DWZ&MVC的探索系列——给列表穿上DWZ华丽的外衣
2011-09-14 00:21 E2Home 阅读(6733) 评论(21) 编辑 收藏 举报上一篇,我们利用十分钟时间快速创建了ASP.NET MVC列表,这很大程度都是依赖于ASP.NET MVC框架故有的特性。
虽然ASP.NET MVC这套成熟的框架给我们带来了快速开发的乐趣,但是默认的界面还是非常业余。今天我们就让它穿
上DWZ这套华丽的外衣,让它看起来更专业点,更符合我们平时开发的企业系统的界面。
第一步:我们需要对上次的Demo进行改造,让它有可能穿上DWZ这套华丽的外衣。
第二步:我们需要更改_ViewStart.cshtml文件,让它脱去ASP.NET MVC默认外衣。
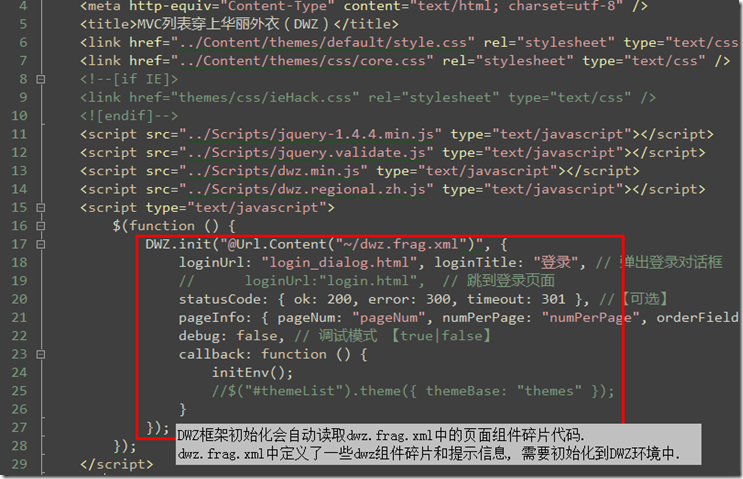
第三步:我们需要穿上DWZ外衣,因为DWZ是个框架不是UI控件库,所以直接把Index.html复制过来即可。
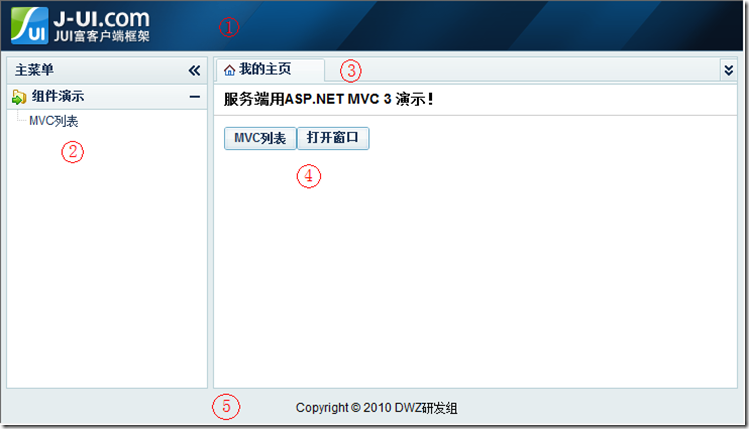
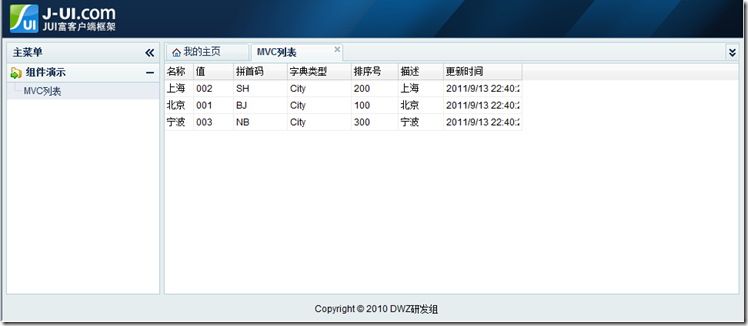
第四步:改造Index.cshtml之后,出来的效果如下:简洁明了又不失专业,个人感觉还是可以的。
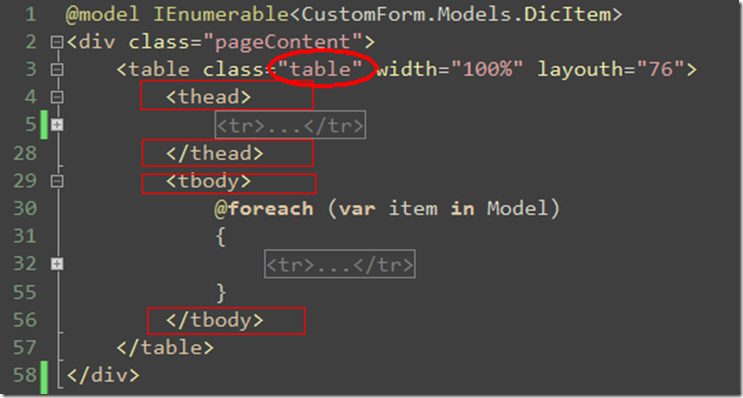
第五步:接下来我们来改造List,而DWZ对table的扩展也是非常简单的,见下图:
第六步:改造List.cshtml之后,效果如下图:在table上要加 class="table", 并且表头需要用thead包装,数据需要用tbody包装。
第七步:出来的效果如下图,感觉不错,就是好像简单了点,少了点东西,分页导航、工具栏和搜索都去哪里了?
第七步:那我们先来实现最简单的分页导航功能。分页组件需要增加pagerForm隐藏表单和class="pagination" 的div容器。
第八步:我们在List.cshtml中,增加如下代码,用于增加分页导航。
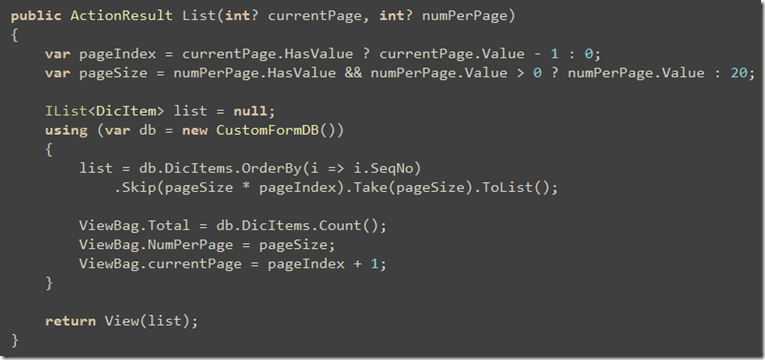
第九步:前台处理好了,那么后台也需要支持分页,根据前台传到后台的参数进行分页。参数:numPerPage、currentPage
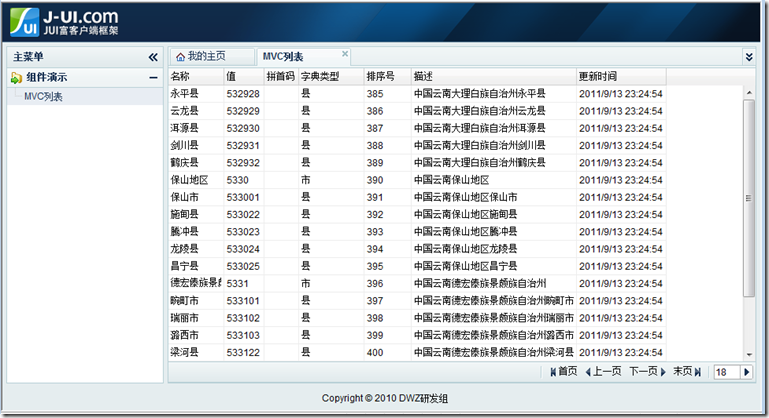
第十步:看下最终的效果,如下图所示:分页控件非常简单,但是非常实用。支持数据库端分页,既提供性能又减轻客户端渲染的压力。
直到今天终于把这篇文章发布了,大家放心吧,这个系列不会太监的。
ASP.NET MVC的列表,穿上DWZ外衣,确实有点像专业的味道了。下一遍继续完整这个列表,敬请期待!
DWZ的在线演示地址 http://demo.dwzjs.com/
DWZ最近刚发布了dwz-ria-1.3RC4.zip

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库