根据条件显示不同背景色
1. 概述
1.1 问题描述
在 FineReport 中制作报表时,经常遇到在满足一定条件下「单元格/行/列」需要显示为不同的背景色,那么该如何实现呢?
1.2 解决思路
可以通过添加「条件属性>背景」来实现。
设置「当前格子/当前行/当前列」的原理一样,本文以「当前格子」和「当前行」为例进行简单讲解。
2. 示例一:当前格子
2.1 准备数据
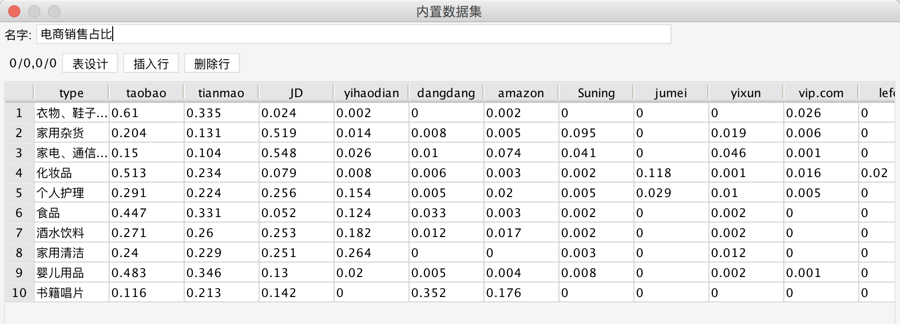
新建普通报表,新建内置数据集「电商销售占比」,记录各电商不同产品的销量占比:

2.2 表格设计
A2 单元格单击右键选择「单元格元素>插入斜线」,输入「电商|产品」,选择「从左上到右下发散」。B2~M2 输入电商名称,将数据列拖入对应单元格 A3~M3,表格样式如下图所示:

注:上述表格宽度已超过默认纸张大小宽度,需要在 模板>页面设置 中修改纸张大小使其预览时显示在同一页面上。
2.3 添加条件属性
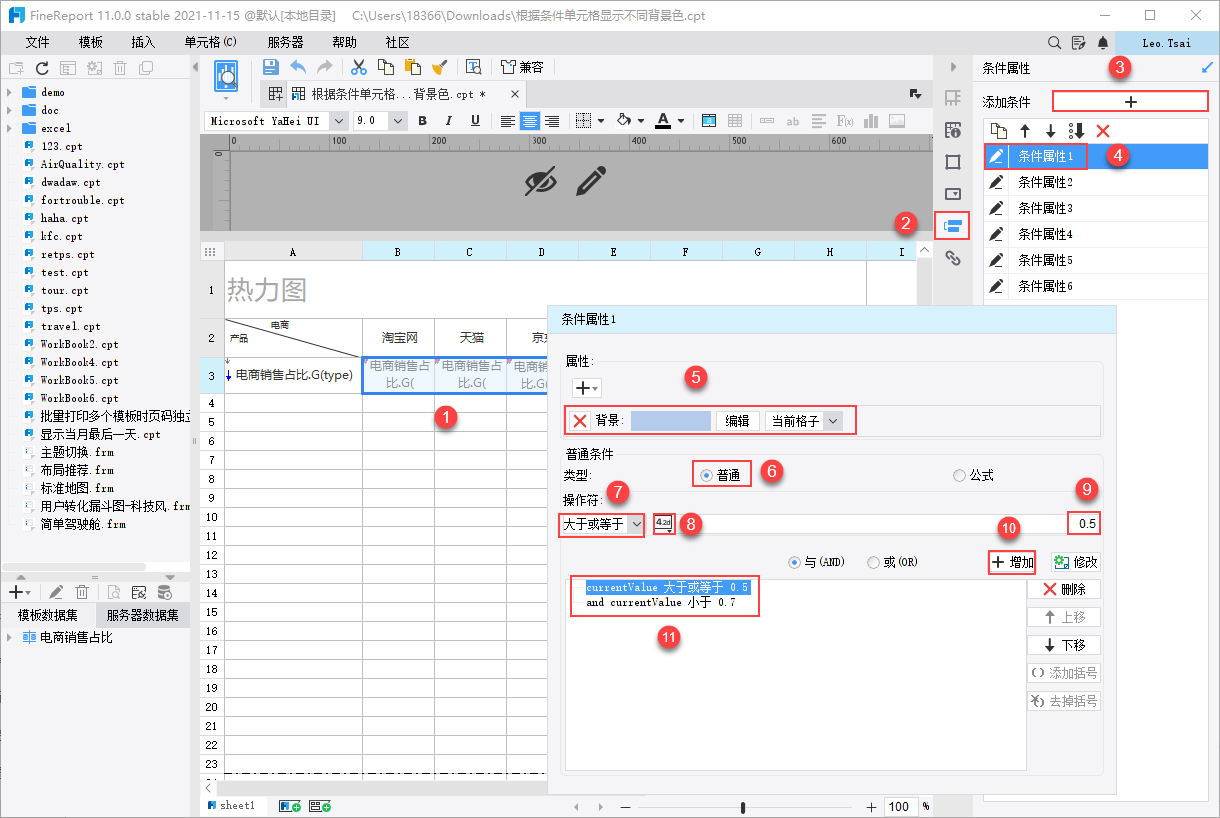
选中 B3~M3 单元格,新增「背景」类型的条件属性,点击「编辑」自定义一个颜色,然后设置作用于「当前格子」。
然后设置这个条件属性生效的条件:条件类型选择「普通」,值类型选择「双精度型」,用「AND」连接两个条件,如下「大于或等于 0.5 」and「小于 0.7」。

