Swift UIToolbar的用法
转载自:https://www.hangge.com/blog/cache/detail_551.html
1. 创建一个工具条,再给工具条添加按钮
(1)普通图片按钮
点击查看代码
//
// ViewController.swift
// ExampleUIWebView
//
// Created by admin on 2020/11/22.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 创建一个浏览器工具条,并设置它的大小和位置
let browserToolbar = UIToolbar(frame:CGRect(x:0, y:20, width:320, height:44))
// 将工具条添加到当前应用的界面中
self.view.addSubview(browserToolbar)
//创建后退按钮
let btnback = UIBarButtonItem(image:UIImage(named:"back.png"),
style: .plain, target:self,
action:#selector(ViewController.backClick(_:)))
//第一个分隔按钮
let btngap1 = UIBarButtonItem(barButtonSystemItem:.flexibleSpace,
target:nil,
action:nil)
// 创建前进按钮 UIBarButtonItem
let btnforward = UIBarButtonItem(image:UIImage(named:"forward.png"),
style: .plain, target:self,
action:#selector(ViewController.forwardClick(_:)))
// 第二个分隔按钮,创建一个可伸缩的UIBarButtonItem
let btngap2 = UIBarButtonItem(barButtonSystemItem:.flexibleSpace,
target:nil,
action:nil)
//添加按钮
browserToolbar.setItems([btnback, btngap1, btnforward, btngap2], animated: false)
}
@objc func backClick(_ sender:UIBarButtonItem) {
//后退
print("后退按钮点击")
}
@objc func forwardClick(_ sender:UIBarButtonItem) {
//前进
print("前进按钮点击")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
(2)普通话图片按钮,但提供一个备选图像供横屏使用
点击查看代码
let btnback = UIBarButtonItem(image:UIImage(named:"back1.png"),
landscapeImagePhone:UIImage(named:"back2.png"),
style:.plain, target:self,
action:#selector(ViewController.backClick(_:)))
(3)普通文本按钮
点击查看代码
let btnback = UIBarButtonItem(title:"返回", style:.plain, target:self,
action:#selector(ViewController.backClick(_:)))
(4)使用预置按钮,如撤销、重做、编辑(总共有25种样式)
Custom:默认样式
Flexible Space:自动伸缩的空白占位符
Fixed Space:固定宽度的占位元素
Add:“+”加号样式
Edit:Edit文字样式
Done:Done文字样式
Cancel:Cancel文字样式
Save:Save文字样式
Undo:Undo文字样式
Redo:Redo文字样式
Compose:背景矩形插支笔的图标样式
Reply:返回箭头的图标样式
Action:背景矩形加上一个向上箭头的图标样式
Organize:文件夹的图标样式
Trash:垃圾桶的图标样式
Bookmarks:书的图标样式
Search:放大镜的图标样式
Refresh:顺时针圆形箭头的图标样式
Stop:一个×的图标样式
Camera:一个照相机的图标样式
Play:向右三角形代表播放的图标样式
Pause:两条竖线代表播放的图标样式
Rewind:向左两个三角代表回退的图标样式
Fast Forward:向右两个三角代表快进的图标样式
Page Curl:页面旋转的图标样式。在Xcode 6中似乎不显示
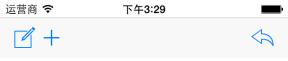
示例如下:

点击查看代码
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 创建一个浏览器工具条,并设置它的大小和位置
let browserToolbar = UIToolbar(frame:CGRect(x:0, y:20, width:320, height:44))
// 将工具条添加到当前应用的界面中
self.view.addSubview(browserToolbar)
let btn1 = UIBarButtonItem(barButtonSystemItem:.compose,
target:nil, action:nil);
let btn2 = UIBarButtonItem(barButtonSystemItem:.add,
target:nil, action:nil);
let btn3 = UIBarButtonItem(barButtonSystemItem:.flexibleSpace,
target:nil, action:nil);
let btn4 = UIBarButtonItem(barButtonSystemItem:.reply,
target:nil, action:nil);
browserToolbar.setItems([btn1,btn2,btn3,btn4], animated: false)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
(5)使用任意一个UIView作为按钮
2. 使用UIBarButtonItem还可以创建间隔项
就像1.4示例中的那样,在2,4之间有一段自适应的间隔
(1)弹性间隔(会尽量往两边伸展)
点击查看代码
let btngap1 = UIBarButtonItem(barButtonSystemItem: .flexibleSpace,
target:nil, action:nil)
(2)固定间隔(自定义宽度)
点击查看代码
let btngap1 = UIBarButtonItem(barButtonSystemItem: .fixedSpace,
target:nil, action:nil)
btngap1.width = 50
原编辑时间 2020-11-22 15:53
个性签名:时间会解决一切

