jenkins 部署node应用
1.安装插件
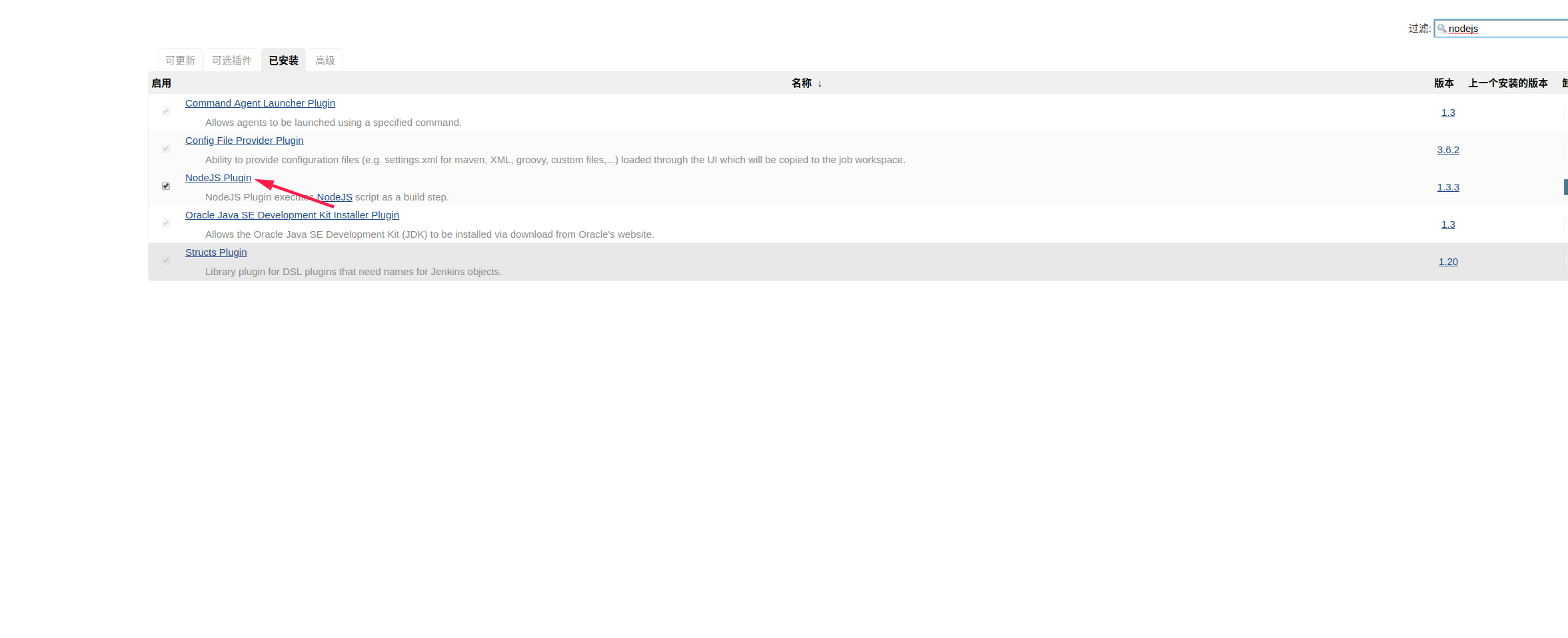
部署应用首先需要安装nodejs 的插件,我们打开Jenkins页面,进入系统管理->插件管理->可选插件,搜索nodejs插件进行安装。(我们这里已经安装过了,在已安装页面就可以找到这个插件)
2.Node js安装
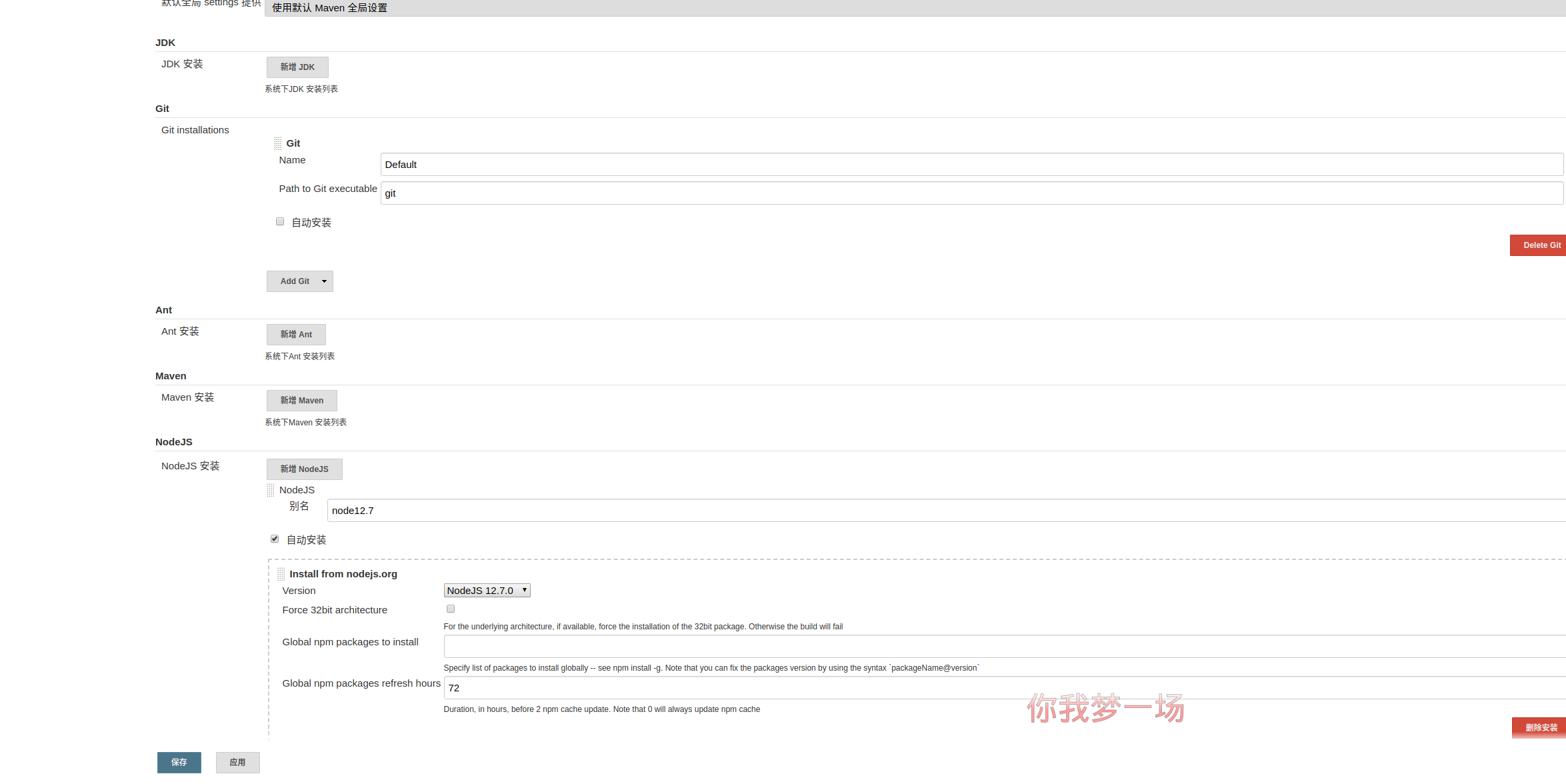
