安卓Android基础第三天——数据库,ListView
- 数据库介绍
sqlite
问:什么情况下使用数据库?
答:有大量相似结构的数据需要存储的时候 - 数据库的创建
定义一个类继承SqliteOpenHelper
context:上下文
name:数据库名字,如"test.db"
factory:目的创建cursor对象,游标(默认为null)
version:数据库版本,>=1
super(context,name,null,version) -
数据库的onCreate方法和onUpgrade方法
- 使用SQLite Expert Profession这个工具可以打开我们创建的数据库
- 需要提前安装这个数据库工具
-
使用sql语句对数据库进行增删改查
-
缺点
- Sql语句容易写错
- 执行sql语句没有返回值不容易判断
-
优点
- 容易进行多表查询
-
-
使用谷歌封装好的api对数据进行增删改查
-
优点
- 写法简单,不需要复杂的sql语句,不易写错
- 有返回值,方便开发
- 缺点:
如果有多张表,使用谷歌api不容易进行查询
-
-
Android中数据库的事务的介绍
- 事务:执行一段逻辑,要么同时成功,要么同时失败。--银行转账的案例
-
事务步骤:
- db.beginTransition();
- db.setTransitionSuccessful();
- db.endTransition();
-
listview
- ListView作用:Android系统中显示列表的控件
- 每一个ListView都可以包含很多列表项
ListView的显示与缓存机制
Recycler是View缓冲池
需要才显示,显示完被回收到缓存中 -
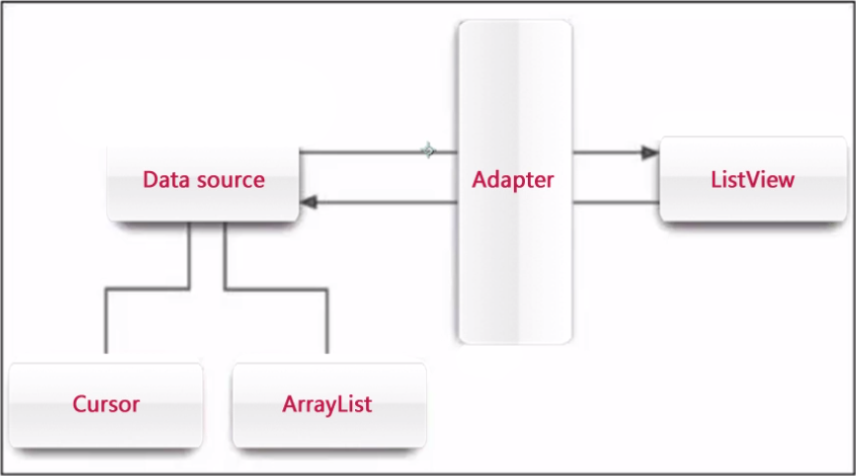
数据适配器
作用:把复杂的数据(数组,链表,数据库,集合等)填充到指定视图界面上,降低程序耦合性,容易扩展
- ArrayAdapter(数组适配器):用于绑定格式单一的数据
数据源:可以是集合或数组 - SimpleAdapter(简单适配器)
数据源:只能是特定泛型的集合 - 数据适配器是数据源和视图界面的桥梁
- 实现过程:新建适配器à添加数据源到适配器à视图加载适配器
- ArrayAdapter(数组适配器):用于绑定格式单一的数据
-
监听器
- 作用:Android提供了很多事件监听器,监听器主要为了去响应某个动作。
- OnItemClickListener:可以处理视图中单个条目的点击事件
- OnScrollListener:检测滚动的变化,可以用于视图在滚动中加载数据
- 监听器是程序和用户(或系统)交互的桥梁
下面是数组适配器和简单适配器的用例:
MainActivity.java:
 View Code
View Code1 public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener, AbsListView.OnScrollListener { 2 3 private ArrayAdapter<String> arrayAdapter; 4 private SimpleAdapter simpleAdapter; 5 private ListView listView; 6 private List<Map<String, Object>> dataList; 7 8 @Override 9 protected void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 setContentView(R.layout.activity_main); 12 13 listView = findViewById(R.id.listView); 14 /*数组适配器步骤: 15 String[] arr_data = {"数据1", "数据2", "数据3", "数据4", "数据5", "数据6", "数据7", "数据8", "数据9", "数据10"}; 16 //1、新建一个数据适配器 17 //ArrayAdapter<String>(上下文,当前listView加载的每一个列表项所对应的布局文件,数据源) 18 //2、加载数据 19 arrayAdapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.item, arr_data); 20 //3、视图加载适配器 21 listView.setAdapter(arrayAdapter); 22 */ 23 24 /** 25 *simpleAdapter = new SimpleAdapter(context,data,reaource,from,to); 26 *context:上下文 27 * data: 数据源(List<? extends Map<String,?>>data) 一个Map所 组成的List集合 28 * 每一个Map都会对应ListView列表的一行 29 * 每一个Map中的键必须包含所有在from所制定的键 30 * resource:列表项布局的ID 31 * from:Map中的键名 32 * to:绑定数据视图中的ID,与from成对应的关系 33 */ 34 dataList = new ArrayList<Map<String, Object>>(); 35 simpleAdapter = new SimpleAdapter(getApplicationContext(), getData(), R.layout.item, new String[]{"pic", "simpleText"}, new int[]{R.id.pic, R.id.simpleText}); 36 37 //3、视图加载适配器 38 listView.setAdapter(simpleAdapter); 39 listView.setOnItemClickListener(this); 40 listView.setOnScrollListener(this); 41 } 42 43 private List<Map<String, Object>> getData() { 44 for (int i = 0; i < 20; i++) { 45 Map<String, Object> map = new HashMap<String, Object>(); 46 map.put("pic", R.drawable.ic_launcher_foreground); 47 map.put("simpleText", "lalala" + i); 48 dataList.add(map); 49 50 } 51 52 return dataList; 53 } 54 55 @Override 56 public void onScrollStateChanged(AbsListView view, int scrollState) { 57 switch (scrollState) { 58 case SCROLL_STATE_FLING: 59 Log.i("Main", "用户在手指离开屏幕之前,由于用力滑动了一下,视图仍以靠惯性继续滑动"); 60 Map<String,Object> map = new HashMap<String,Object>(); 61 map.put("pic",R.drawable.ic_launcher_foreground); 62 map.put("simpleText","增加项"); 63 dataList.add(map); 64 simpleAdapter.notifyDataSetChanged(); 65 break; 66 case SCROLL_STATE_IDLE: 67 Log.i("Main", "试图以停止滑动"); 68 break; 69 case SCROLL_STATE_TOUCH_SCROLL: 70 Log.i("Main", "手指没有离开屏幕,视图正在滑动"); 71 break; 72 73 } 74 } 75 76 @Override 77 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { 78 79 } 80 81 @Override 82 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 83 String text = listView.getItemAtPosition(position) + ""; 84 Toast.makeText(getApplicationContext(), "position:" + position + "tetx:" + text, Toast.LENGTH_SHORT).show(); 85 } 86 }
