微信小程序如何像vue一样在动态绑定类名
微信小程序如何像vue一样在动态绑定类名
更新时间:2018年04月17日 14:08:44
小程序 开发中遇到这样一个问题...
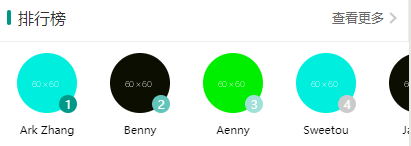
排行榜开发的时候,前三名的样式不同,其余的样式一样。但是都是通过同一元素来遍历的,当时卡了一下。后来发现有module模块化这一概念,于是查了下api,一下子就做出来了。

就是不同名次上边的样式根据实际情况展示效果。
模块化
我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
通俗的将就是自身独立,作用域只作用于该模块,与js互不影响。
主要代码
module部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <wxs module="rank"> var indexof = function(index){ switch(index){ case 0: return 'first-price'; break; case 1: return 'second-price'; break; case 2: return 'third-price'; break; } }; module.exports.style = indexof; </wxs> |
view
1 | <view class="weui-badge {{rank.style(index)}}">{{index + 1}}</view> |
补充:
vue与微信小程序的一些区别
一.条件渲染
vue:使用v-if指令,v-else表示v-if的else块,v-else-if表示v-if 的“else-if 块”
1 2 3 4 5 6 7 8 9 10 11 12 | <div v-if="type === 'A'"> A</div><div v-else-if="type === 'B'"> B</div><div v-else-if="type === 'C'"> C</div><div v-else> Not A/B/C</div> |
微信小程序:使用wx:if,wx:else表示wx:if的else块,wx:elif表示wx:if的"else-if"块
1 2 3 | <view wx:if="{{length > 5}}"> 1 </view><view wx:elif="{{length > 2}}"> 2 </view><view wx:else> 3 </view> |
二.显示隐藏元素
1 | VUE:v-show="..." |
微信小程序:hidden="{{...}}"
三.绑定class
vue:全用v-bind,或者简写为:bind,和本有的class分开写
1 | <div class="test" v-bind:class="{ active: isActive }"></div> |
微信小程序:
1 | <view class="test {{isActive ? 'active':'' }}"></view> |
四.事件处理
VUE:使用v-on:event绑定事件,或者使用@event绑定事件
1 2 | <button v-on:click="counter += 1">Add 1</button><button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡 |
微信小程序:全用bindtap(bind+event),或者catchtap(catch+event)绑定事件
1 2 | <button bindtap="clickMe">点击我</button><button catchtap="clickMe">点击我</button> //阻止事件冒泡 |
五.绑定值
VUE:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:<img :src="imgSrc"/>
微信小程序:绑定某个变量的值为元素属性时,会用两个大括号括起来。例:<image src="{{imgSrc}}"></image>
六.绑定事件传参
VUE:vue绑定事件的函数传参数时,可以把参数写在函数后面的括号里
1 | <div @click="changeTab(1)">哈哈</div> |
微信小程序:微信小程序的事件我试过只能传函数名,至于函数值,可以绑定到元素中,在函数中获取
1 | <view data-tab="1" catchtap="changeTab">哈哈</view> |
js:
1 2 3 | changeTab(e){ var _tab = e.currentTarget.dataset.tab; } |
七.设置值
VUE:设置test的值可以用,this.test = true;获取test的值可以用this.test.
微信小程序:设置test的值要用this.setData({test:true});获取test的值用this.data.test
总结
以上所述是小编给大家介绍的微信小程序如何像vue一样在动态绑定类名 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通