Qt---自定义界面之 Style Sheet
这次讲Qt Style Sheet(QSS),QSS是一种与CSS类似的语言,实际上这两者几乎完全一样。既然谈到CSS我们就有必要说一下盒模型。
1. 盒模型(The Box Model)
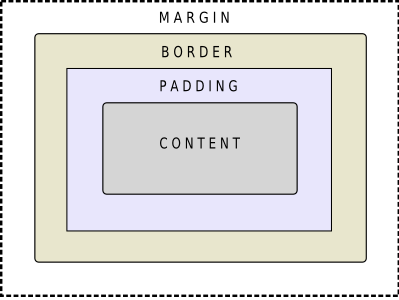
在样式中,每一个UI控件都可以抽象成一个盒模型:

盒模型由4个同心矩形组成,从外到内分别是外边距、边界、内衬和内容,大部分UI视觉内容都包含在内容矩形中。默认情况下,前三个矩形的大小属性都是0,因此这四个矩形都重叠成一个了。这里与前三个大小相关的属性有:
- margin:代指外边距矩形与边界矩形之间的间距。
- border-width:代指外边距矩形与内衬矩形之间的间距。
- padding:代指内衬矩形与内容矩形之间的间距。
2. QSS(Qt Style Sheet)
QSS与CSS相似,因此这里只大概介绍QSS的特点:
- 子控件:Qt允许我们控制复杂控件的子控件,例如QComboBox的下拉按钮、QCheckBox的勾选框等等。
- 伪状态:Qt包含一些特殊的状态:last、first等。
- 支持自定义类的样式设置:得力于Qt的元对象系统,QSS可以对用户自己定义的类进行样式设置。
- 命名空间特殊语法:由于C++中的命名控件写法(
::)与Q 的子控件写法冲突,因此改用--来表示命名空间。 - Qt属性支持:任何通过Q_PROPERTY定义的属性和Q_ENUM枚举类都可以被样式化。
3. 自定义样式实例
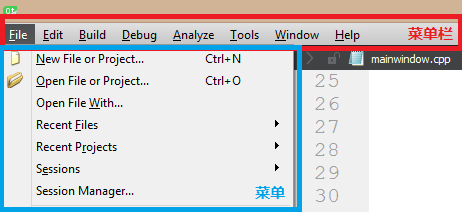
这里我们通过一个示例程序来接触QSS,因为实例程序涉及多个控件但我们篇幅有限,我们只介绍菜单相关的样式设置。菜单分为两部分:菜单栏(QMenuBar)、菜单(QMenu)。

3.1 菜单栏样式
我们把菜单栏宽度设置成大于等于菜单item的宽度60px(这里的width不指代整个菜单栏的宽度,比较奇怪),防止item的宽度被菜单栏的宽度限制,并且设置灰色点边框。
QMenuBar {
width:60px;
background-color:white;
border:1px dotted gray;
}
item这里代指菜单栏上的每一项菜单,我们设置边框位groove以使其看起来有凹凸效果;设置margin-right,这样两个item之间会有合适的间隔;我们还在不同的状态下设置不同的背景颜色,这样交互上比较友好。
QMenuBar::item {
height:15px;
width:60px;
background:transparent;
border:2px groove gray;
margin-right:1px;
}
QMenuBar::item:selected {
color:green;
background-color:rgb(236, 242, 245);
}
QMenuBar::item:pressed {
color:green;
background-color:rgb(233, 227, 227);
}

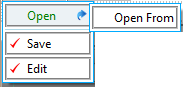
3.2 菜单样式
菜单我们设置成与菜单栏一样;菜单的item指代每一个菜单选项,我们对其设置合适的margin和padding大小,border、item的selected和pressed状态设置成菜单栏的样式,使其看起来布局空间合理且与菜单栏一致:
QMenu {
background-color:white;
border:1px solid rgb(0, 171, 255);
padding:1px;
}
QMenu::item {
height:15px;
width:60px;
background-color:white;
margin:1px;
padding:2px 2px 2px 20px;
border:2px groove gray;
}
QMenu::item:selected {
color:green;
background-color:rgb(236, 242, 245);
}
QMenu::item:pressed {
color:green;
background-color:rgb(233, 227, 227);
}
我们重绘菜单之间的间隔条(separator),简单的用浅蓝色填充1像素高的背景:
QMenu::separator {
height:1px;
margin:1px;
background-color:lightblue;
}
菜单的选中指示框和子菜单我们用图片来显示,图片选用png格式,保持透明通道,使其与背景一致:
QMenu::indicator:checked {
width:10px;
height:10px;
margin-left:3px;
border:0px solid blue;
image:url(:/checked-icon.png);
}
QMenu::right-arrow {
width:15px;
height:15px;
image:url(:/right-arrow.png);
}

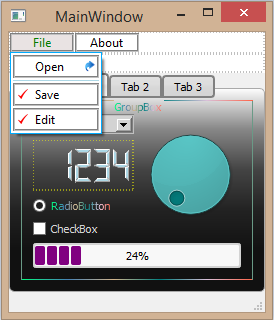
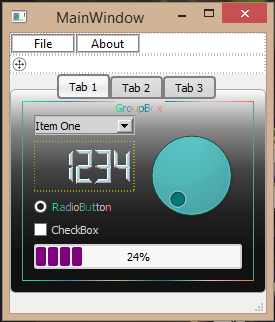
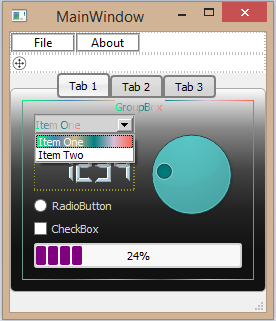
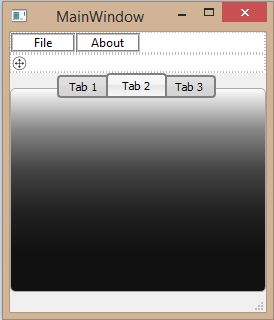
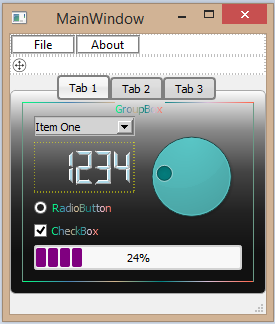
4. 运行结果
程序的完整运行结果如下:





代码见链接。
5. 总结
优点:
- 开发效率高,使用简单。
- QSS绘制模式统一(盒模型),一次学习多处使用。
缺点:
- 与CSS一样,某些绘制细节比较复杂,需要尝试。例如QLCDNumber没有文档说明可以应用QSS,但是实际上可以设置border和color,然而hover状态下color属性不管用。
- 绘制控件相对比较受限制。因为同CSS一样,绘制都是按照既有的规则进行,自然不能像Qt原生控件那样灵活(但是个人觉得很多场景用QSS就够用了)。
- 某些控件的子控件不能独立绘制。一旦一个子控件设置了样式,其他子控件也需要设置。