依次添加 6 个条件属性,如下表所示:
| 条件属性 | 条件 |
|---|---|
| 条件属性1 | 大于或等于 0.5 and 小于 0.7 |
| 条件属性2 | 大于或等于 0.3 and 小于 0.5 |
| 条件属性3 | 大于或等于 0.1 and 小于 0.3 |
| 条件属性4 | 大于或等于 0.05 and 小于 0.1 |
| 条件属性5 | 大于 0 and 小于 0.05 |
| 条件属性6 | 等于 0 |
注:条件属性执行顺序由上到下。
2.4 效果预览
PC 端
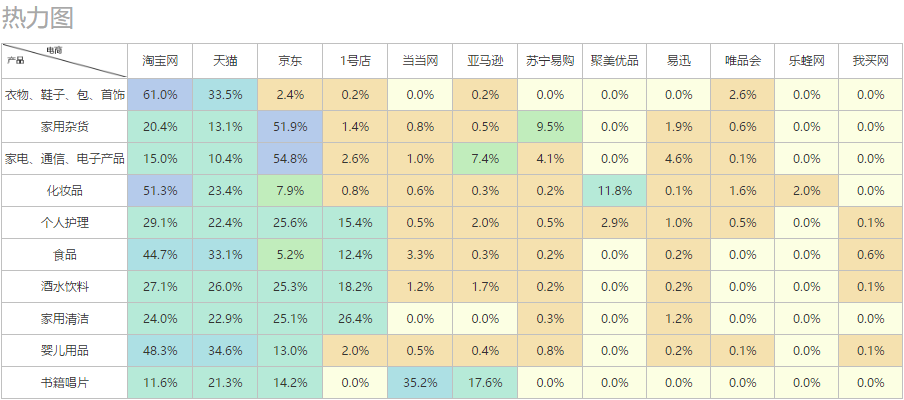
保存报表,点击「分页预览」,不同区域段显示不同颜色,可达到与热力图相同的效果。如下图所示:

移动端
App 端和 H5 端均支持,效果如下图所示:

3. 示例二:当前行
3.1 准备数据
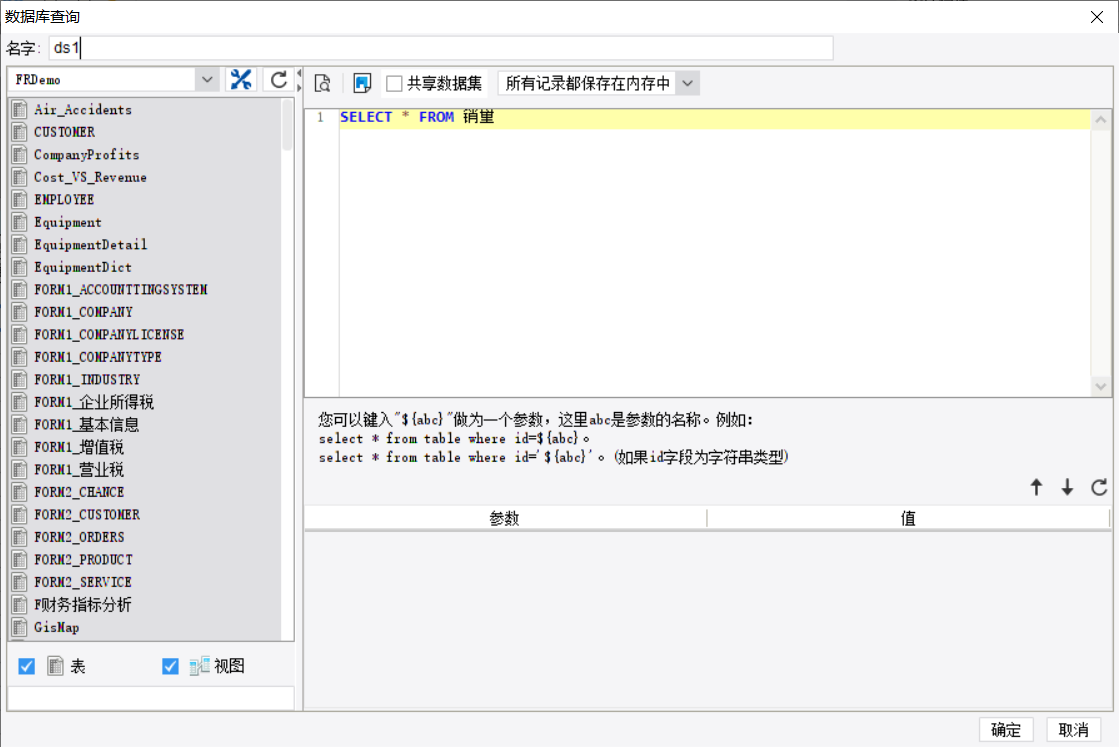
新建普通报表,新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量。

3.2 表格设计
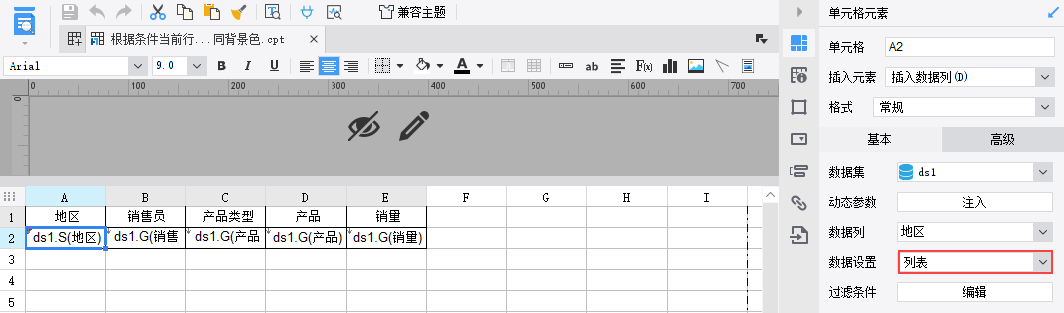
将所有字段拖入单元格中,添加对应标题,设置 A2 单元格的数据设置为「列表」,如下图所示:

3.3 添加条件属性
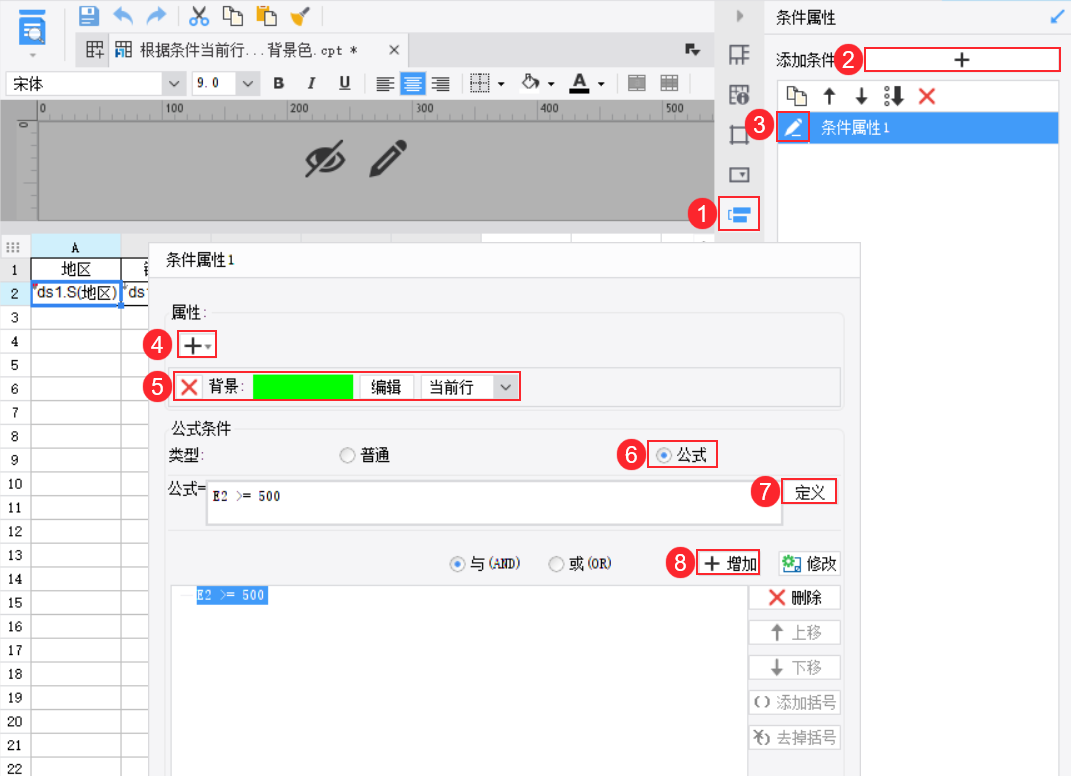
选中 A2 单元格,点击右侧「条件属性」,添加条件,属性下拉选择「背景」,点击「编辑」,自定义颜色,设置「当前行」。
条件类型选择「公式」,点击「定义」输入公式:E2 >= 500,即销量大于 500 时,当前行显示为绿色。步骤如下图所示:

