GitHub+jsDelivr+PicGo搭建快速免费图床
转载自 https://segmentfault.com/a/1190000020240864
一、前言
1.用 markdown 写博客,想插入一些图片,如果采用本地存储方式,上传博客时插入的图片路径就找不到了,所以需要将图片上传至图床生成 URL,直接在markdown 引入url。
2.现在国内用的各种图床,例如,微博图床、七牛云、又拍云、腾讯云COS、阿里云OSS等都需要收费,Imgur又有限制。
3. 使用GitHub仓库创建一个图床,存在的问题是国内访问github的速度不是很快,可以利用jsDelivr CDN加速访问(jsDelivr 是一个免费开源的 CDN 解决方案)国内该平台是首个「打通中国大陆与海外的免费CDN服务」,网页开发者无须担心中国防火墙问题而影响使用。
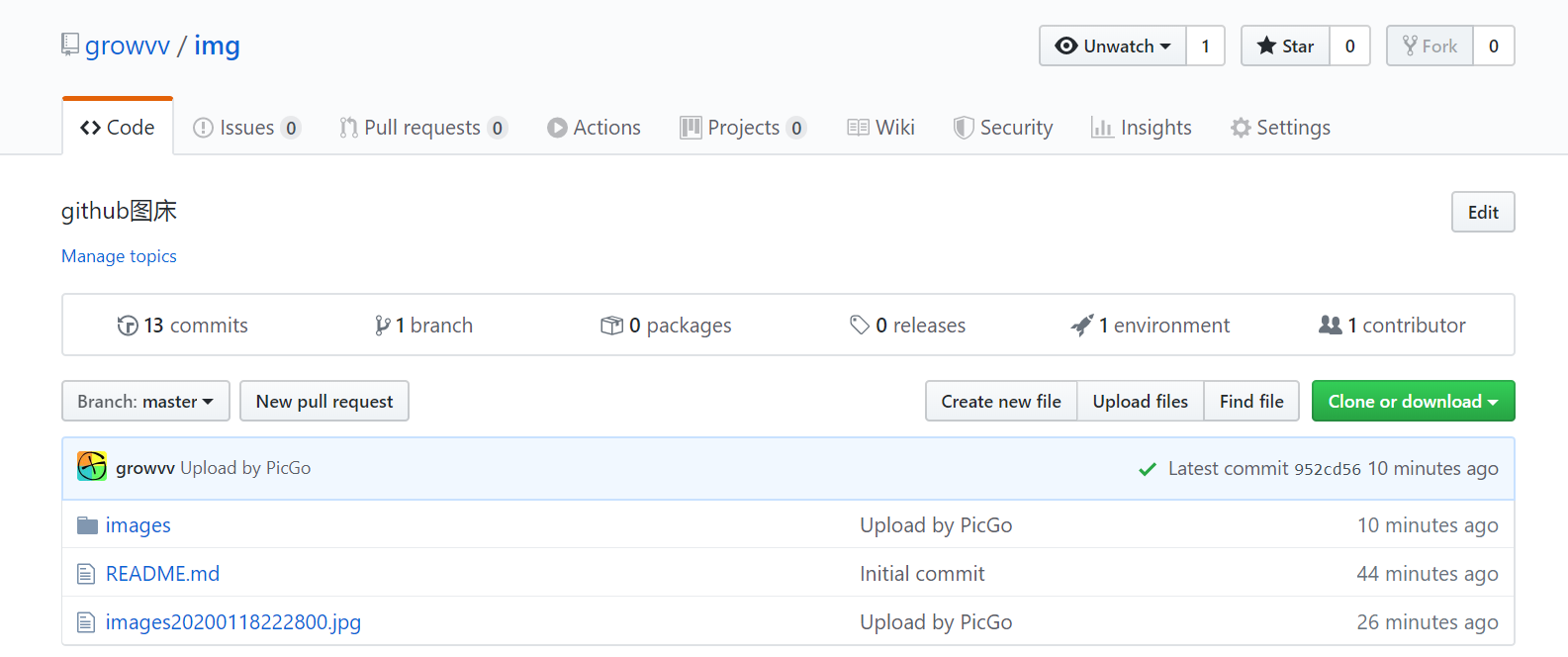
二、配置Github仓库
创建一个github仓库,专门存放上传的图片。

