vue父子组件之间的传值
父传子:当子组件作为标签在父组件中使用的时候,
传递:需要在子组件标签上用v-bind(简写 :)来绑定所需要传的东西,
接收:然后在子组件内通过props来接收
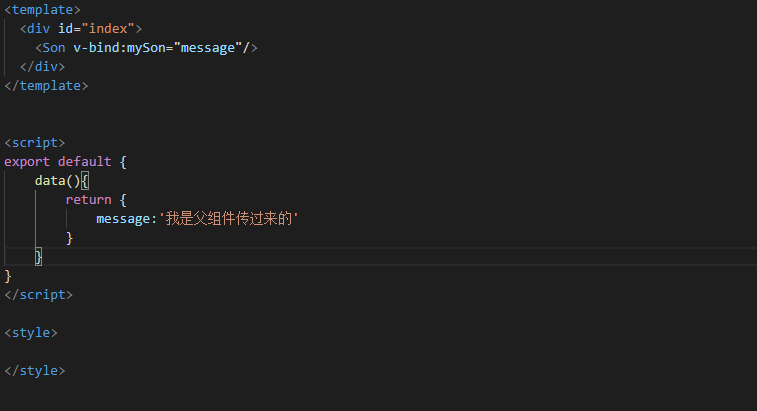
父组件:
子组件:

注:子组件不可改变父组件传过来的值
子传父:当子组件作为标签在父组件使用的时候,
传递:传递的一方通过this.$emit来传递
接收:在父组件内 的子组件标签上通过v-on(简写 @ )来接收
子组件:

父组件:

//第一次写并不怎么会写
//如有错误,请指出。
流水不腐,户枢不蠹