node环境使用multer搭建一个图片接收服务器
为了测试图片上传插件的上传功能是否好用,最近尝试搭建了一个接收图片的服务器,因为图片上传的编码格式是form-data,所以我选择使用express+multer,实现过程中发现有几个需要注意的地方,在这里和大家分享下。
1 引入express和multer
这里没什么好说的,安装好包文件后,引入文件。
var express = require('express'), multer = require('multer');
2 设置图片的存储路径
multer方法接受一个options对象,其中就有一项dest用来设置存储路径的。这里有些同学可能会遇到疑问,发现自己使用dest接收的图片文件打不开,都是一串不知名的文件,如下图。

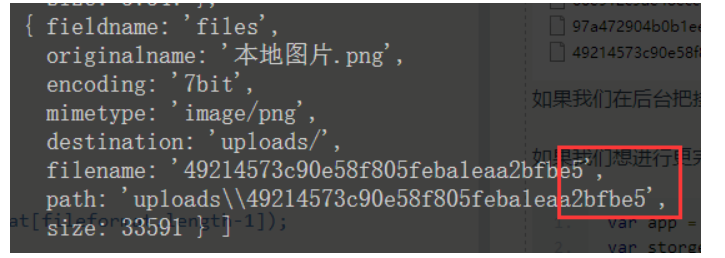
如果我们在后台把接收的文件对象打印出来,会发现这是因为没有为文件制定后缀名。

如果我们想进行更完整的定制,需要使用diskstorage方法,具体代码如下。
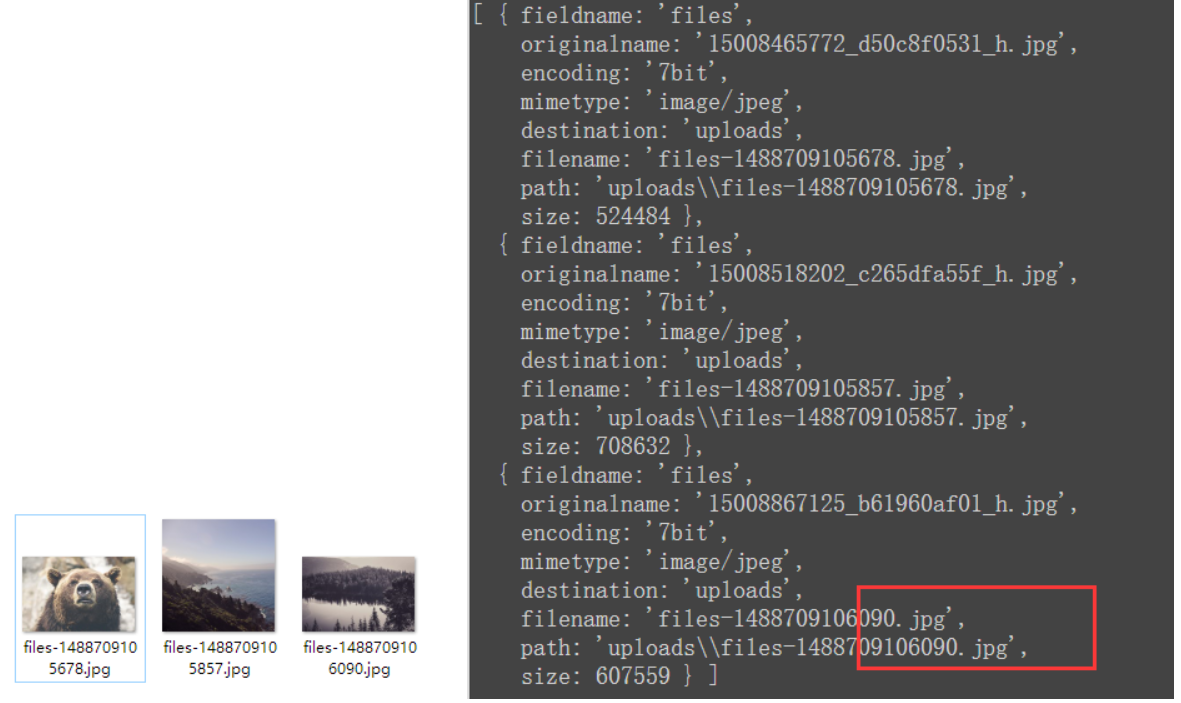
var app = express(); var storge = multer.diskStorage({ destination: function (req, file, cb) { cb(null, 'uploads') }, filename: function (req, file, cb) { var fileformat = (file.originalname).split('.'); cb(null, file.fieldname+'-'+Date.now()+'.'+fileformat[fileformat.length-1]); } })
这样我们接收到的图片就会有后缀名了。

3 处理请求
express的路由方式很简便,代码如下:
app.post('/', upload.array('files',20), function (req, res, next) {
console.log(req.files);
res.send('img received');
})
这里需要注意的地方就是app.post方法的参数,第一个参数是客户端请求的路径,比如表单的action属性是'/',那这里的第一个参数就应该设置为'/',第二个参数也要注意,array方法的第一个参数是客户端表单的name属性,比如表单input元素的name属性是'files',这里就应该设置为‘files’,否则会报错如下信息。
4 总结
multer的使用方法主要需要注意两个地方,一是设置路径的同时需要设置后缀名,二是处理请求的时候,需要对应字段的name属性。下面附上完整代码。
var express = require('express'), multer = require('multer'); var app = express(); var storge = multer.diskStorage({ destination: function (req, file, cb) { cb(null, 'uploads') }, filename: function (req, file, cb) { var fileformat = (file.originalname).split('.'); cb(null, file.fieldname+'-'+Date.now()+'.'+fileformat[fileformat.length-1]); } }) var upload = multer({storage: storge}) app.use(express.static('./static')); app.post('/', upload.array('file',20), function (req, res, next) { console.log(req.files); res.send('abc'); }) app.listen(3000)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通