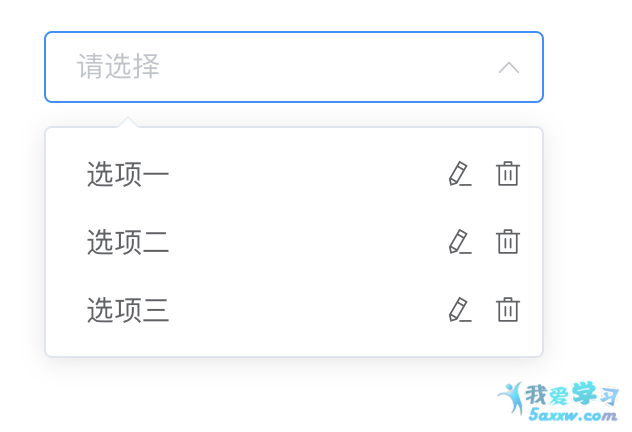
elementUI 下拉框select可编辑option
下拉框里点击编辑图标出现输入框,但是点击输入框时,下拉框会自动关闭,如何不让下拉框自动关闭?


<el-select v-model="selectValue" ref="refSelect" placeholder="请选择" class="select" @visible-change="visibleChange" @change="selectChange" > <el-option v-for="item in tenderList" :key="item.value" :label="item.label" :value="item.value" @click.native="clickOption($event)" > <!-- @click.stop="handleItemClick(item)" --> <div v-if="item.flag" class="edit-input"> <!-- <div @click="doThisDom($event)"> --> <el-input v-model="item.label" placeholder="请输入" size="mini" @click.native.stop="inputFocus(item, $event)"></el-input> <!-- </div> --> <el-button type="text" size="small" @click.stop="editTender(item, $event)">确定</el-button> <el-button type="text" size="small" @click.stop="cancelEdit(item, $event)">取消</el-button> </div> <div v-else class="flex"> <span>{{ item.label }}</span> <span class="aciton"> <i class="el-icon-edit" @click="showEditTender(item, $event)"></i> <i class="el-icon-delete" @click="deleltTender(item.value, $event)"></i> </span> </div> </el-option> </el-select> // 下拉框数据: tenderList: [ { label: '选项一', value: 1, flag: false }, { label: '选项二', value: 2, flag: false }, { label: '选项三', value: 3, flag: false } ] // input框focus事件: inputFocus(e, event) { console.log('inputFocus', e) console.log(event) this.$refs.refSelect.focus() event.stopPropagation() }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现