vue 路由传参
tip: 用params传参,F5强制刷新参数会被清空,用query,由于参数适用路径传参的所以F5强制刷新也不会被清空。(传参强烈建议适用string)
也可以选用sessionstorage/localstorage/cookie存储,可以参考我的另一边文章:sessionstorage、localstorage与cookie
params:参数不会显示到路径上
1:配置路径rutes
export default new Router({
routes: [
{
path: '/testVueRouter',
name: 'TestVueRouter',
component: TestVueRouter
},
{
path: '/testVueRouterTo',
// 一定要写name,params必须用name来识别路径
name: 'TestVueRouterTo',
component: TestVueRouterTo
}
]
})
2:传递参数:用$router
<!-- test-vue-router页面 -->
<template>
<div>
<a @click="routerTo()">query传参</a>
</div>
</template>
<script>
export default {
methods: {
routerTo() {
this.$router.push({
name: `TestVueRouterTo`,
params: {
page: '1', code: '8989'
}
})
}
}
}
</script>
3:接受参数:用$route,少个r,注意啦
<!-- test-vue-router-to页面 -->
<template>
<div>
</div>
</template>
<script>
export default{
data() {
return {
page: '',
code: ''
}
},
created() {
this.getRouterData()
},
methods: {
getRouterData() {
this.page = this.$route.params.page
this.code = this.$route.params.code
console.log('page', this.page)
console.log('code', this.code)
}
}
}
</script>


query:最好也用name来识别,保持与params一致性,好记了,路径传参
1:路径配置(跟params一样,代码不写了)
2:传递参数页
<!-- test-vue-router页面 -->
<template>
<div>
<a @click="routerTo()">query传参</a>
</div>
</template>
<script>
export default {
methods: {
routerTo() {
this.$router.push({
name: `TestVueRouterTo`,
// 只是把query改了,其他都没变
query: {
page: '1', code: '8989'
}
})
}
}
}
</script>
3:接受参数
<!-- test-vue-router-to页面 -->
<template>
<div>
</div>
</template>
<script>
export default{
data() {
return {
page: '',
code: ''
}
},
created() {
this.getRouterData()
},
methods: {
getRouterData() {
// 只是改了query,其他都不变
this.page = this.$route.query.page
this.code = this.$route.query.code
console.log('page', this.page)
console.log('code', this.code)
}
}
}
</script>
图片区:



下面我们采用path: '/testVueRouterTo'
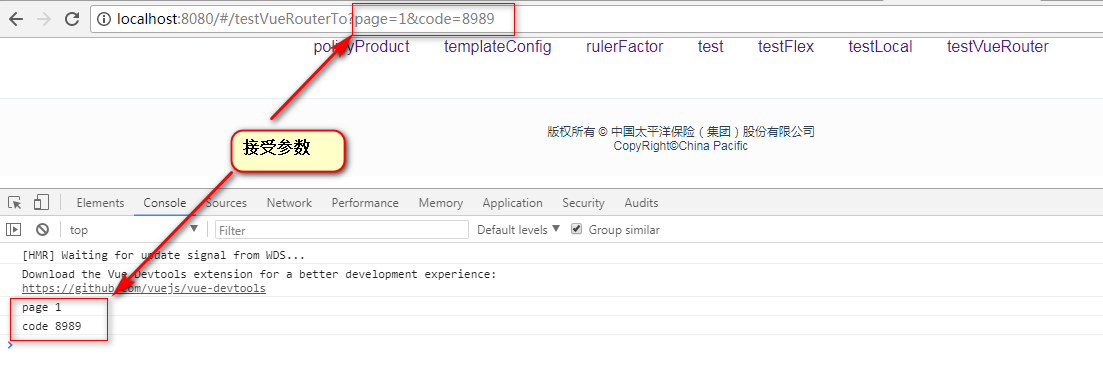
1:query(成功)
<!-- test-vue-router页面 -->
<template>
<div>
<a @click="routerTo()">query传参</a>
</div>
</template>
<script>
export default {
methods: {
routerTo() {
this.$router.push({
path: '/testVueRouterTo',
query: {
page: '1', code: '8989'
}
})
}
}
}
</script>
<!-- test-vue-router-to页面 -->
<template>
<div>
<!-- <span>{{page}}</span>
<span v-show="code === '89'">{{code}}</span>
<span>{{password}}</span> -->
</div>
</template>
<script>
export default{
data() {
return {
page: '',
code: '',
password: ''
}
},
created() {
this.getRouterData()
},
methods: {
getRouterData() {
// debugger
this.page = this.$route.query.page
this.code = this.$route.query.code
console.log('page', this.page)
console.log('code', this.code)
}
}
}
</script>

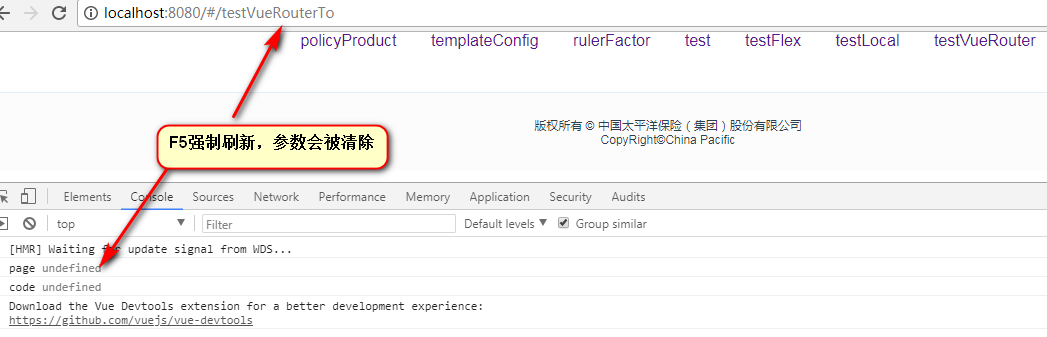
2:params:(不成功)
<!-- test-vue-router页面 -->
<template>
<div>
<a @click="routerTo()">params传参</a>
</div>
</template>
<script>
export default {
methods: {
routerTo() {
this.$router.push({
path: '/testVueRouterTo',
params: {
page: '1', code: '8989'
}
})
}
}
}
</script>
<!-- test-vue-router-to页面 -->
<template>
<div>
<!-- <span>{{page}}</span>
<span v-show="code === '89'">{{code}}</span>
<span>{{password}}</span> -->
</div>
</template>
<script>
export default{
data() {
return {
page: '',
code: '',
password: ''
}
},
created() {
this.getRouterData()
},
methods: {
getRouterData() {
// debugger
this.page = this.$route.params.page
this.code = this.$route.params.code
console.log('page', this.page)
console.log('code', this.code)
}
}
}
</script>

这是由于query与params传参机制不一样,造成的差异,如果要隐藏参数用params,如果强制刷新不被清除用query
本文来自博客园,作者:青石小巷,转载请注明原文链接:https://www.cnblogs.com/lgnblog/p/11857558.html


