Springboot项目中 前端展示本地图片
Springboot项目中 前端展示本地图片
本文使用的是Springboot官方推荐的thymeleaf(一种页面模板技术)
首先在pom文件加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
-
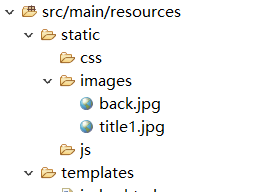
Springboot项目中resources文件包含 templates 和static等文件夹
-
其中templates存放html界面,static存放css、js等文件
-
想要读取图片,在static文件下创建images文件夹,放入图片。
-
测试时可以在浏览器地址栏输入localhost:80880/images/xxx.jpg,此时网页可以显示即路径正确。
-
在html界面调用时src="images/xxx.png/jpg"

此时即可成功调用。