Activity_main.xml: View Code
View Code1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 tools:context=".MainActivity"> 7 8 <ListView 9 android:id="@+id/listView" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content"> 12 </ListView> 13 14 </android.support.constraint.ConstraintLayout>
Item.xml: View Code
View Code1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 4 android:layout_width="match_parent" 5 android:layout_height="wrap_content" 6 android:orientation="horizontal"> 7 <ImageView 8 android:id="@+id/pic" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_marginLeft="15dp" 12 android:src="@drawable/ic_launcher_foreground"/> 13 <TextView 14 android:id="@+id/simpleText" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:textSize="20sp" 18 android:text="demo"/> 19 20 </LinearLayout>
-
最通用的数据适配器——BaseAdapter,BaseAdapter基本结构
- public int getCount():适配器中数据集中数据的个数
- public Object getItem(int position):回去数据集中与指定索引对应的数据项
- public long getItemId(int position):回去制定对应的ID
- public View getView(int position, View convertView, ViewGroup parent):获取每一个Item的显示内容
下面是BaseAdapter用例:
item.xml: View Code
View Code1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content"> 5 <ImageView 6 android:id="@+id/item_image" 7 android:layout_width="60dp" 8 android:layout_height="60dp" /> 9 <TextView 10 android:id="@+id/item_title" 11 android:layout_width="match_parent" 12 android:layout_height="30dp" 13 android:layout_toEndOf="@+id/item_image" 14 android:text="Title" 15 android:gravity="center" 16 android:textSize="25sp"/> 17 <TextView 18 android:id="@+id/item_content" 19 android:layout_width="match_parent" 20 android:layout_height="30dp" 21 android:layout_toEndOf="@+id/item_image" 22 android:text="Content" 23 android:gravity="center_vertical" 24 android:textSize="25sp"/> 25 26 </RelativeLayout>
ItemBean.java:
 View Code
View Code1 package com.lgqchinese.baseadaptertext; 2 3 public class ItemBean { 4 public int ImageImageResid; 5 public String ItemTitle; 6 public String ItemContent; 7 8 public ItemBean(int imageImageResid, String itemTitle, String itemContent) { 9 ImageImageResid = imageImageResid; 10 ItemTitle = itemTitle; 11 ItemContent = itemContent; 12 } 13 }
Myadapter.java:
1 package com.lgqchinese.baseadaptertext; 2 3 import android.content.Context; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.BaseAdapter; 8 import android.widget.ImageView; 9 import android.widget.TextView; 10 11 import java.util.List; 12 13 public class MyAdapter extends BaseAdapter { 14 private List<ItemBean> myList; 15 private LayoutInflater myInflater; 16 17 public MyAdapter(Context context, List<ItemBean> list) { 18 myList = list; 19 //context:要使用当前的Adapter的界面对象 20 //myInflater:布局装载器对象 21 myInflater = LayoutInflater.from(context); 22 } 23 24 @Override 25 //返回ListView需要显示的数据数量 26 public int getCount() { 27 return myList.size(); 28 } 29 30 //返回指定索引对应的数据项 