echarts坐标轴线、坐标轴刻度线、网格线控制显示隐藏以及柱状图颜色设置
x轴设置如下、y轴同理
xAxis: { name: ' ', axisTick: { show: true //坐标轴刻度线 }, axisLine: { //轴线 show: false }, splitLine:{ //网格线 show:true }, axisLabel: { //坐标轴样式 textStyle: { color: '#636363' } }},
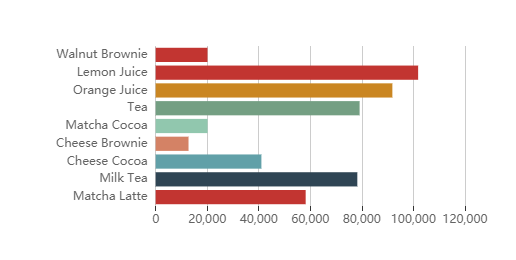
效果图:-------》》

顺便来一下,柱状图颜色设置
series: [
{
type: 'bar',
encode: {
// Map the "amount" column to X axis.
x: 'amount',
// Map the "product" column to Y axis
y: 'product'
},
itemStyle: {
normal: {
//这里是重点
color: function(params) {
//注意,如果颜色太少的话,后面颜色不会自动循环,最好多定义几个颜色
var colorList = ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622'];
return colorList[params.dataIndex]
}
}
}
}
]
本文来自博客园,作者:小刺猬的大宝贝,转载请注明原文链接:https://www.cnblogs.com/lgnblog/p/14360444.html


