项目中遇到的问题及解决方案
1. CSS3如何给伪元素::before添加hover (伪类元素添加hover样式)
伪类元素是不支持hover,但是我们可以通过div添加hover
html
<div class="div2"><i class="iconfont icon-shouye"></i></div> // 中间用的是icon图标所以我要鼠标滑过的时候icon图标变成白色 / 直接给 i 标签添加颜色是不可以的!
css
.div2:hover .icon-shouye:before{color:#fff}
2. vue使用router-link跳转其他详情页之后,左侧菜单颜色不被选中
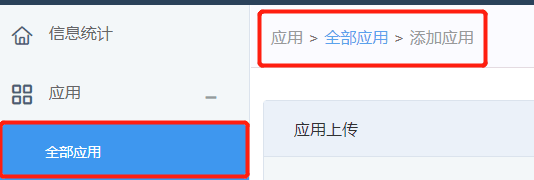
样式图 / 修改之前
图一: 图二:
图二:
 图二:
图二:
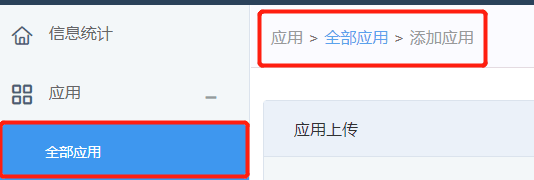
效果图 / 修改之后
图三: 图四:
图四:
 图四:
图四:
很明显图一和图三是在前下,router-link的class是可以有背景颜色,图二和图四是点击全部应用下的添加应用router-link就不会再有class名,所以用watch监听来让它加上class名。
一开始点击全部应用router-link(a)标签上会有选中的class名 , router-link-active router-link-exact-active , 最后设置样式就可以,这样的话在本页面不会有问题,但是在你在页面中在跳转到详情页router-link上的class名就不会存在。下面就是解决这个问题
html
<ul class="child-list applic">
<router-link :to="{name: 'Applist', query:{id: id, name: user_name, userStatus: user_status}}">
<li ref="applist">
<h3>全部应用</h3>
</li>
</router-link>
</ul>
js
vue监听路由的变化就可以了,主要是根据refs来操作,所以在全部应用标签上加了ref,(当时我是想在router-link上添加class的,最后加不上css样式,具体的我也没有在研究)
watch: {
'$route' (to, from) {
if (['create'].indexOf(to.name) > -1) {
this.$nextTick(() => {
switch (to.name) {
case 'issueDetail':
this.$refs['issues'].classList.add('router-link-active')
break;
case 'resdetail':
this.$refs['resources'].classList.add('router-link-active')
break;
// 这样写可以包含多个条件
case 'create':case 'detail':case 'history': case 'modify': case 'publish':
this.$refs['applist'].classList.add('router-link-active')
break;
}
})
} else {
this.$nextTick(() => {
this.$refs['issues'].classList.remove('router-link-active')
this.$refs['resources'].classList.remove('router-link-active')
this.$refs['applist'].classList.remove('router-link-active')
})
}
}
}
3. ajax请求参数时需要写contentType
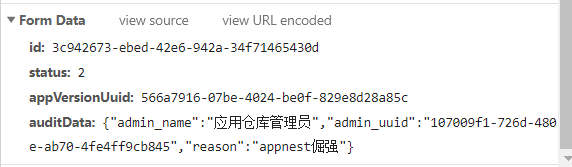
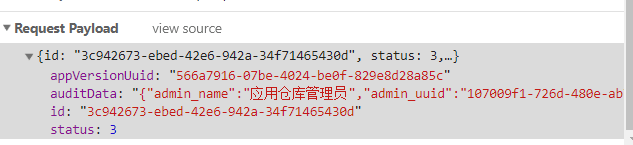
为什么会说在请求ajax时带上contentType,因为有时不会请求的参数体就变成这样:(如下图)
图一:

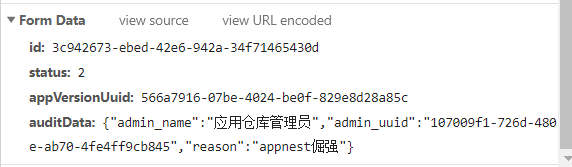
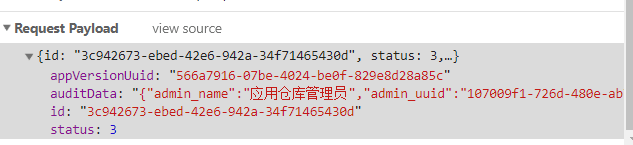
很明显就不一样,接下来放一张正常时的请求体图片:(如下图)
图二:

图一那样子请求不加入contenType也是可以请求成功的,但是我觉得那个样子是不合理的,所以在ajax请求中携带了contentType:"application/json;charset=UTF-8"




