vue笔记 递归组件的使用
递归组件
什么是递归组件?
组件自身去调用组件自身。
代码示例
DetailList.vue(子组件-递归组件)
<template> <div> <div class="item" v-for="(item,index) of list" :key="index"> <div class="item-title border-bottom"> <span class="item-title-icon"></span> {{item.title}} </div> <!--递归组件:DetailList调用自身--> <div v-if="item.children" class="item-children"> <detail-list :list="item.children"></detail-list> </div> </div> </div> </template>
Detail.vue(父组件)
<template> <div> <detail-banner></detail-banner> <detail-header></detail-header> <div class="content"> <detail-list :list="list"></detail-list> </div> </div> </template>
<script> import DetailBanner from './components/Banner.vue' import DetailHeader from './components/Header.vue' import DetailList from './components/List.vue' export default{ name: 'Detail', components: { DetailBanner, DetailHeader, DetailList }, data(){ return { list: [{ title: '成人票', children: [{ title: '成人3馆联票', children: [{title: '成人3馆联票-成都'}, {title: '成人3馆联票-上海'}, {title: '成人3馆联票-北京'}, {title: '成人3馆联票-河南'}] }, { title: '成人4馆联票' }, { title: '成人5馆联票' }, { title: '成人6馆联票' }] }, { title: '学生票' }, { title: '儿童票' }, { title: '特惠票' }] } } } </script>
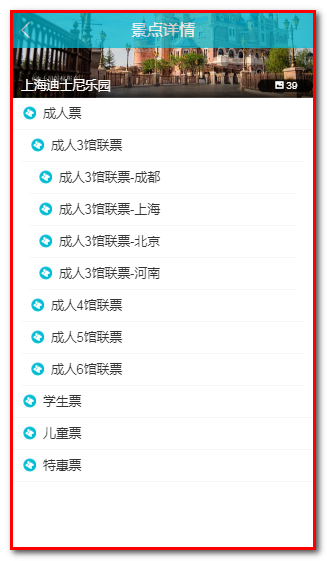
注意:父组件中的数据结构是二维数组。子组件调用自身之后,对于css样式,我们只要仅仅关注一级列表即可,二级列表会自动使用相同的样式。如图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通