使用CSS来渲染HTML的表单元素
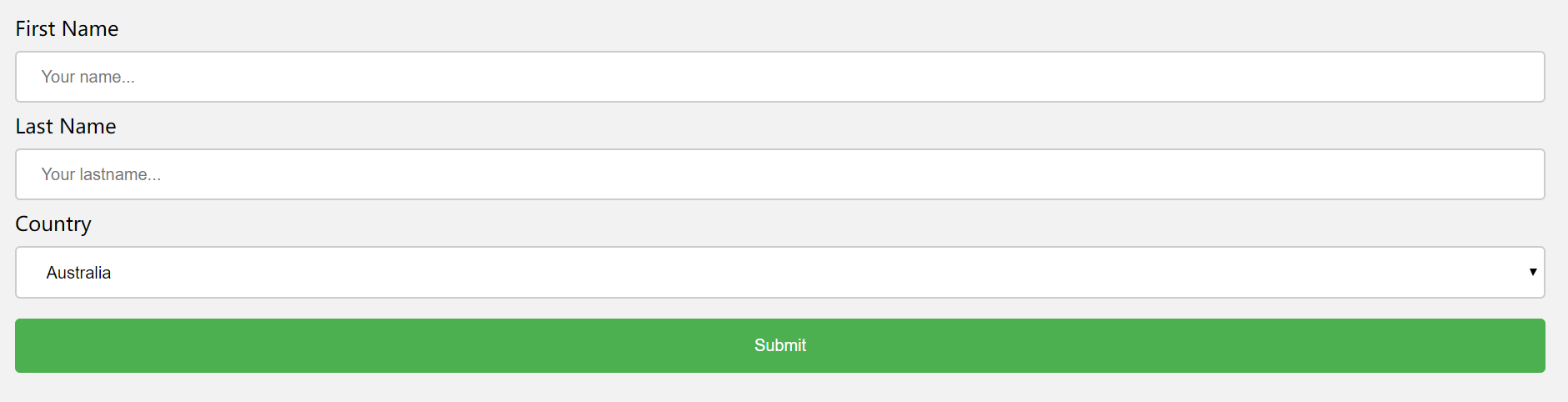
效果:

实现:
<!DOCTYPE html> <html> <head> <title>使用CSS来渲染HTML的表单元素</title> <style type="text/css"> input[type=text], select { width: 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; } input[type=submit] { width: 100%; background-color: #4CAF50; color: white; padding: 14px 20px; margin: 8px 0; border: none; border-radius: 4px; cursor: pointer; } input[type=submit]:hover { background-color: #45a049; } div { border-radius: 5px; background-color: #f2f2f2; padding: 20px; } </style> </head> <body> <div> <!-- 自己还不会写php --> <form action="https://www.runoob.com/action_page.php"> <label for="fname">First Name</label> <input type="text" id="fname" name="firstname" placeholder="Your name..."> <label for="lname">Last Name</label> <input type="text" id="lname" name="lastname" placeholder="Your lastname..."> <label for="country">Country</label> <select id="country" name="country"> <option value="australia">Australia</option> <option value="canada">Canada</option> <option value="usa">USA</option> </select> <input type="submit" value="Submit"> </form> </div> </body> </html>
个性签名:时间会解决一切