进入系统管理->全局工具配置 进入全局工具配置页面,找到Node js选项,点击Nodejs安装,填入别名及安装方式(这里选择自动安装,版本选择为node12.7)
3.远程服务器配置
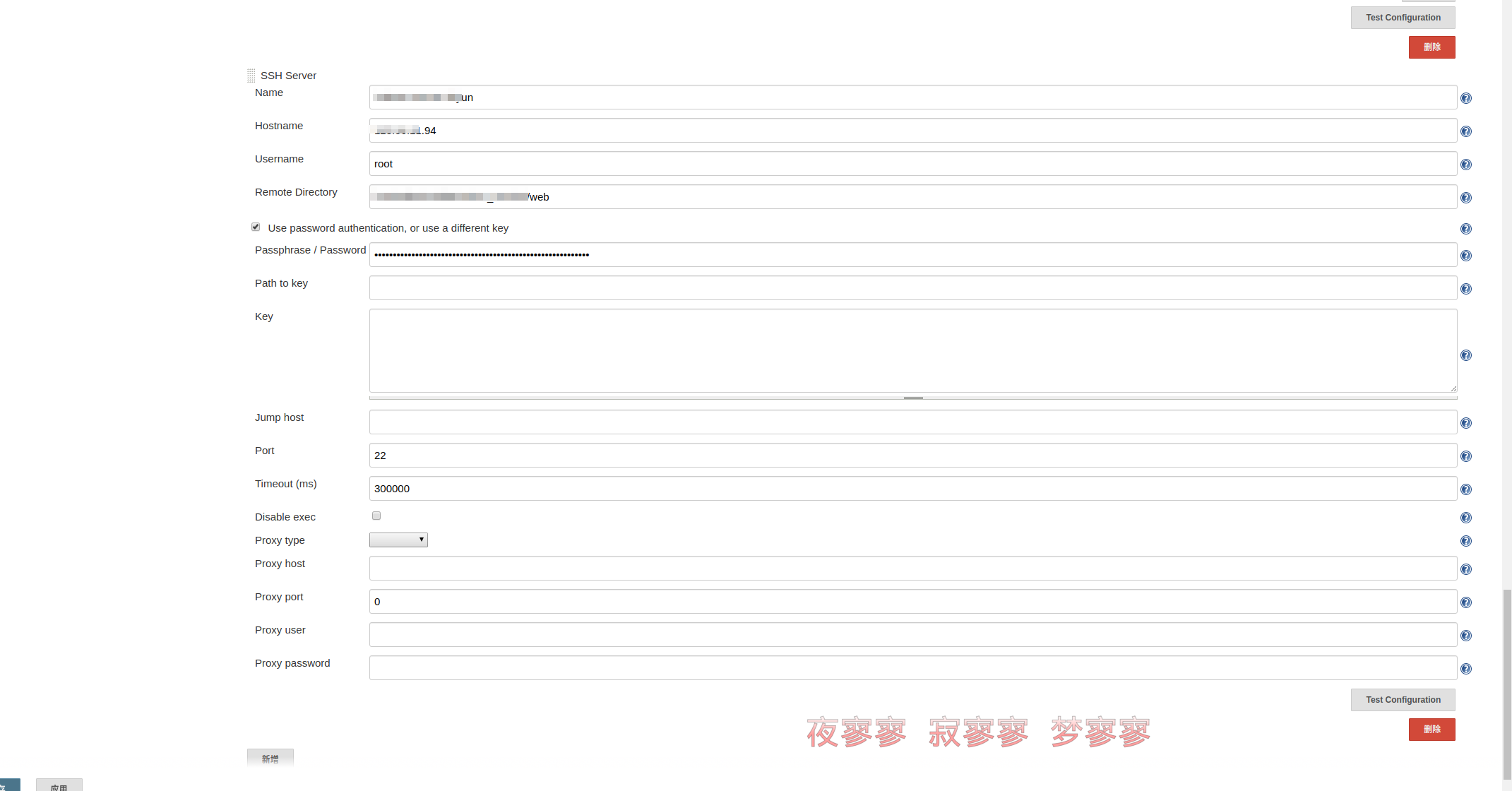
进入系统管理->系统设置,进入系统设置页面,往最下面划,然后新增SSH Server ,填入对应的服务器信息,点击保存即可
4.添加任务
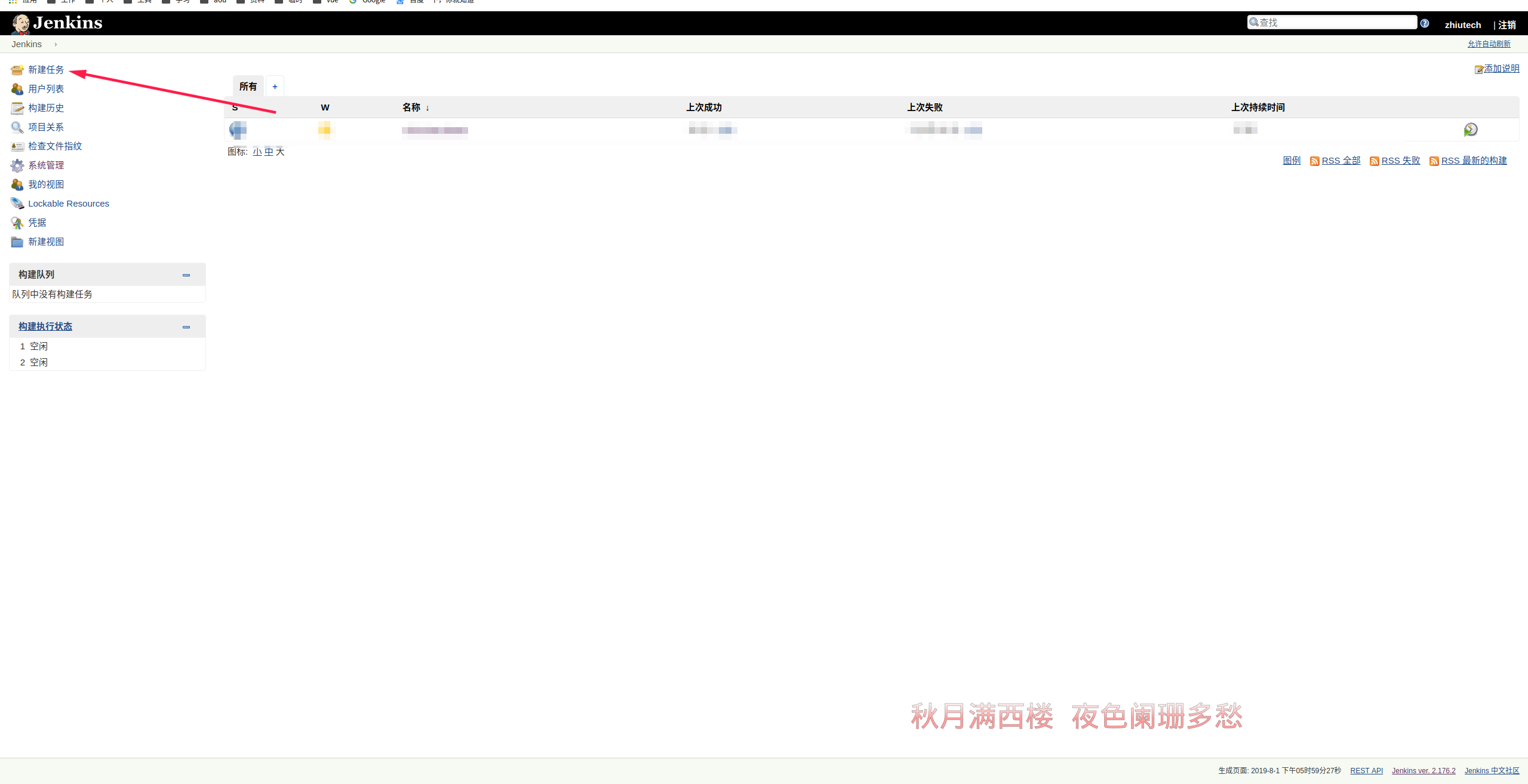
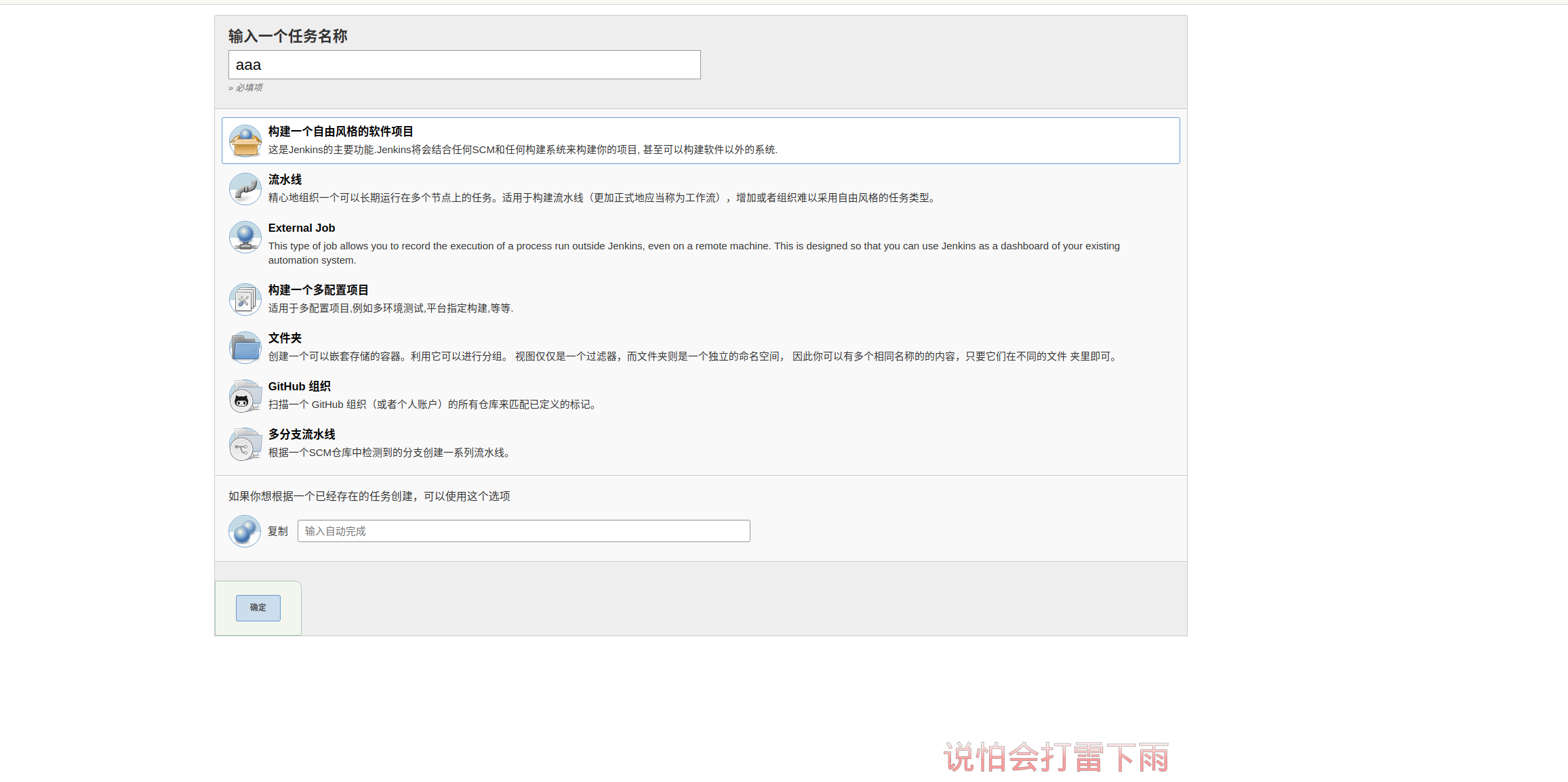
