百度地图点击地图显示地址详情的默认方法怎么关闭,去掉百度地图api图标信息
去掉百度地图api图标信息
调用百度地图API时,如果想去掉百度的logo,只需要在css里设置:
<style>
.anchorBL{display:none}
</style>
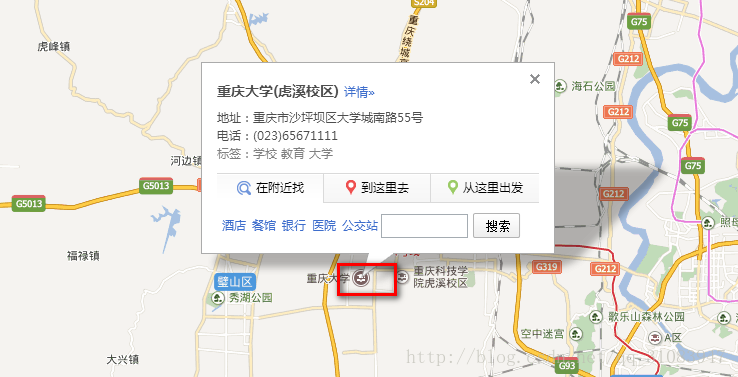
点击如图中的点时会出现地址详情,会造成我们地图开发中的误操作,那么怎么关闭这个点击事件呢?
只要在定义地图时加上{enableMapClick:false}就关闭了这个点击事件
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap", {enableMapClick:false});//构造底图时,关闭底图可点功能
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,12);// 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom();//启用滚轮放大缩小
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通