angular.js 添加和删除
head 部分首先要引入 <script type="text/javascript" src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
或是下载angular.js 插件
html 部分是这样的:
<!--添加或删除家庭成员--> <body ng-app="myNoteApp"> <div class="familyDiv" ng-controller="myFamilyCtrl"> <h1>{{lastname}}家族的家庭成员</h1> <ul> <li ng-repeat="x in names ">{{x}} <button ng-click="delPerson($index)">删除</button> </li> </ul> <p>添加新成员:<input type="text" ng-model="name" placeholder="请输入需要添加的成员名称" /> </p> <button type="button" ng-click="add(name)">添加</button> </div> </body>
然后是js部分的代码:
//添加或删除家庭成员 var app = angular.module("myNoteApp",[]); app.controller("myFamilyCtrl",function($scope){ $scope.names = ["jingjing","yaoyao","shuangshuang"]; $scope.delPerson = function(index){ $scope.names.splice(index,1); } $scope.add = function(name){ $scope.names.push(name); } })
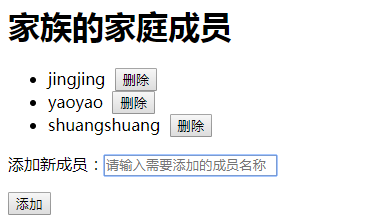
做出来的效果即为:

无才难做千里马,有志可吞九霄云!



