使用pyecharts绘制中国地图或省地图——解决地区名字重叠问题
pyecharts绘制中国地图时,各个省份的名字容易重叠。或者说绘制某省地图时,市名容易重叠。
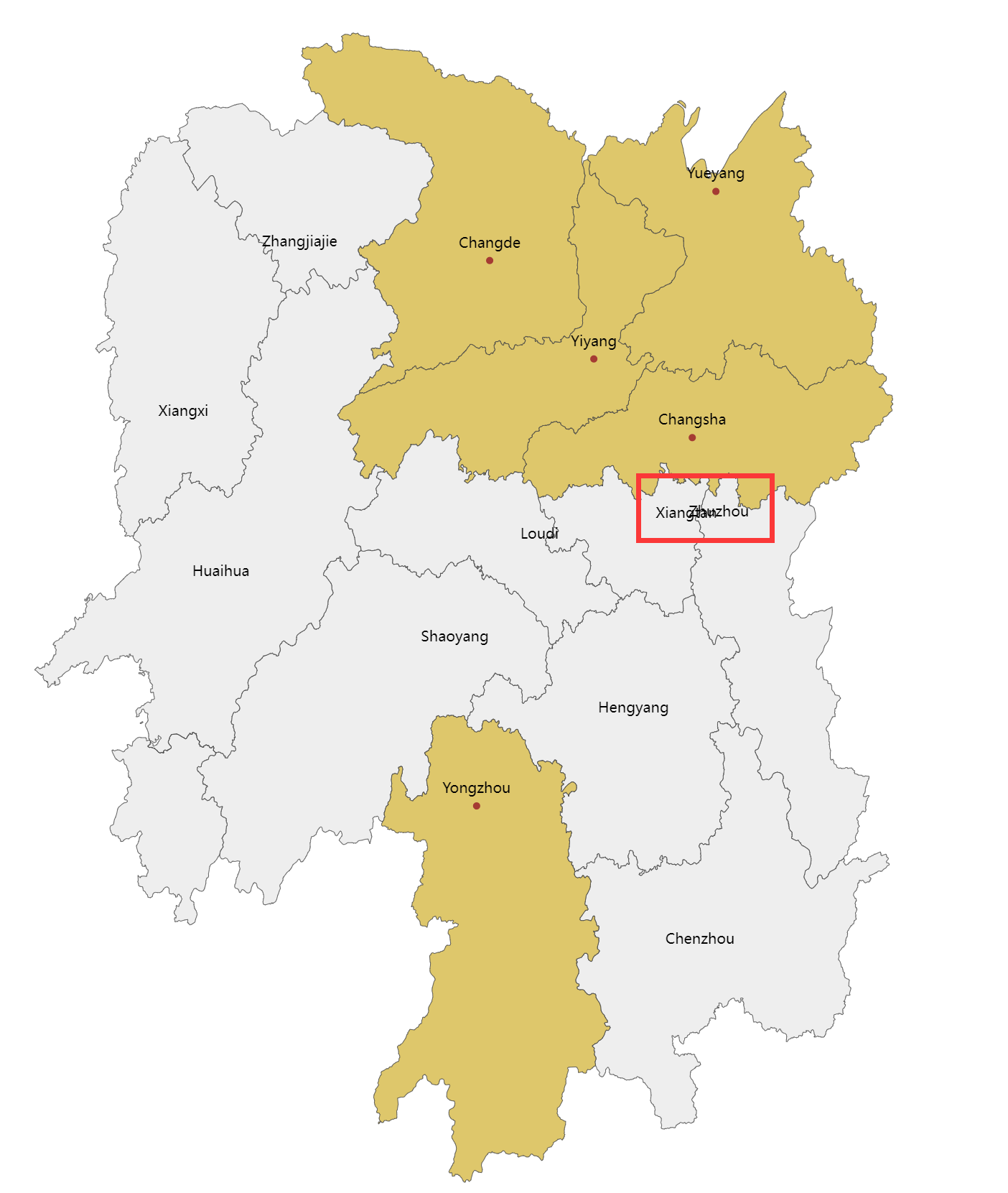
随便举一个例子,以广东省为例。

注意红色框框部分,湘潭和株洲名字重叠了,如何解决这个问题呢?下边来介绍一下。
大家都知道pyecharts是基于加载整个中国或者某省地图来实现的, 所以我们要朝着修改这个地图文件去努力。
这个地图文件是哪一个呢?注意pyecharts生成的html文件源码,
<head> <meta charset="UTF-8"> <title>Awesome-pyecharts</title> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/maps/hunan.js"></script> </head>
其中第二个src,就是刚才提到的,我们加载的地图。那这样问题就好办了。
第一步,把这个js文件存到本地,鼠标右键网络另存为就可以了。
第二步,把js文件存到项目目录下。
第三步,把scr后边的路径写成相对路径,即:
