input type=passoord 密码框的明密文(显示和隐藏) 显示
最近在写一个新的项目,从头开始写,所以就要从注册登录开始做起.以前写登录注册模块的时候,无外乎给input框一个type=”password”就可以了,近期因为要涉及到显示隐藏状态的切换.
样式代码如下:
注:
html:
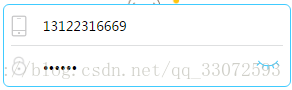
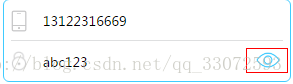
<ul> <li class="phone bgImg"> <input type="text" id="phone" maxlength="11" placeholder="手机号"/> </li> <li class="password bgImg"> <input type="password" id="password" maxlength="10" placeholder="6-10位数字&字母组合登录密码"/> <a href="#" id="passwordeye" class="invisible bgImg"></a> </li> </ul>
css:
/*1).隐藏按钮css ,图片用webpack做了压缩,做了加密*/ ul li .invisible { background-image: url(data:image/png;base64,iVBORw0K); height: .5rem; top: .7rem; /*2).显示按钮css*/ ul li .visible { background-image: url(data:image/png;base64,iVBORw0KG); height: .8rem; top: .55rem;
js:
//显示隐藏对应的switchPwd()方法: function switchPwd() { var passwordeye = $('#passwordeye'); var showPwd = $("#password"); passwordeye.off('click').on('click',function(){ if(passwordeye.hasClass('invisible')){ passwordeye.removeClass('invisible').addClass('visible');//密码可见 showPwd.prop('type','text'); }else{ passwordeye.removeClass('visible').addClass('invisible');//密码不可见 showPwd.prop('type','password'); }; }); }
代码逻辑思路(最简单的实现方式):
通过绑定显示和隐藏图片的id值(invisible和visible),通过去除属性和添加属性,切换图片的显示,然后对type的值(type=”text”,type=”password”)进行绑定显示.这里面给的是prop()方法来获取属性值,其实获取属性值得另一个attr()方法,这里插一曲:
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
-
<a href="http://www.baidu.com" target="_self">百度</a> href,target是a链接中固有的属性值 用prop()方法获取属性值. <a href="#" id="desc" action="drop">减少</a> href,id是a链接中固有的属性值 ,但是action是自己添加的属性值,所有如过我想获取action的属性值,用attr().
以上就是 实现密码的明密文切换显示的逻辑实现
注:这里补一个上一个博文的知识点
jquery中html(),text(),val()之前的区别: -
.html()用来读取和修改元素的html标签 .text()用来读取或修改元素的纯文本内容 .val()用来赌气或修改表单元素的value值 注:这三个都可以使用回调函数的返回值来动态改变多个元素值, .html()会将标签也取出,.text()只会获取文本内容
分类:
H5、CSS3
, Javascript ES6 jq








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」