element表格多选实现单选
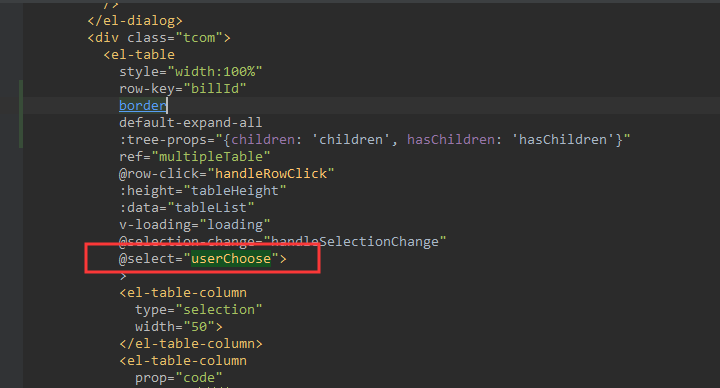
9、element多选表格实现单选

userChoose(selection, row) {
console.log(selection,'selection')
console.log(row,'row')
//clearSelection:用于多选表格,清空用户的选择
//此时所有的checkbox处于未勾选,当用户第一次点击的时候,selection为一个数组,里面存放的为当前这一行的数据
this.$refs.multipleTable.clearSelection();
//此时selection仍然有值 ,只是勾选状态不显示了。
// if (selection.length === 0) {
// return;
// }
//这这里将这行的状态又变为了勾选
this.$refs.multipleTable.toggleRowSelection(row, true);
//用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中)
this.billId = row.id;
alert(row.id)
this.code = row.code;
}
本文来自博客园,作者:青石小巷,转载请注明原文链接:https://www.cnblogs.com/lgnblog/p/12014783.html

