否是ie,g谷歌浏览器等*/ var ajax; if(window.XMLHttpRequest){ ajax = new XMLHttpRequest(); }else if(window.ActiveXObject){ ajax = new ActiveXObject("Msxml2.XMLHTTP"); } /*2.调用open方法,第一个参数为请求方式get或者post*/ /*第二个参数是url,请求的地址,第三个是是否异步,默认异步,true为同步*/ ajax.open("post","first"); /*3.调用回调函数*/ ajax.onreadystatechange = function() { //status判断状态码,readyState判断执行的步骤是否完整 if(ajax.status==200 && ajax.readyState==4){ var resultValue = ajax.responseText;//获取服务器返回的数据 alert("我是ajax返回的数据:"+resultValue); } } /*4.send方法发送到服务器,null表示不携带参数*/ //post传参数需要加上 ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); ajax.send("username="+nameInput); } </script>
解决两大问题
- 解决post请求传递参数的问题?
- 解决:ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
- ajax是XMLHttpReuest对象
- 解决跨域问题?
- 第一在前端解决。
- 在后端解决:
- response.setHeader("Access-Control-Allow-Origin", "*");
ajax请求封装:
function commMethod(method,url,flag,param) { //1.创建XMLHttpRequest对象 var request; if(window.XMLHttpRequest){ request = new XMLHttpRequest(); }else if(window.ActiveXObject){//浏览器兼容性问题 request.ActiveXObject("Msxml2.XMLHTTP"); } //调用open if(method.toLowerCase == "get"){ request.open(method,url+"?"+param,flag); request.sent(null); }else if(method.toLowerCase == "post"){ request.open(method,url,flag); //解决post请求参数问题 request.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); request.send(param); } //调用监听函数 reqeust.onreadystatechange = function(){ if(request.readyState == 4){//判断是否步骤执行完成 if(request.status == 200){//成功调用 success(request); }else{ error(request); } } } }
JSON格式:
在ajax请求中两种数据传递格式:
-
文本格式,上面所写的
-
json字符串格式。
-
在后端需要将对象先转成json字符串,再通过repsonser.getwrite().appen();发送给客户端。
-
客户端需要将字符串解析成对象,显示在页面上。
具体的实现见笔记java前端day04的json.
-
后台代码:
@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //解决乱码问题 req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); //创建一个对象 Student stu = new Student("张三","88"); Student stu2 = new Student("李四","123"); List<Student> list = new ArrayList<Student>(); list.add(stu); list.add(stu2); //转为json字符串(阿里的) String json = JSON.toJSONString(list); //发送给客户端 resp.getWriter().append(json); }
前端代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!-- 导入c标签 --> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ajax的json数据传递</title> <script type="text/javascript"> function getObj(){ /*ajax实现异步刷新*/ /*1.创建XMLHttpRequest对象,并判断是否是ie,g谷歌浏览器等*/ var ajax; if(window.XMLHttpRequest){ ajax = new XMLHttpRequest(); }else if(window.ActiveXObject){ ajax = new ActiveXObject("Msxml2.XMLHTTP"); } /*2.调用open方法,第一个参数为请求方式get或者post*/ /*第二个参数是url,请求的地址,第三个是是否异步,默认异步,true为同步*/ ajax.open("get","jsonServlet");//get方式传参数 /*3.调用回调函数*/ ajax.onreadystatechange = function() { //status判断状态码,readyState判断执行的步骤是否完整 if(ajax.status==200 && ajax.readyState==4){ //获取服务器返回的数据(json字符串) var json = ajax.responseText; //转为json(数组)对象 var list = JSON.parse(json); //显示到页面 var span = document.getElementById("span"); var str = ""; for(var stu of list){ str += stu.name+"----"+stu.password+"<br/>"; } span.innerHTML = str; } } /*4.send方法发送到服务器,null表示不携带参数*/ ajax.send(null); } </script> </head> <body> <span id="span"></span> <button onclick="getObj()">获取对象</button> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理