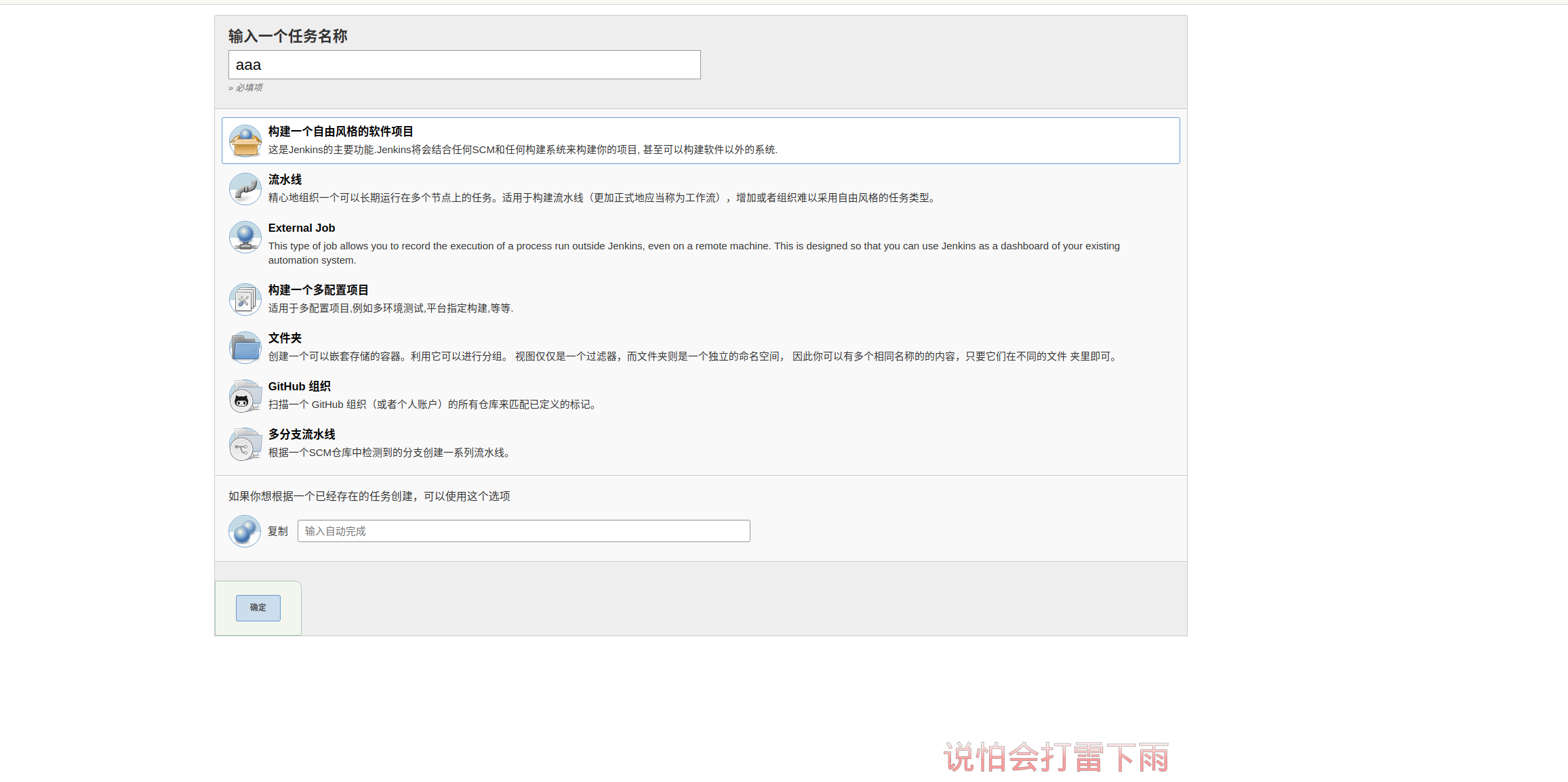
- 点击新建任务选项

-
输入任务名称,选项选择为 "构建一个自由风格的软件项目",点击确认,然后进入到任务配置页面

5.项目基础构建
如果有构建参数,及选择参数化构建过程,这里需要安装插件(Git Parameter Plug-In),填入你要构建的参数即可。
6.源码管理
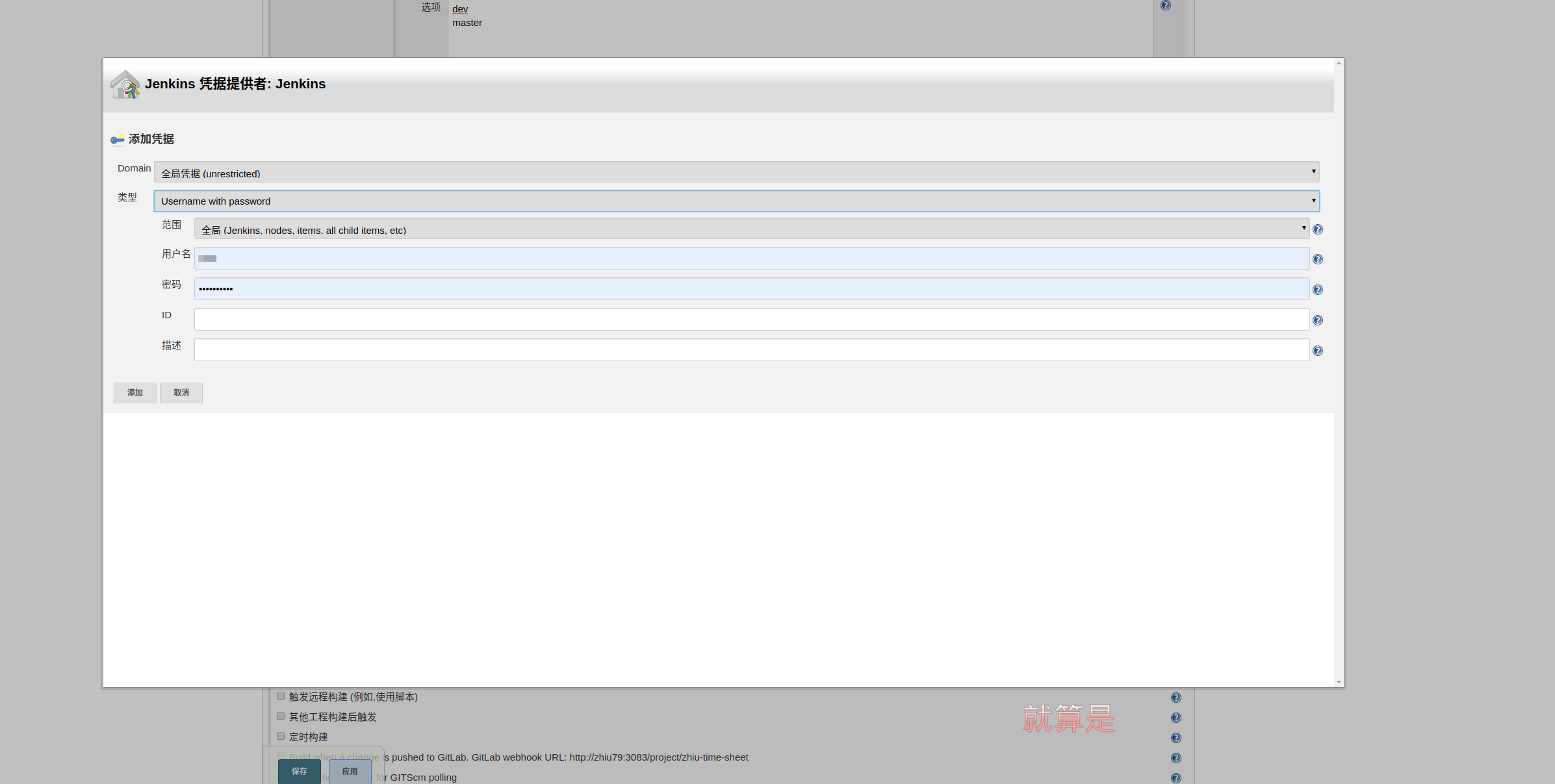