31 @Override 32 public Object getItem(int position) { 33 return myList.get(position); 34 } 35 36 //返回对应的索引项 37 @Override 38 public long getItemId(int position) { 39 return position; 40 } 41 42 //返回每一项的显示内容 43 @Override 44 public View getView(int position, View convertView, ViewGroup parent) { 45 /*请勿模仿!!!!!!!!!!!!!!! 46 //有病,没有考虑缓存机制,造成对资源的极大浪费,效率极其低下 47 View view = myInflater.inflate(R.layout.item,null); 48 ImageView imageView = view.findViewById(R.id.item_image); 49 TextView tv_title = view.findViewById(R.id.item_title); 50 TextView tv_content = view.findViewById(R.id.item_content); 51 ItemBean bean = myList.get(position); 52 imageView.setImageResource(myList.get(position).ImageImageResid); 53 tv_title.setText(bean.ItemTitle); 54 tv_content.setText(bean.ItemContent); 55 return view; 56 !!!!!!!!!!!!!!!!!!!!*/ 57 //普通式,入门 58 /*if (convertView == null) { 59 convertView = myInflater.inflate(R.layout.item, null); 60 } 61 ImageView imageView = convertView.findViewById(R.id.item_image); 62 TextView tv_title = convertView.findViewById(R.id.item_title); 63 TextView tv_content = convertView.findViewById(R.id.item_content); 64 ItemBean bean = myList.get(position); 65 imageView.setImageResource(bean.ImageImageResid); 66 tv_title.setText(bean.ItemTitle); 67 tv_content.setText(bean.ItemContent); 68 return convertView;*/ 69 //普通式 70 71 //优化式 72 73 ViewHolder viewHolder; 74 if (convertView==null){ 75 viewHolder=new ViewHolder(); 76 convertView = myInflater.inflate(R.layout.item, null); 77 viewHolder.imageView=convertView.findViewById(R.id.item_image); 78 viewHolder.tv_title= convertView.findViewById(R.id.item_title); 79 viewHolder.tv_content=convertView.findViewById(R.id.item_content); 80 convertView.setTag(viewHolder); 81 82 83 }else { 84 viewHolder=(ViewHolder) convertView.getTag(); 85 } 86 ItemBean bean = myList.get(position); 87 viewHolder.imageView.setImageResource(bean.ImageImageResid); 88 viewHolder.tv_title.setText(bean.ItemTitle); 89 viewHolder.tv_content.setText(bean.ItemContent); 90 return convertView; 91 92 // 优化式 93 94 } 95 96 class ViewHolder { 97 public ImageView imageView; 98 public TextView tv_title; 99 public TextView tv_content; 100 } 101 }
activity_main.xml:
 View Code
View Code1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <ListView 10 android:id="@+id/list_main" 11 android:layout_width="match_parent" 12 android:layout_height="match_parent"></ListView> 13 14 </android.support.constraint.ConstraintLayout>
MainActivity.java:
 View Code
View Code1 package com.lgqchinese.baseadaptertext; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.widget.ListView; 6 7 import java.util.ArrayList; 8 import java.util.List; 9 10 public class MainActivity extends AppCompatActivity { 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_main); 16 17 List<ItemBean> itemBeanList = new ArrayList<>(); 18 for (int i = 0;i<20;i++){ 19 itemBeanList.add(new ItemBean( 20 R.drawable.ic_launcher_foreground, 21 "我是标题"+i, 22 "我是内容"+i 23 )); 24 } 25 ListView listView = findViewById(R.id.list_main); 26 listView.setAdapter(new MyAdapter(this,itemBeanList)); 27 } 28 }
-
ListView显示数据的原理
mvc:- Javaweb
m:mode,数据
v:view视图,用jsp
c:controller,用servlet - Android
m:mode数据(javabean)
v:view,用ListView
c:adaper
- Javaweb
- 使用ListView高的时候使用填充父窗体(match…)
-
昔日我曾苍老,如今风华正茂(ง •̀_•́)ง





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?