axios 传递参数的方式(data 与 params 的区别)
1、get请求
axios({ method: 'GET', url: '/xxx', params: param, }) 或者 axios({ method: 'GET', url: '/xxx?message=' + msg, })
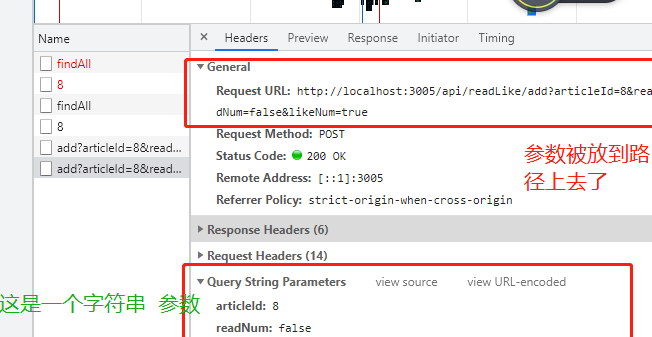
这两种方式传递基本没有区别,都会被浏览器拼接到地址栏来,如下图

2、post请求
data形式
axios({
method: 'POST',
url: '/xxx',
data: param,
})
也可以写成
axios({
method: 'POST',
url: '/xxx',
param,
})
params形式
axios({ method: 'POST', url: '/xxxxx', params: param, })
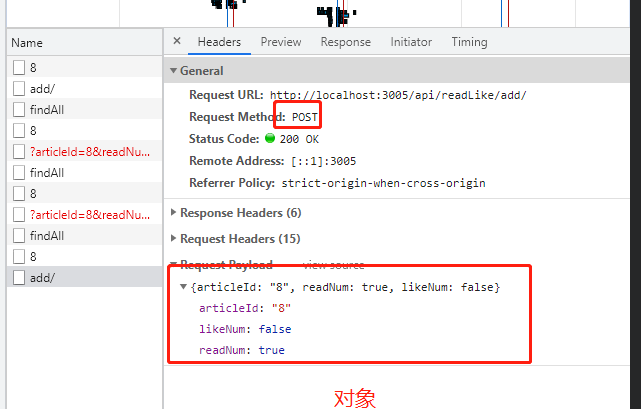
使用data传递的是一个对象,在控制台中看到的话是 request payload,post请求一般不适用params形式,因为会被浏览器拼接到地址栏

本文来自博客园,作者:青石小巷,转载请注明原文链接:https://www.cnblogs.com/lgnblog/p/15176669.html

