原生javascript实现 下拉框搜索功能
由于业务需求,要实现 一个下拉框搜索功能。这个下拉功能和百度的还是有点区别的,百度的是时时与服务器交互的,而这个只是模拟。技术点在于实现 了搜索功能。
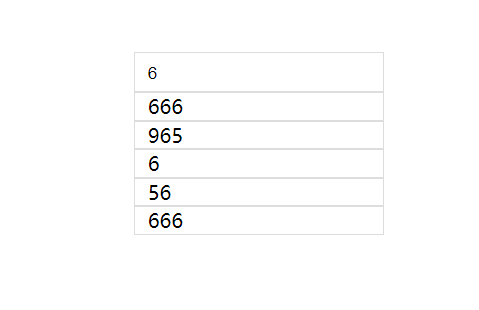
未搜索前如下图:

搜索后:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <title>Document</title> <style> *{ margin: 0; padding: 0; } .box{ width: 200px; margin: 100px auto; } .select-box{ width: 100%; overflow: hidden; } .select-dry{ border: 1px solid #dddddd; height: 30px; line-height: 30px; color: #000; padding-left: 10px; background: white; } .select-dry input{ border:0; outline:none; } .select-box .item{ box-sizing:border-box; border: 1px solid #dddddd; width:100%; height: auto; color: #000; padding-left: 10px; background: white; } .select-box .item p{ padding-right: 10px; } </style> </head> <body> <div class="box"> <div class="select-box" id="select-box"> <div class="select-dry"> <input type="text" id="ipt"> </div> <div class="item-box" id="item-box"> </div> <!--<div class="item"><p> MarkDown重写了这篇博客,欢迎移步到:Linux修</p></div> <div class="item">123123</div> <div class="item">123123</div> --> <script> var datas = ['人','123','666','你好4','965','6','12','23','34','45','56','666']; var itemBox = document.getElementById("item-box"); createList(datas); document.getElementById("ipt").addEventListener('input',function(e) { // console.log('e.target.value',e.target.value) var val = e.target.value; var arr = []; for(var i = 0;i<datas.length;i++){ if(datas[i].toString().indexOf(val.toString())!=-1){ console.log(datas[i]) arr.push(datas[i]) } } itemBox.innerHTML = ''; createList(arr); }); function createList(datas){ for(var i = 0;i<datas.length;i++){ var newDom = document.createElement("div"); newDom.className = "item"; newDom.innerHTML = datas[i]; itemBox.appendChild(newDom); } } </script> </div> </div> </body> </html>
Sublime Text3自动保存的功能(失去焦点自动保存)
这是最新版本的Sublime Text3的设置方法 (三部曲);
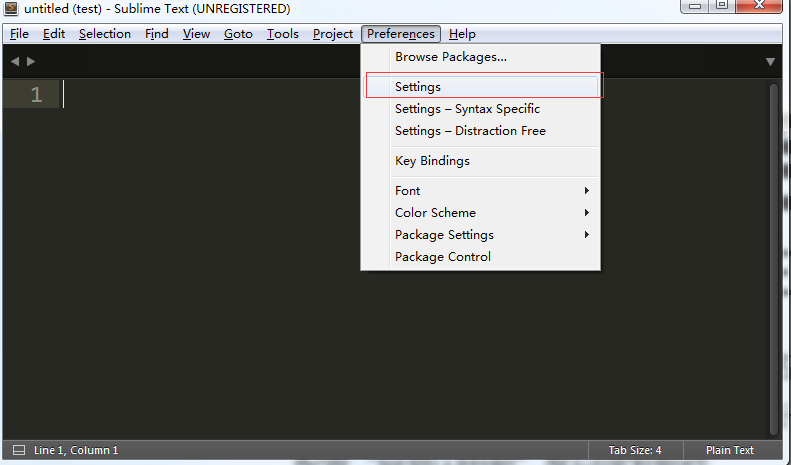
第一步:preferences 下面的settings;(和老版本的不一样了吧,之前有什么default 和 users,这里只有settings)

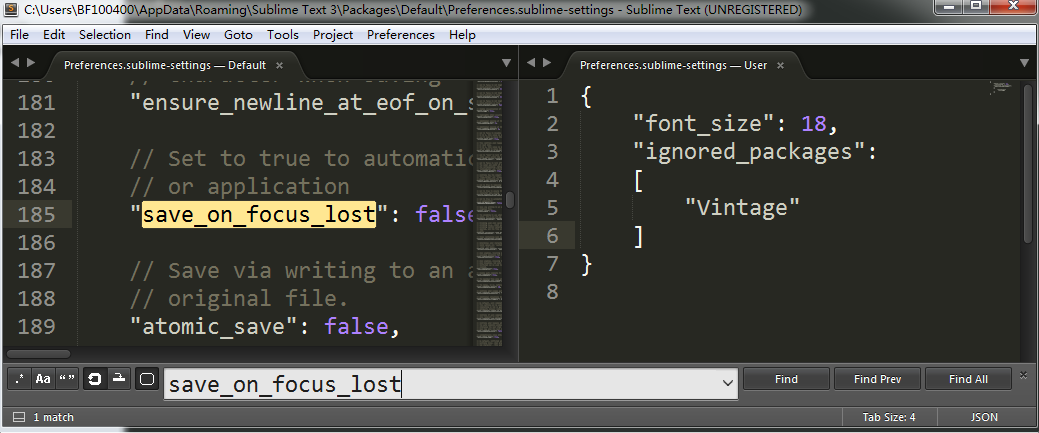
第二步:现在分两边了,左边是只读的不能编辑,在左边ctrl + f ,然后在下面输入框里输入save_on_focus_lost,或者找185行

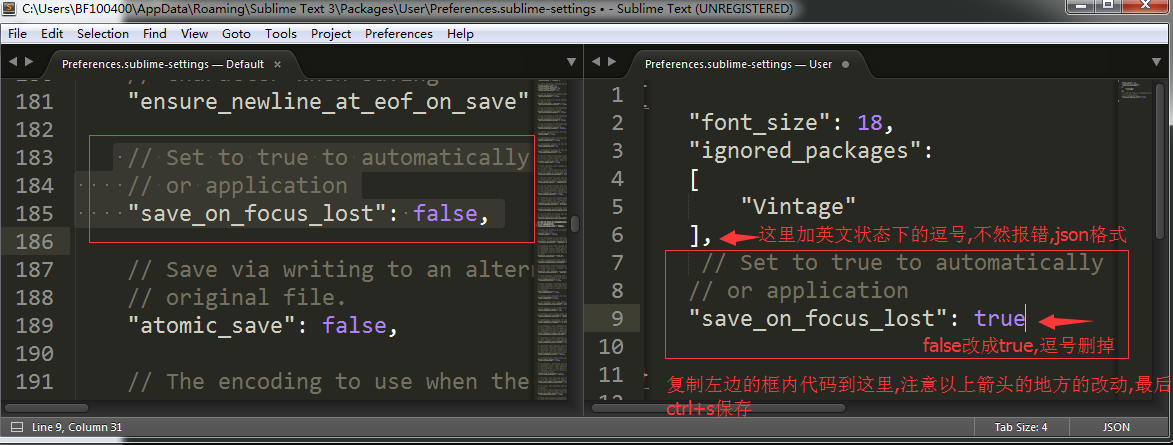
第三部:看下图就搞定了,复制这段代码到右边的框里,然后把false ,改成true 把true后面的逗号删掉,上面的一段代码结束加英文状态下的逗号就好,今后就不用ctrl+s了,舒心多了!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通