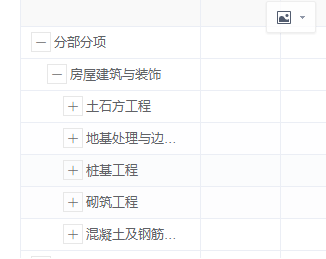
自定义element树表格图标
如下图:

css代码:
/deep/.el-icon-arrow-right:before {
content: "\e6d9";
}
/deep/.el-table__expand-icon--expanded .el-icon-arrow-right:before{
content: "\e6d8"!important;
}
/deep/.el-table__expand-icon--expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
/deep/.el-table__expand-icon {
border: 1px solid #e7e7e7;
padding:1px;
}

本文来自博客园,作者:青石小巷,转载请注明原文链接:https://www.cnblogs.com/lgnblog/p/12014758.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号