ASP.NET MVC 企业级实战 —— 创建用户权限管理范例程序(三)
2012-11-30 10:13 E2Home 阅读(3506) 评论(3) 编辑 收藏 举报上一篇,主要讲解了模型的创建和利用Entity Framework来操作数据库,这篇我们会讲解如何创建控制器和视图。
由于最近很多网友反馈在VS 2012 无法安装NBlock框架模版,故再次声明,NBlock框架目前在支持 VS 2010 。
NBlock框架采用ASP.NET MVC3作为UI展现,用JQuery 插件提高用户交互体验,ORM采用微软的Entity Framework 4.3.1的一套快速开发框架。
用户权限管理的访问地址:http://42.121.122.31/, 速度可能会慢,因为我是通过园豆购买的阿里云主机,最差的那种配置。

下面进入我们的正题,一步一步来创建用户权限管理范例程序,接上一篇的内容如下:
七、 控制器和视图(Controllers and Views)
传统的Web 框架,如ASP/PHP/ASP.NET Web Forms 等等,请求的URL 地址都是映射到特定的文件。如请求的URL 地址,像/Products.aspx 或/Products.php,由 Products.aspx 或Products.php 文件负责处理。
基于Web 的MVC 框架映射URL 地址到服务器端代码有点不同,不是映射URL 地址到特定文件,而是映射到类的方法上。这些类就是MVC 中的 Controller 控制器,它们负责处理进来的请求和用户输入,接收和保存数据,并返回结果给客户端(显示HTML、下载文件、JSON格式的数据、或重定向到不同的URL 等等)。
现在,我们已经创建一个基本的Model类,下一步将添加控制器类到项目中,为OrgAuth应用系统提供用户信息的列表展示和维护信息表单。
7.1 添加UserController控制器
右键点击Web 项目中的Controllers 文件夹,选择 添加 -> Controller,如下图所示。
在弹出的Add Controller 对话框,控制器名称输入UserController。点击Add按钮,在项目文件中添加UserController.cs 文件。
我们先制作一个用户列表供访问者游览,用户列表会检索出所有的用户,包含停用的和未被停用的用户。应用程序将发布如下的URL 地址:/User/,对应的Action方法是Index。如下图所示。
NBlock框架是利用JQuery插件FlexiGrid来显示列表的,而该列表获取数据的方式是异步请求规定格式的JSON数据,所以我们还需要再定义一个获取数据源的名为List的Action方法,返回值是JsonResult。如下图所示。
publicJsonResult List(nbPageInfo pager, nbSearchConditionwhere){varpageData = userRepository.GetPageable(pager,where);returnJson(pager.ToGridData(pageData));}在这个List的Action方法中,我们使用之前介绍的OrgAuthRepository类来实现获取分页检索数据的方法。
说明:nbPageInfo类型参数和nbSearchCondition类型参数是NBlock框架为分页查询检索特意封装的类型,一个是封装了分页信息,一个是封装了查询条件信息。
7.2 给控制器使用OrgAuthRepository
现在UserController 可以直接定义一个OrgAuthRepository<UserInfo>实例作为UserController类的成员变量,不过这样会使UserController紧耦合OrgAuthRepository类。耦合(Coupling)指一个类显式依赖另外的一个类才能工作。因为OrgAuthRepository类需要访问数据库,导致构建OrgAuthRepository类比较复杂,也不利于单元测试。