1. 新建一个仓库,命名为img(可以随便取)
2. 生成Access token:Setting-->Developersettings-->Personal access tokens,填入token描述,自己用的话scopes可以全选(其实只要repo即可)。
三、配置PicGo,使用jsDelivr的CDN
下载PicGo软件,安装。下载路径:https://github.com/Molunerfin...
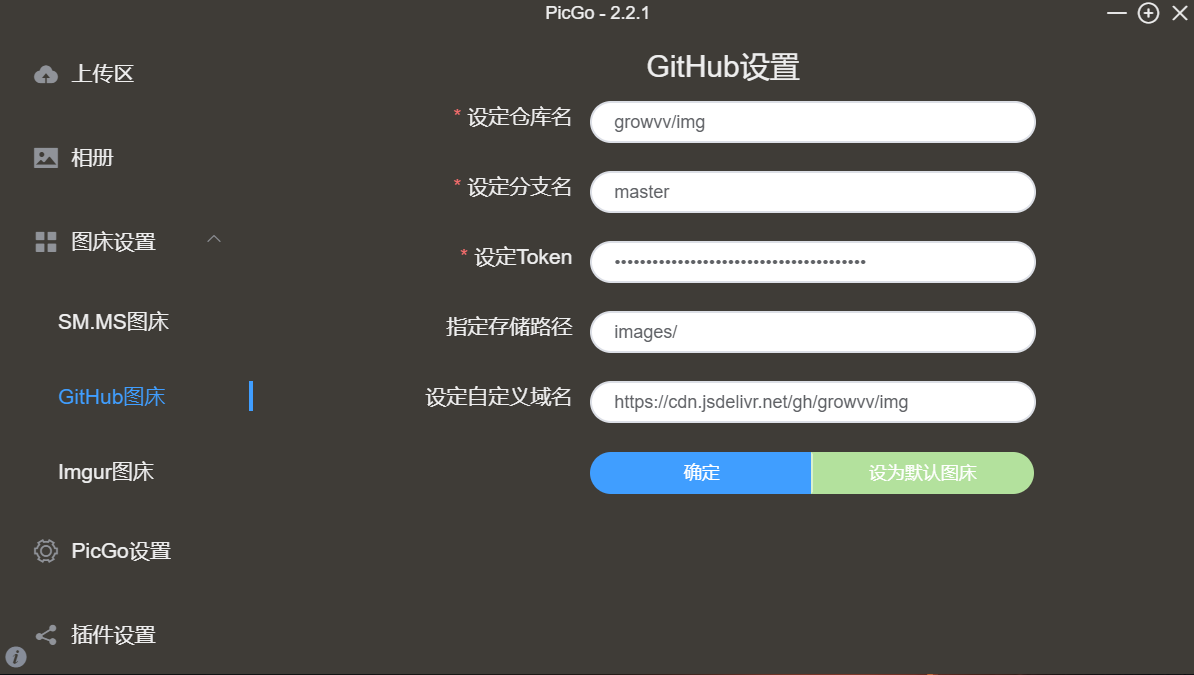
打开PicGo进行配置

将刚才在Github上创建的仓库名和分支名填入设置中,生成的Token复制到配置中,这三个是必填的。
指定存储文件夹的路径,PicGo上传文件的时候,将自动在github仓库中创建此文件夹。注意末尾要加 / ,否则会并到图片名中去。
自定义域名:这个很有用,如果设置了自定义域名,PicGo生成的访问链接,将是【自定义域名+文件名】的拼接方式。因为我们需要使用jsDelivr加速访问,所以将自定义域名设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】。
当然PicGo还有许多配置,不懂可以看看PicGo提供的文档,https://picgo.github.io/PicGo...
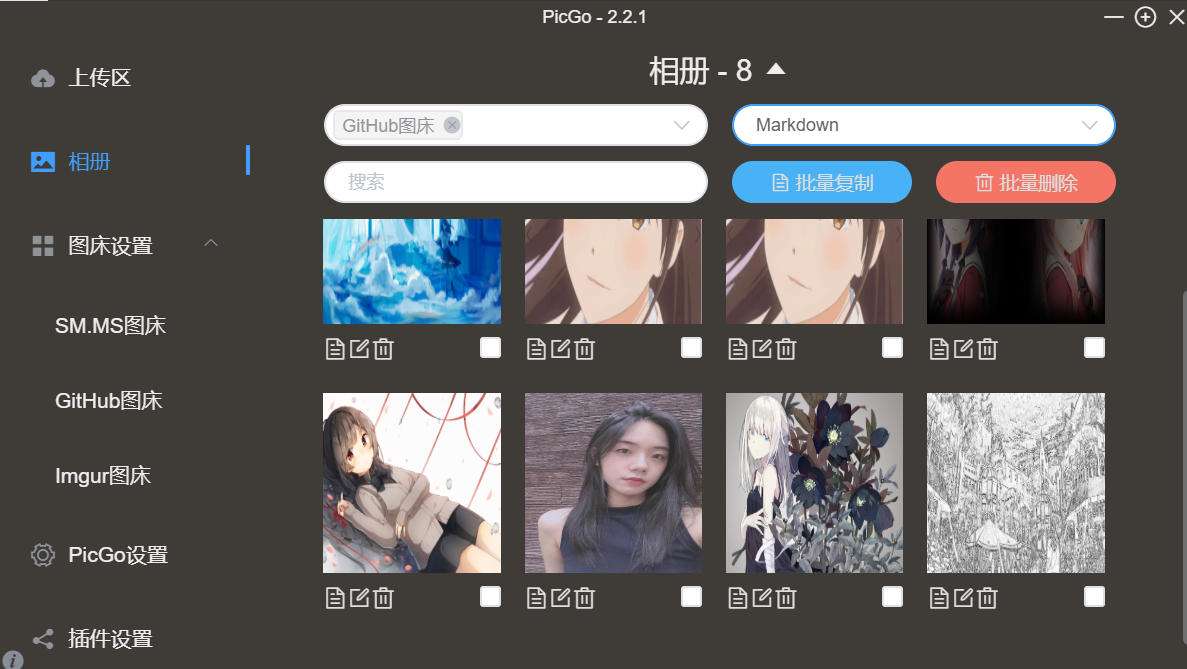
四、愉快使用
首先作一些个性设置,由于我经常使用markdown,所以将图片引用格式改成了markdown格式,PicGo设置-->自定义链接格式。
上传图片会自动将链接复制到粘贴板,支持批量复制和删除,还可以使用快捷键Ctrl+Shift+P从粘贴板上传,简直不要太爽。
当然,它也有点缺点:不能在客户端删除图片、不能设置密码。

五、其他
1. 界面很好看,有点像VS Code,原来也是Electron开发的,有空可以自己改改。
2. 高级功能中的PicGo-Server看起来也挺有趣的。
3. VS Code 中有个PicGo插件,可能还不错。
参考链接:
1. https://segmentfault.com/a/1190000020240864
2. http://www.blossomingmay.com/blog/2019-08/如何在自己的github搭建图床/

