new Date()传参的浏览器兼容性
测试
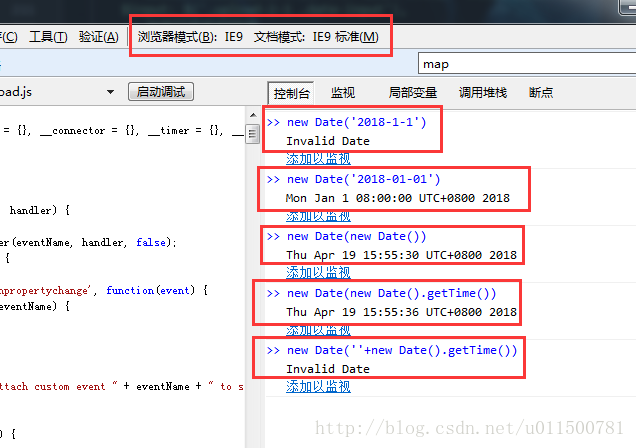
以下是在IE9的测试情况
可以看到IE9不支持new Date('2018-1-2')和new Date('123456'),但是支持new Date('2018-01-02')、new Date('2018/1/2')和new Date(123456)
主流浏览器都支持由/分隔的日期格式
需求
假如有这样的需求,一个输入框,用户可以输入日期,但是我们需要让所有浏览器正常解析,我们可以通过下面的函数做一个转换:
console.log(getIEFormat('2018-1-2'))// 2018/1/2
console.log(getIEFormat('今天是2018年1月2日 星期二'))// 2018/1/2
function getIEFormat(date) {
return date ? date.replace(/[^\d]*(\d+)[^\d]+(\d+)[^\d]+(\d+).*/, '$1/$2/$3') : date
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通