我们可以通过Dependency Injection(依赖注入)设计模式来解决这一问题,类之间(如Repository 类提供数据访问)不再创建隐式的依赖。而是通过调用方的构造函数的参数,显式传递依赖关系。如果依赖关系通过接口来定义,我们就可以针对单元测试的情况,灵活传递虚假(Fake)的依赖实现。这样,我们在创建测试相关的依赖实现时,不必访问真实的数据库。
NBlock框架已经内置了Dependency Injection(依赖注入),而OrgAuthRepository类是继承于IOrgAuthRepository接口的,故我们在UserController类通过构造函数的方式注入IOrgAuthRepository接口。代码如下所示:
#region 构造函数privatereadonlyIOrgAuthRepository<UserInfo> userRepository;publicUserController(IOrgAuthRepository<UserInfo> userRepository){this.userRepository = userRepository;}#endregion
到这里,我们的UserController类就有了userRepository成员变量,那么7.2提到的List的Action方法就可以利用userRepository来获取分页查询数据了。
7.3 为控制器添加视图Views
尽管在Action 方法中可以写代码拼装HTML,通过Response.Write() 方法返回给客户端,但是这种方法并不可取。更好的办法是,在UserController 的Action 方法中只处理业务和数据逻辑,并将相关的数据传递给单独的视图(view)模板,视图(view)负责生成HTML 来展示信息。随后我们会看到,视图(view)模板就是一个简单的文本文件,通常包含HTML 标识和嵌入的脚本。将控制器Controller 逻辑和视图view 展示分开带来很多好处,尤其是它可以清晰地隔离开后台逻辑代码和用户展示界面。这可以方便修改用户展示界面,而不会更改后台逻辑代码,当然也有助于开发人员和用户界面设计人员在项目中的合作。
下面,我们右键点击UserController 类的Index方法,选择 Add View,如下图所示。
在弹出的Add View 对话框,默认情况下,对话框中的视图名称就与光标所在的Action 方法中的视图名称一致,我们就是要创建Index视图,故不需要修改。点击下方的 Use a layout or master page文件选择按钮,选择_LayoutList.cshtml布局文件。这是NBlock框架模版默认自带的几套布局之一。
点击Add 按钮,Visual Studio将在\Views\User 目录创建一个新的Index.cshtml 视图模板,如果该目录不存在,也会自动创建目录。默认情况下,视图模板有定义标题和布局的代码块。如下图所示。
为了实现Index视图的用户列表检索界面,我们需要添加列表定义的代码,如下图所示。nbGridFor是NBlock框架封装的列表HTMLHelper类,nbGridFor需要指定列表显示的数据类型,我们指定了UserInfo数据类型,同时nbGridFor还需要接受一个Action委托参数,用来设置列表的显示,我们设置了列表需要显示的列信息。
@(Html.nbGridFor<UserInfo>(s =>{s.Columns(c =>{c.Bind(m => m.Id).IsKey();c.Bind(m => m.UserCode);c.Bind(m => m.UserName);c.Bind(m => m.OrgName);c.Bind(m => m.AccountState);c.Bind(m => m.SeqNo);c.Bind(m => m.UpdateUser);c.Bind(m => m.UpdateDate);});}))下面运行OrgAuth 范例程序,登录应用系统之后,在浏览器地址栏输入:/User。如下图所示。
