Vue在main.js存放变量在其他组件上取值
最新写的这个是从壳子上获取到token,然后请求接口的时候传给后台,但是我发现我这个写完之后有点问题,
问题是我好像第一次并没有获取到token,刷新一下页面才能得到,所以我再次放上我的代码,请大家看,顺便也纠正一下错误
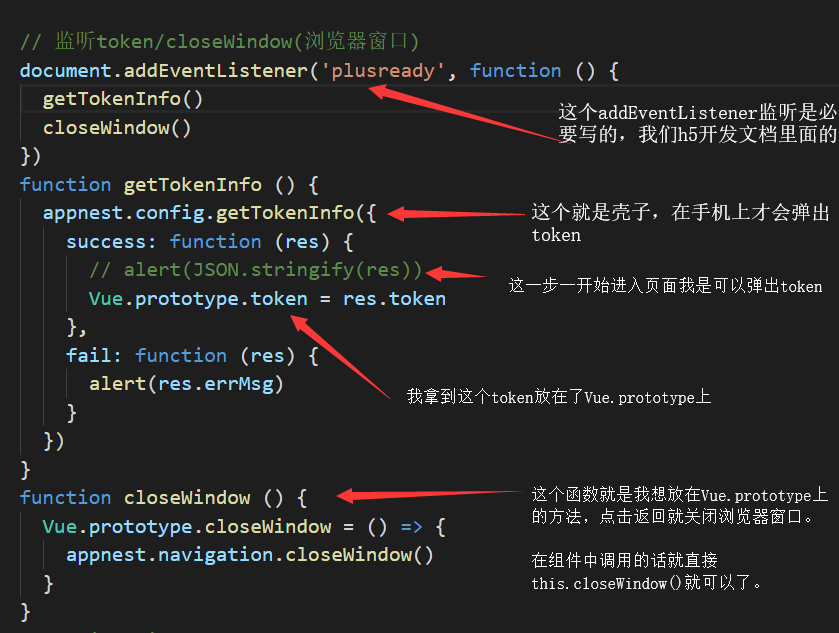
main.js下的代码:

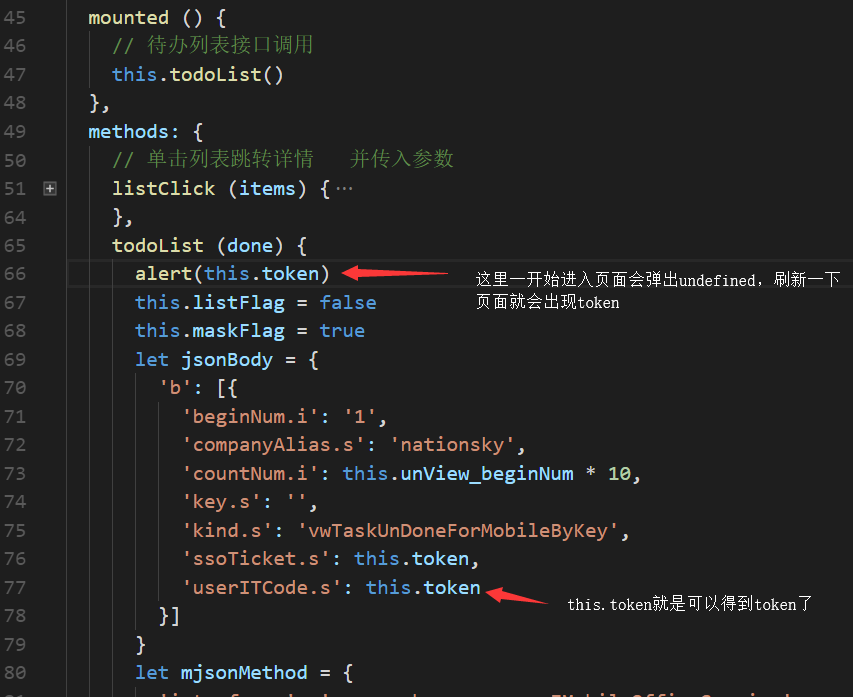
todoList.vue

我就是想知道这个问题怎么解决比较好,或者说有什么更好的写法或者思路。
原因是在异步里面设置的全局变量,所以导致第一次得不到token,
有没有大神有好的解决办法呀。
大神可以多多发言,多多指点
2018.12.27日
这个问题昨天下午已经解决,如果各位大神们还有些更好的办法可以多多发言
直接上代码吧,我懒得写....

如果想要在组件中使用的话直接 mounted 函数中 this.bus.token , 我的异步里面得到的,所以在组件中需要延迟500毫秒才得到的token。
2018年12.28日




