Angular入门一篇就够了(项目搭建、自定义组件、指令、逻辑等)
第一步、安装Angular/CLI
npm install -g @angular/cli
第二步、通过安装的脚手架创建项目/应用
ng new my-app
第三步、运行应用 或者看pakcage.json的配置(npm run start)
cd my-app ng serve --open
第四步、通过命令快速创建组件
1、在src/app/fun文件夹下创建 menu.html、menu.ts、menu.scss
ng g component menu 或 ng g component fun/menu //后者表示先新建一个文件夹,然后在文件夹里面新建一个组件
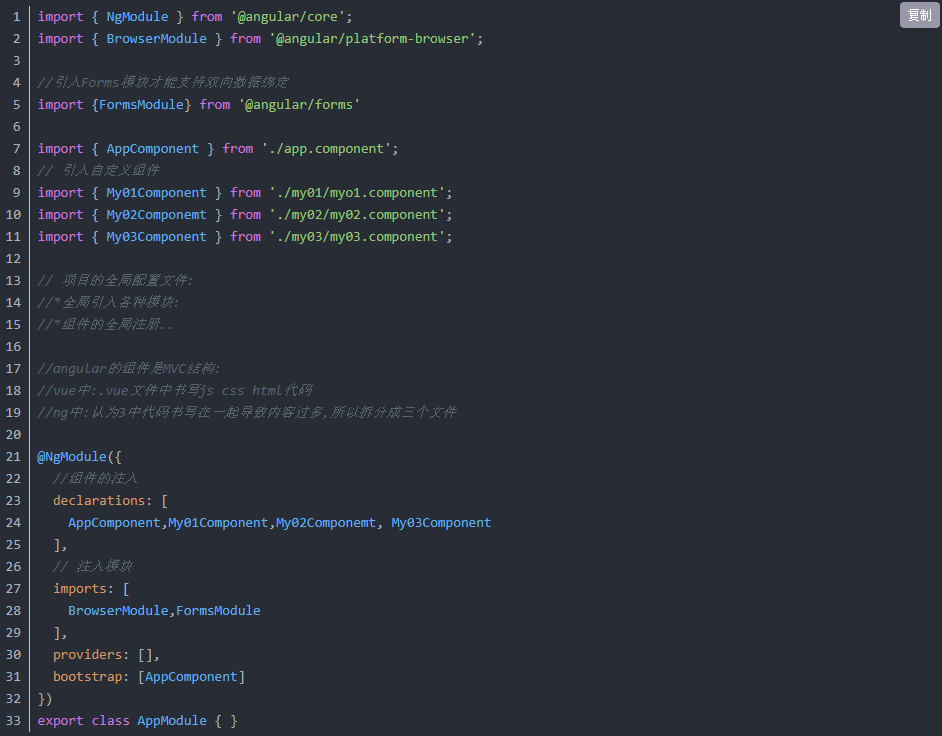
2、 并且在app.modules.ts中会自动引入自定义组件,无需人为操作(如果引入UI组件库需要自己引入)

第五步、双向绑定数据、时间、指令等
在自定义组件TS文件中:

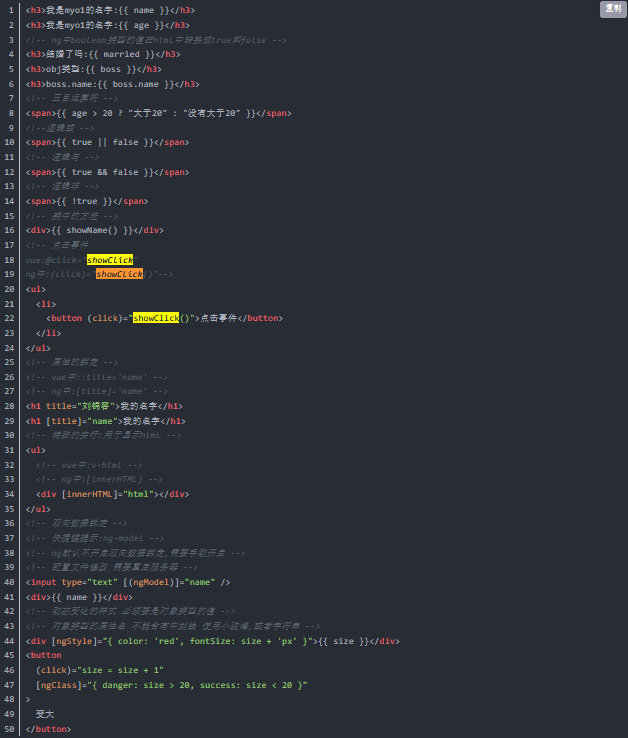
2、在自定义组件HTML中

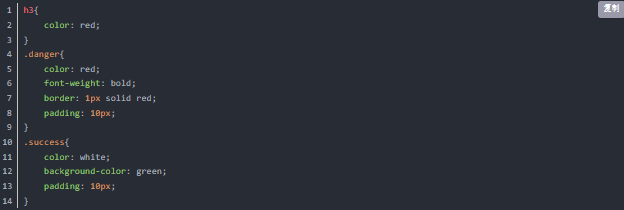
在自定义组件scss中

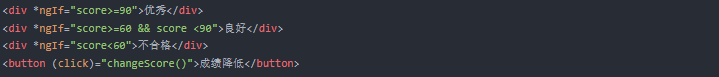
条件指令*ngIf = 'x>0' 、 [ngSwitch]


循环指令*ngFor

自定义指令等
第六步、路由定义、传参等请看下一节
本文来自博客园,作者:小刺猬的大宝贝,转载请注明原文链接:https://www.cnblogs.com/lgnblog/p/16784973.html