在源码管理里选择git源码管理(如果是svn管理的代码,需要安装svn插件),并且输入代码仓库地址,分之名称,以及认证(认证方式有多种,秘钥、用户名密码,可以根据自己的需要来做调整)

7.Nodejs环境构建
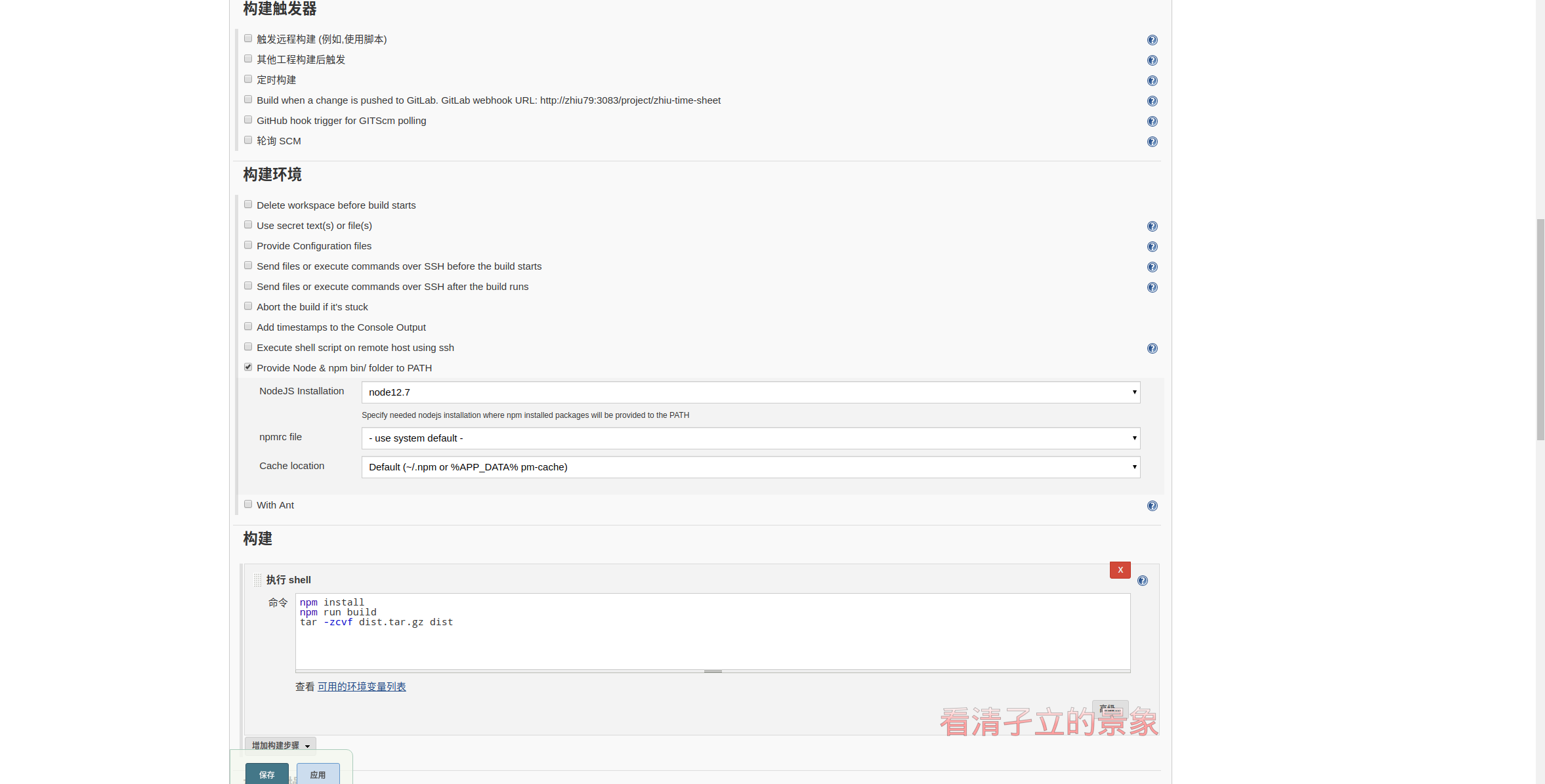
- 在环境构建选择Provide Node & npm bin/ folder to PATH 这个选项,然后在nodeJs Installation 选择你刚刚配置的nodejs,我们这里选择我们刚刚安装的js node12.7
- 点击增加构建步骤,选择"执行shell"选项,输入node应用编译命令,并且打包
