JavaScript 实现textarea限制输入字数, 输入框字数实时统计更新,输入框实时字数计算移动端bug解决
textarea称文本域,又称文本区,即有滚动条的多行文本输入控件,在网页的提交表单中经常用到。与单行文本框text控件不同,它不能通过maxlength属性来限制字数,为此必须寻求其他方法来加以限制以达到预设的需求。
通常的做法就是使用#脚本语言来实现对textarea文本域的字数输入限制,简单而实用。假设我们有一个id为 txta1 的textarea文本区,我们可以通过以下代码限制它的键盘输入字数为10个字(汉字或其他小角字符):
<script language="#" type="text/ecmascript"> window.onload = function() { document.getElementById('txta1').onkeydown = function() { if(this.value.length >= 10) event.returnValue = false; } } </script>
JavaScript输入框字数实时统计更新
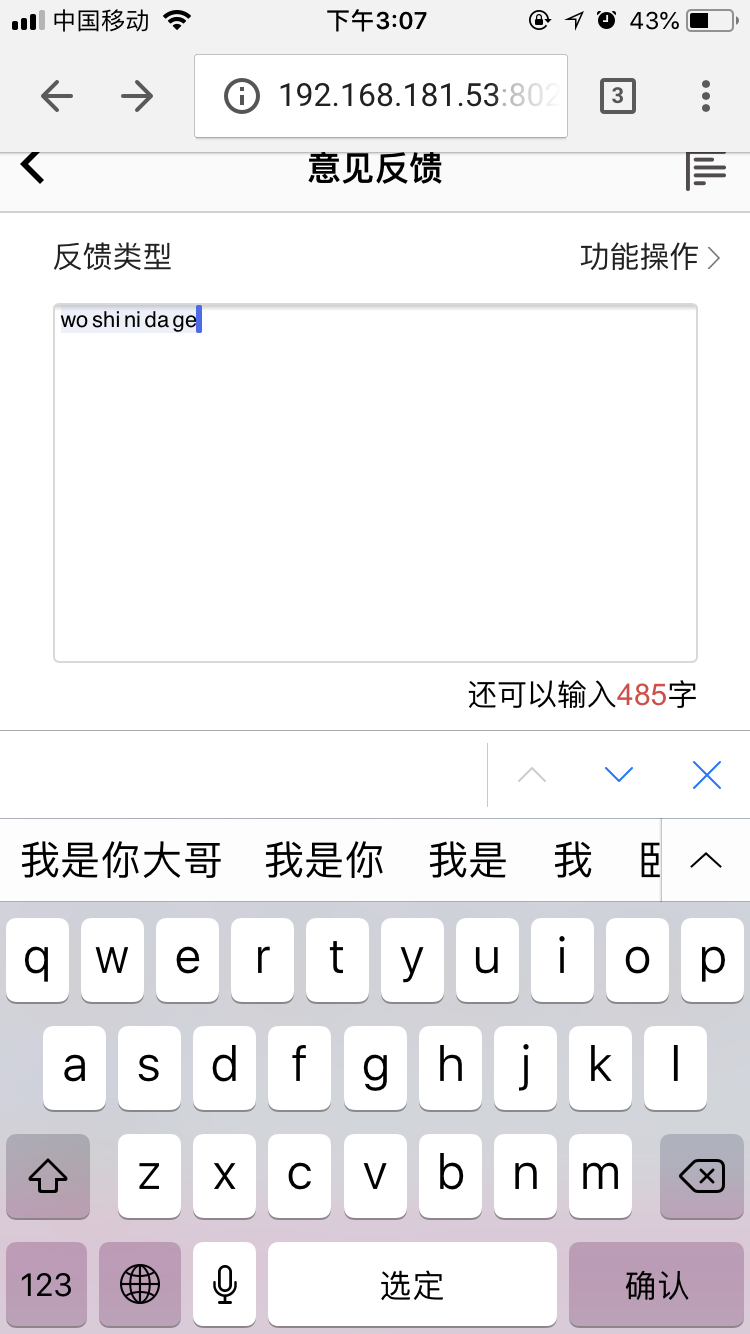
如上图所示的输入框的字体计算在各大网站上是在熟悉不过的了,当然在pc端制作起来也是相当简单,只要捕捉键盘事件对输入框中的字数进行获取,再用限制字数减去获取的字数便可以实时计算出“还可以输入多少字”。但是在移动端这个方法还像是不可行的,第一,pc端可以使用keyup或者keydown进行事件捕捉,当然移动端也可以使用他们,但是在移动端拼音输入时就会出现下图的情况:
当我拼音输入完毕要选择我的目标汉字时,键盘上方的汉字“我是你大哥”就不属于键盘的一部分了,所以这个时候点击”我是你大哥“进行选择是就不会触发keyup或者keydown事件,那么下方的“还可以输入**”字“就会出现错误,也就会出现bug。下面我就把pc端的字数计算与移动端的字数计算全都写出来:
1.pc端方法:
$("textarea").on("keyup",function(){ var textLength = $("textarea").val().length; var numLength = 500-textLength; $(".takeTip span").text(numLength); })
已上是最常用的一种方法,这种方法在pc端完美运行,很简单。
2.移动端方法:
setInterval(function(){ var textLength = $("textarea").val().length; var numLength = 500-textLength; $(".takeTip span").text(numLength); },100)
因为移动端方法会出现keyup无法触发的问题,所以就只能不用与键盘相关的事件来进行捕捉,使用setInterval函数来进行实时的监控,在移动端完美运行。
下面是vue版:
watchWordsCount:function(){
setInterval(function(){
var textLength = $("textarea").val().length;
var numLength = 20-textLength;
if(numLength<=0){
$(".textarea").val($(".textarea").val().substr(0, 20));
$(".nowcount").html('<span class="red">评论内容超出最大限制</span>'+(20));
}else{
$(".nowcount").text(20-numLength);
}
},100)
}
mounted:function(){ this.watchWordsCount(); },
<textarea id="content" class="textarea" placeholder="俺们村提倡言论自由哦" rows="4"></textarea> <div class="textarea-count"> <span class="nowcount">0</span>/20 </div>
上面的那种方法并不是很好,因为一直开的定时器,下面改造一下:
html不变,用了vue的watch方法;
watch: { commentText: function (val) { if(val.length>=120){ this.commentText = val.substr(0,120); this.nowcount = '<span class="red">评论内容超出最大限制</span>120'; }else{ this.nowcount = val.length; } } }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」