processing制作动态山水背景
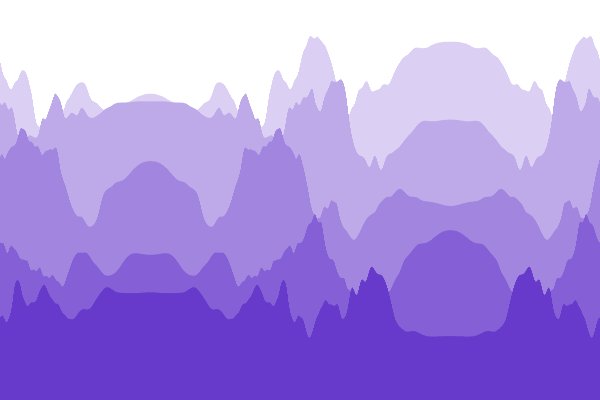
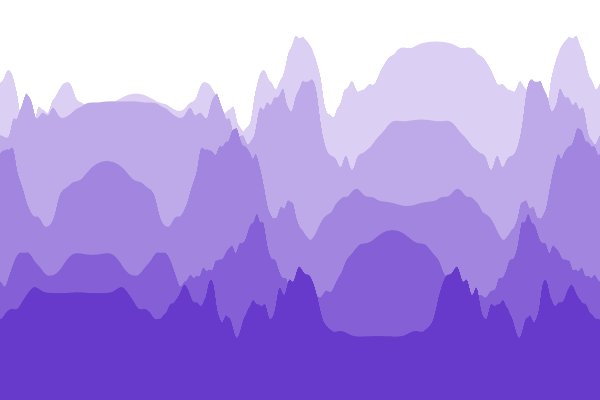
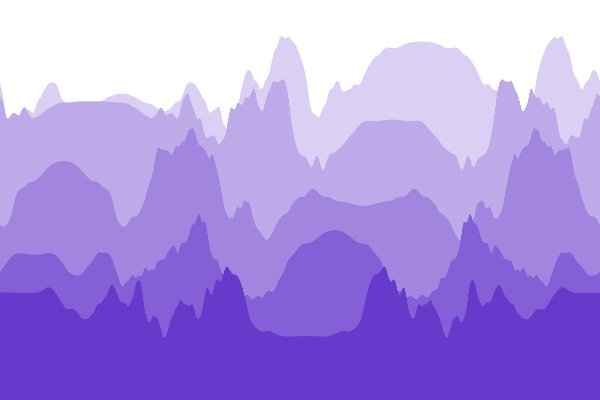
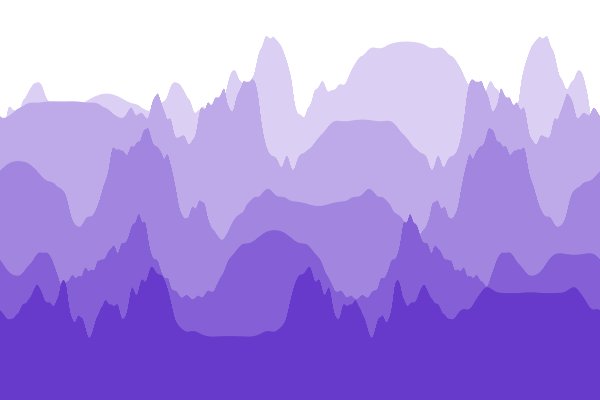
效果
 代码
代码
1 float theta, step; 2 int num=5, frames = 1200; 3 Layer[] layers = new Layer[num]; // 4 5 void setup() { 6 size(600, 400); 7 step = (height-120)/num; 8 for (int i=0; i<num; i++) { 9 layers[i] = new Layer(-20+i*step, random(1000), i+1); 10 } 11 } 12 13 void draw() { 14 background(#ffffff); 15 for (int i=0; i<layers.length; i++) { 16 color col = lerpColor(#4A14C1, #ffffff, 0.8-0.8/num*i); 17 fill(col); 18 layers[i].display(); 19 } 20 theta += TWO_PI/frames; 21 22 //if (frameCount%2==0 && frameCount<=frames) saveFrame("image-###.gif"); 23 } 24 25 class Layer { 26 27 float start, noize, speed; 28 float yOff, yOff2; 29 30 Layer(float _start, float _noize, float _speed) { 31 start = _start; 32 noize = _noize; 33 speed = _speed; 34 } 35 36 void display() { 37 yOff = yOff2; 38 noStroke(); 39 for (int x=0; x<width; x+=1) { 40 float y = start + noise(noize+sin(yOff)*3)*step*3.5; 41 rect(x, height, 1, -height+y); 42 yOff+=TWO_PI/(width); 43 } 44 yOff2=theta*speed; 45 } 46 }
参考链接:http://iprocessing.cn/2017/10/22/第八期%ef%bc%9aprocessing制作动态山水背景/
个性签名:时间会解决一切


