NodeList和HTMLCollection 的区别与联系
首先NodeList和HTMLCollection都是DOM节点的集合。
NodeList中包含的节点类型可能是Element/Text/Comment/Document/DocumentFragment等,我们知道nodeType的种类有12种。NodeList由Node.childNodes和document.querySelectorAll()返回,不同的是node.ChildNodes返回的是动态(live)的NodeList,而document.querySelectorAll()返回的是静态(static)的NodeList。
HTMLCollection包含的节点类型是Element,且通过document.getElementByClassName()等方法返回的是动态(live)的HTMLCollection集合。
NodeList
(1) Node.childNodes
//HTML代码 <div class="container"> <p>haha1</p> <p>haha2</p> <p>haha3</p> </div>
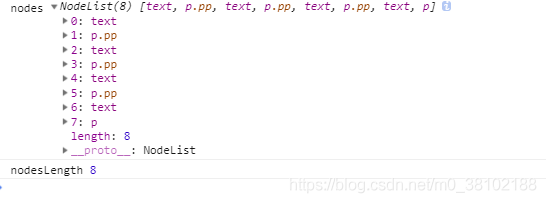
//JS代码 var container = document.querySelector('.container') var nodes = container.childNodes var p = document.createElement('p') p.textContent = 'haha4' container.append(p) console.log('nodes', nodes) console.log('nodesLength', nodes.length)
得到的结果为:

可以看到,虽然在append之前就获取了container的childNodes,但是得到的结果是即时更新的。
(2) document.querySelector()
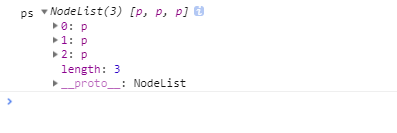
//JS代码 var ps = document.querySelectorAll('p') var container = document.querySelector('.container') var p = document.createElement('p') p.textContent = 'haha4' container.append(p) console.log('ps', ps)
得到的结果为:

可以看到,document.querySelectorAll()得到的NodeList不是即时更新的。
- HTMLCollection(以document.getElementByClassName为例)
//HTML代码 <div class="container"> <p class="pp">haha1</p> <p class="pp">haha2</p> <p class="pp">haha3</p> </div>
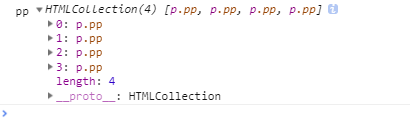
//JS代码 var pp = document.getElementsByClassName('pp') var container = document.querySelector('.container') var p = document.createElement('p') p.textContent = 'haha4' p.className = 'pp' container.append(p) console.log('pp', pp)
得到的结果如下图:

可以看到,document.getElementByClassName()得到的结果是即时更新的。
NodeList中可以包含所有的节点类型,而HTMLCollection只能包含ElementNode类型的节点。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-03-24 JavaScript中的迭代器与循环