整个列表的布局效果是显示出来了,有我们定义的显示字段,有分页导航条,但是没有没有数据,在数据库中已经有5条用户信息。这是因为我们只设置了列表显示的代码,而没有设置获取数据的代码,我们修改一下Index.cshtml视图的代码,设置列表的Action属性为List这个Action方法,如下图所示。
我们再次运行OrgAuth 范例程序,登录应用系统之后,在浏览器地址栏输入:/User。如下图所示。
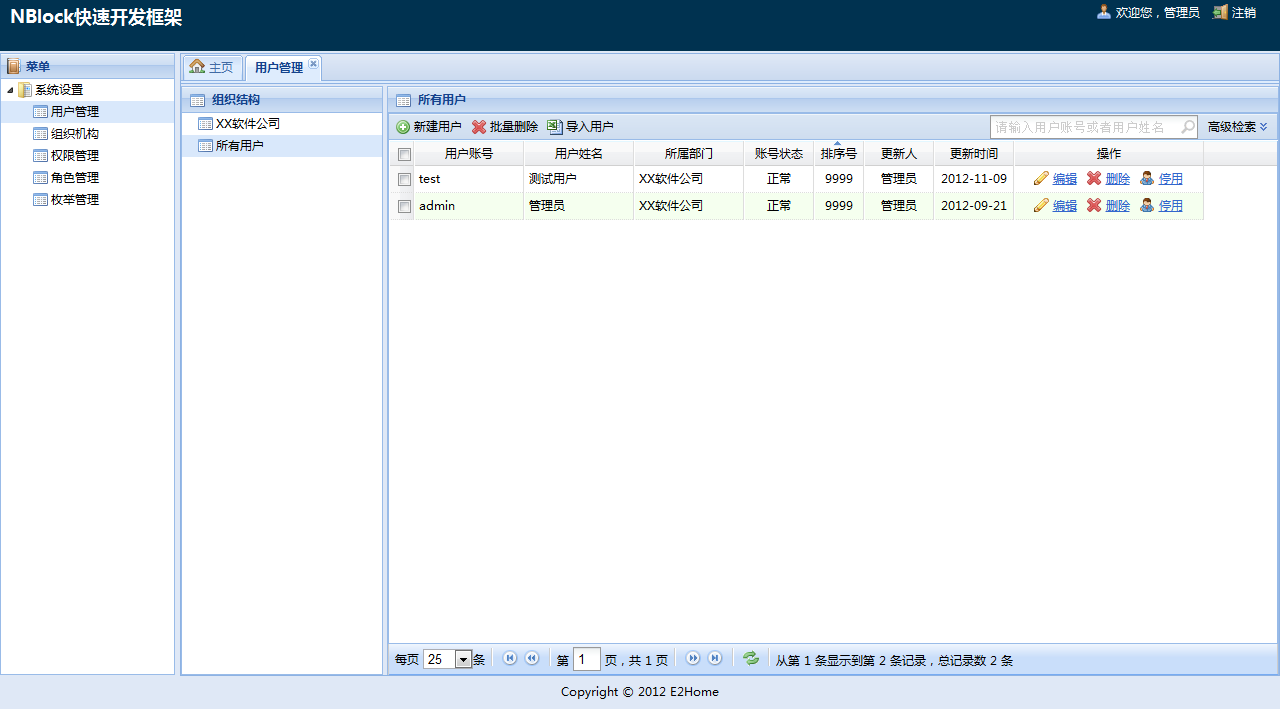
OrgAuth 范例程序运行出现了错误,报SQlite不存在表NB_UserInfo。这是因为我们更换了数据库而没有修改Web项目的连接字符串。修改完连接字符串之后就可以看到完整的界面了,如下图所示。
到这里,已经讲解完ASP.NET MVC 和 NBlock框架的基本概念。我们知道了如何创建Model对象,如何创建控制器及编写Action方法,如何创建视图。开发步骤如下:
第一步,新建数据库OrgAuth,
第二步:新建用户表NB_UserInfo
第三步:添加Model对象到OrgAuth.Models类库项目下的Model.edmx文件中,
第四步:添加控制器(Controller)到OrgAuth.Web项目的Controllers文件下。
第五步:添加Action方法,并创建相应的视图(view)。
第六步:运行OrgAuth 范例程序,查看运行效果!
其中第三步到第五步在后续的开发中会经常重复操作!最后我们需要增加菜单来导航到用户列表界面,如下图所示。
实现上述功能,只需要在Service项目中 /Core/nbPrivilegeService.cs文件中增加如下代码。
newnbPrivilege{Id ="8362fa20-49c2-48fb-a0bd-33f81408589b",Code ="User",Name ="用户管理",ParentId ="bf1ea2e3-36f5-4af0-b485-8d15b16bf53d",ParentCode ="SysSetting",Url ="/User",},今天就讲到这里,下一篇我们会讲解如何完善用户列表界面,敬请期待!


![clip_image002[15] clip_image002[15]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/20121121110454405.jpg)
![clip_image004[4] clip_image004[4]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211211104551028.jpg)
![clip_image005[4] clip_image005[4]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211211104566982.png)
![clip_image006[4] clip_image006[4]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211211104562555.png)
![clip_image002[19] clip_image002[19]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211211136469437.jpg)



![clip_image002[21] clip_image002[21]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211211136477060.jpg)
![clip_image003[4] clip_image003[4]](https://images.cnblogs.com/cnblogs_com/lfzx_1227/201211/201211211136507424.png)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库