-
npm install
-
npm run build
-
tar -zcvf dist.tar.gz dist

8.将构建好的代码发送到远程服务器
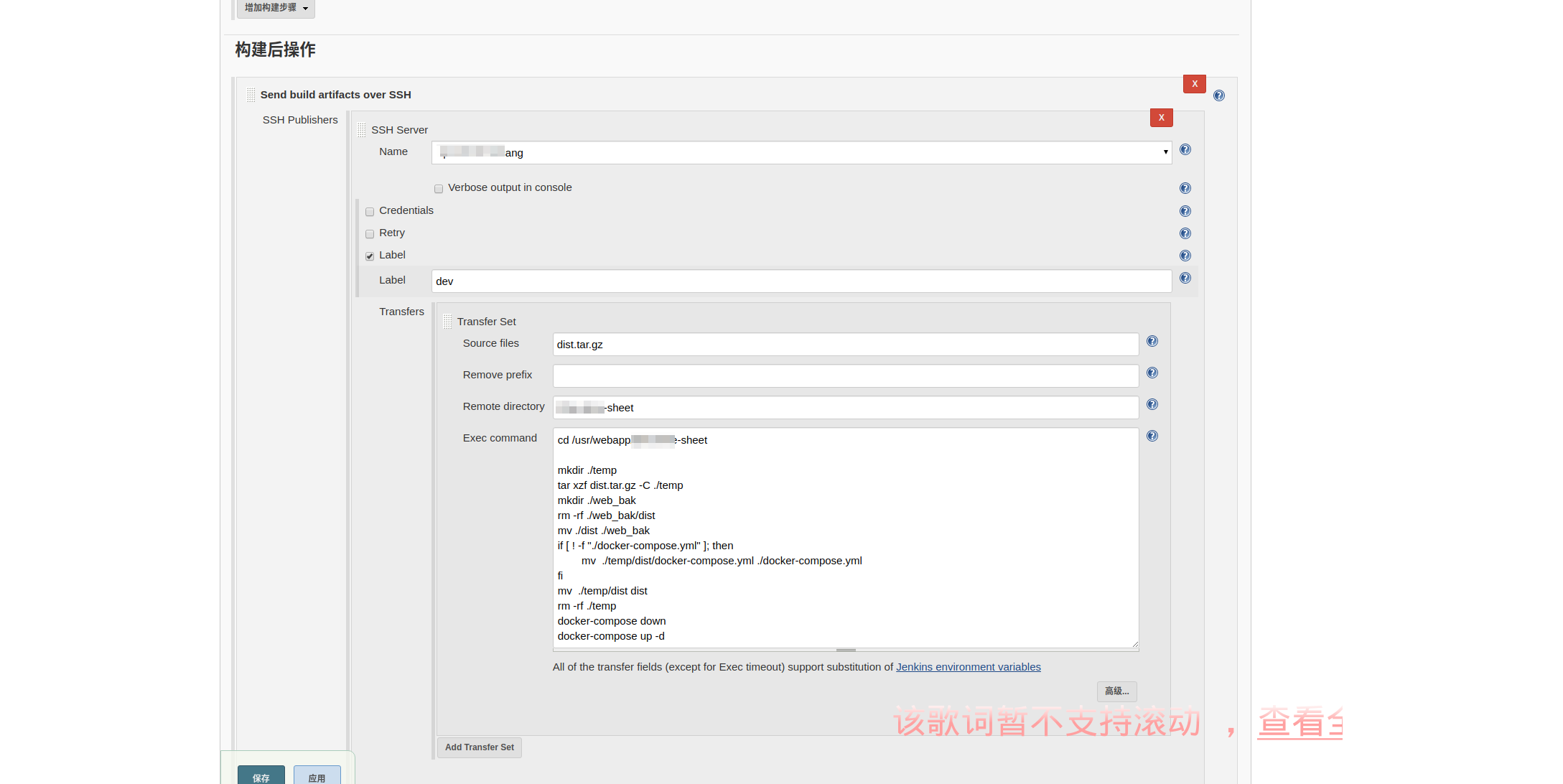
在构建后的操作选项里点击 "增加构建后操作步骤",然后选择"send build artifacts over ssh“,
然后填写构建表单,包括服务器名称,传输的文件,远程目录地址,以及相应的启动脚本,具体的可以参考下图(因为我们的node应用都是用doker部署的,docker-compose 在应用打包时打包到dist下了,所以在Exec command下写对应的shell脚本,解压启动即可)
-
## 进入文件夹
-
cd /usr/webapp/myapp
-
## 创建临时文件夹
-
mkdir ./temp
-
##将传送过来的压缩包解压到temp 目录下
-
tar xzf dist.tar.gz -C ./temp
-
## 创建备份文件夹
-
mkdir ./web_bak
-
## 删除备份文件夹下的备份数据
-
rm -rf ./web_bak/dist
-
## 备份数据
-
mv ./dist ./web_bak
-
## 检测是否替换docker-compose 文件
-
if [ ! -f "./docker-compose.yml" ]; then
-
mv ./temp/dist/docker-compose.yml ./docker-compose.yml
-
fi
-
## 移动对应的目录
-
mv ./temp/dist dist
-
## 删除临时目录
-
rm -rf ./temp
-
## 重新启动
-
-

附件
附一份前端的简单docker-compose 文件
-
version: '3.7'
-
services:
-
myapp:
-
image: nginx:1.17.1-alpine
-
container_name: myapp
-
environment:
-
-
ports:
-
-
volumes:
-
-
-
restart: always
-
network_mode: "bridge"
我们只需要努力,然后剩下的交给时间。






