使用Layui和Vue实现分页
参考这位大哥的:https://www.cnblogs.com/subendong/p/9232548.html
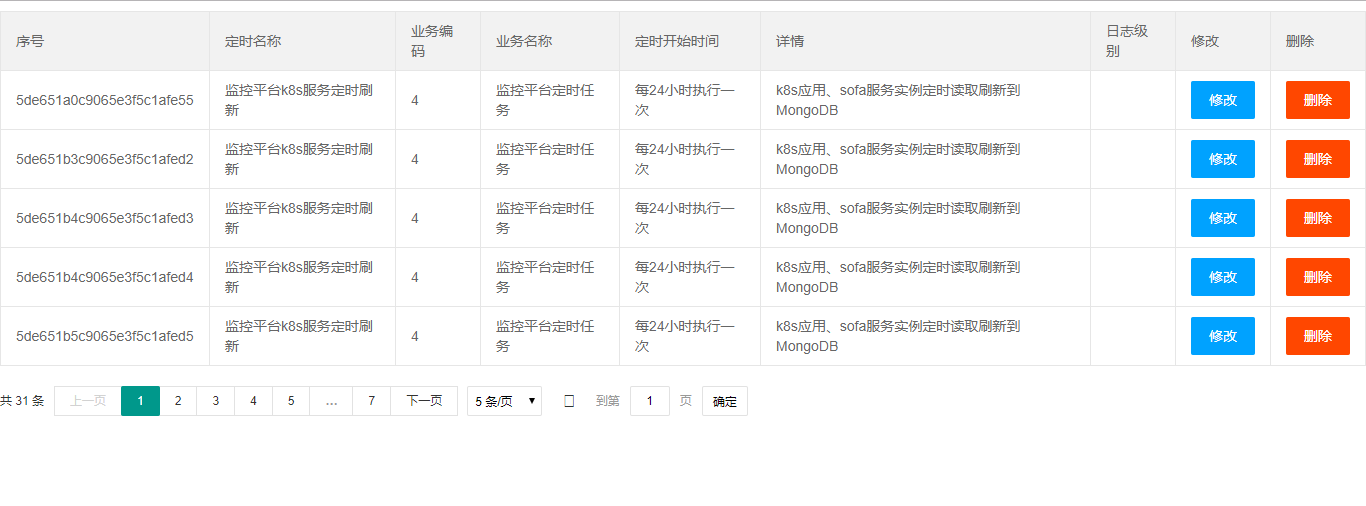
效果图:

前端代码部分
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="../../lib/layui.css" media="all" /> </head> <body> <!--列表--> <div id="vueContainer"> <!-- <div className="layui-row layui-col-space2"> <div class="layui-col-md1"> <input type="text" v-model="searchId" required lay-verify="required" placeholder="id" class="layui-input" autocomplete="off"/> </div> <div class="layui-col-md1"> <button id="btn2" class="layui-btn" @click.prevent="search()">搜索</button> </div> </div> --> <table class="layui-table" lay-filter="test"> <thead> <tr> <th>序号</th> <th>定时名称</th> <th>业务编码</th> <th>业务名称</th> <th>定时开始时间</th> <th>详情</th> <th>日志级别</th> <th>修改</th> <th>删除</th> </tr> </thead> <tbody> <tr v-for="item in dataList" :key="item.id"> <td>{{item.id}}</td> <td>{{item.timerName}}</td> <td>{{item.businessCode}}</td> <td>{{item.businessName}}</td> <td>{{item.timerStartTime}}</td> <td>{{item.detail}}</td> <td>{{item.logLevel}}</td> <th> <a class="layui-btn layui-btn-normal" @click.prevent="upd(item.id)">修改</a> </th> <th> <button class="layui-btn layui-btn-danger" @click.prevent="del(item.id)">删除</button> </th> </tr> </tbody> </table> </div> <!--分页容器--> <div id="pagination"></div> <script src="../../plugin/jquery/jquery.min.js"></script> <script src="../../layui/layui.js"></script> <script src="../../lib/vue-2.4.0.js"></script> <script src="../../js/timer/index.js"></script> </body> </html>
index.js
//使用Vue渲染模板,初始化时是没有数据的,需要ajax请求拿到数据 var vue = new Vue({ el: "#vueContainer", data: { dataList: null } }); //使用layui分页 layui.use('laypage', function () { var laypage = layui.laypage; laypage.render({ elem: 'pagination' , count: totalCount ,limits: [5,10,15,20,50] //设置条数可以选择显示多少条 , layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip'] , jump: function (obj, first) { //点击非第一页页码时的处理逻辑。比如这里调用了ajax方法,异步获取分页数据 if (!first) { pagination(obj.curr, obj.limit);//第二个参数不能用变量pageSize,因为当切换每页大小的时候会出问题 } } }); }); var pageIndex = 1; var pageSize = 10; var totalCount = 0; pagination(pageIndex, pageSize); function pagination(pageIndex, pageSize) { //查询条件 var param = { page: pageIndex, rows: pageSize, //其它查询条件可在下面添加 }; //后台数据接口 $.ajax({ type: 'GET', url: 'http://127.0.0.1:8080/api/v1/timer/query', // dataType: 'json', data: param, async: false,//这里设置为同步执行,目的是等数据加载完再调用layui分页组件,不然分页组件拿不到totalCount的值 success: function (result) { console.log(result); vue.dataList = result.data.list; totalCount = result.data.totalRows; } }); };
后端java代码
@ApiOperation(value = "查询定时任务登记列表") @GetMapping(value = "/query") public RespResult queryTimer(Integer page,Integer rows,String timerName){ Map<String,Object> params = new HashMap<>(); if (StringUtils.isNotBlank(timerName)){ params.put("timerName",timerName); } params.put("pageNo",page); params.put("pageSize",rows); PageInfo<TimerInfo> timerInfoPageInfo = timerService.queryTimerList(params); return RespResult.SUCCESSFUL(timerInfoPageInfo); }