<head> <meta charset="UTF-8"> <title>Awesome-pyecharts</title> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script> <script type="text/javascript" src="hunan.js"></script> </head>
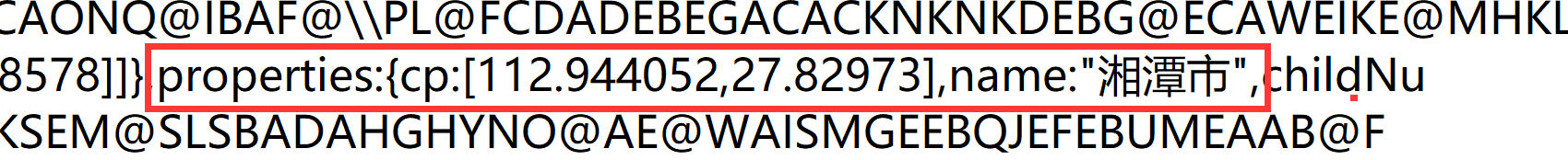
第四步,用记事本打开js文件,找到重复的市,也就是“湘潭市”,在js文件中代码大概是这样的:

其中,cp就是湘潭市的坐标
所以把修改就好了,我们的目标是把湘潭市的名字向左挪动一点点,所以把cp的第一个数,也就是经度缩小点就行了,我们把他改为112.54XXX。
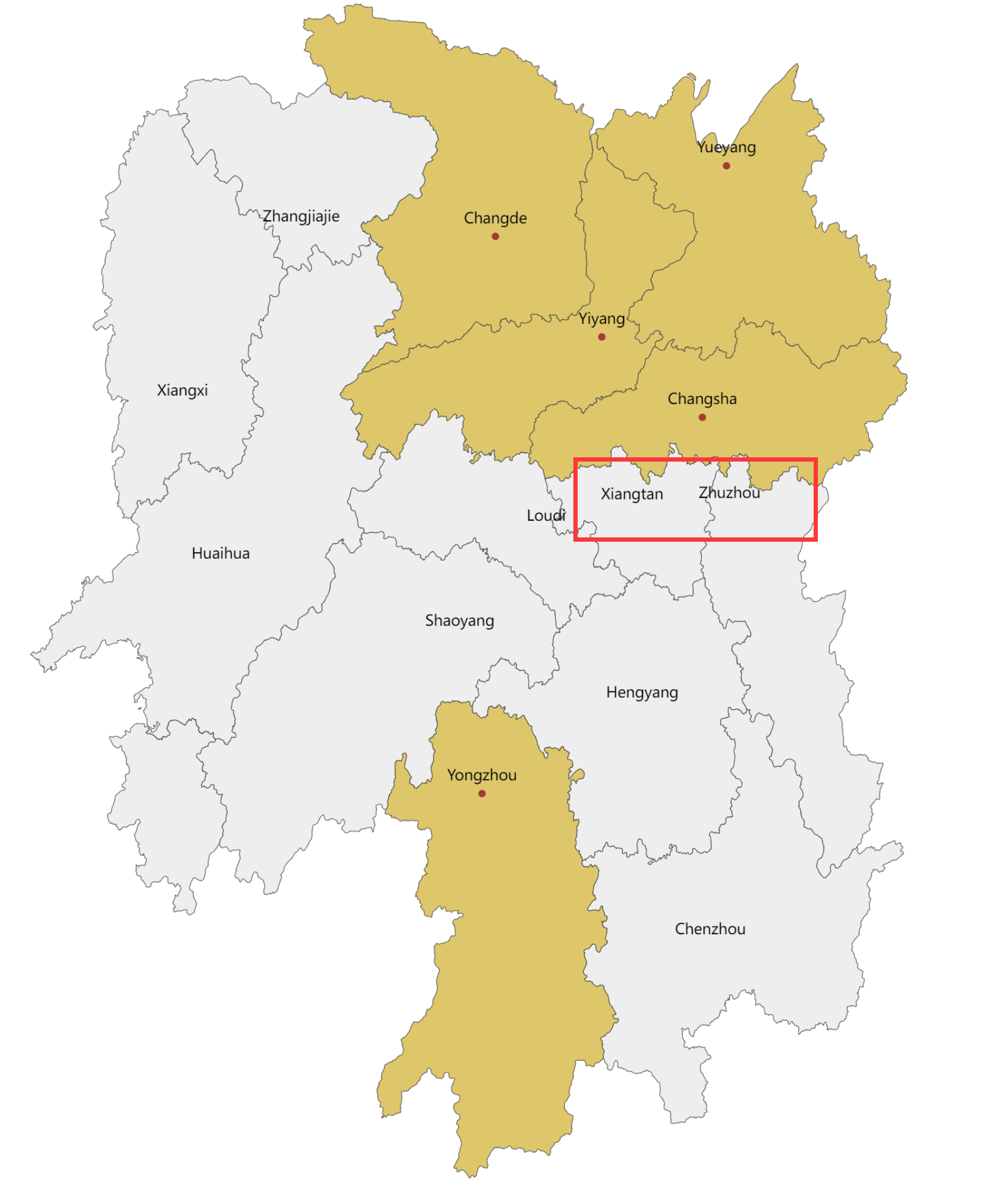
来看结果
ok,到此为止,这不就搞定了吗?
但是有同学会提出问题,也是自己踩过的坑:js文件为什么非要放在同目录下,用相对路径来写?
首先,我试着放在其他位置,用绝对路径来写,发现js地图文件根本读不到,显示不出来。其次是如果放在绝对路径下,这个代码放到其他电脑里未必能用了。最后就是这样弄简单一些,不用再去做绝对路径了。
ok搞定!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App