3.4 效果预览
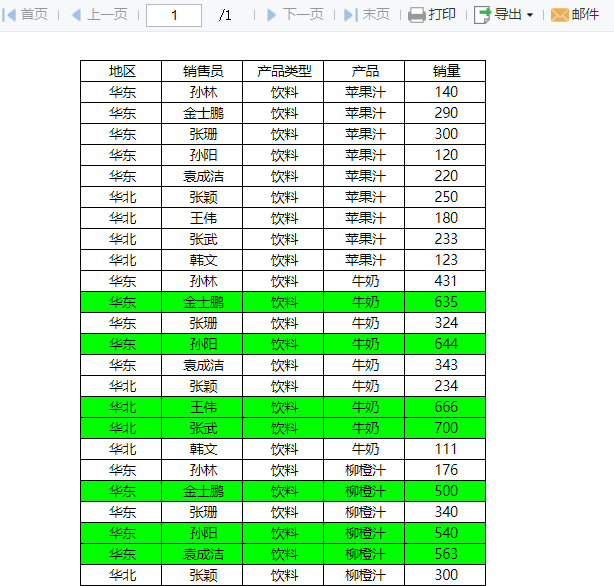
PC 端
保存报表,点击「分页预览」,效果如下图所示:

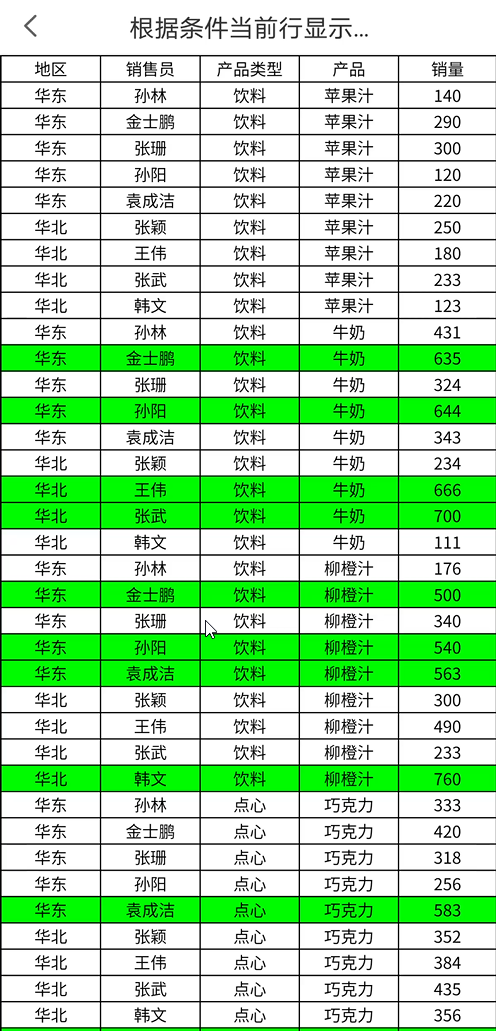
移动端
App 端和 H5 端均支持,效果如下图所示:

4. 模板下载
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\根据条件单元格显示不同背景色.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\根据条件当前行显示不同背景色.cpt
点击下载模板:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 2 本地部署DeepSeek模型构建本地知识库+联网搜索详细步骤
2020-11-27 DataTable导出excel 设置单元格格式