博客园代码字体大小修改
用博客园也有一段时间了,但一直苦于显示的代码太小(对我这种年老眼花的来说),终于想起了找搜索引擎。
幸好博客园在博客设置中提供了自定义的css设置,让我们可以最大限度的设定博客风格。
一、寻找样式名称
(如果你仅仅希望知道如何修改,那么可以调过本节,直接进入修改一节)
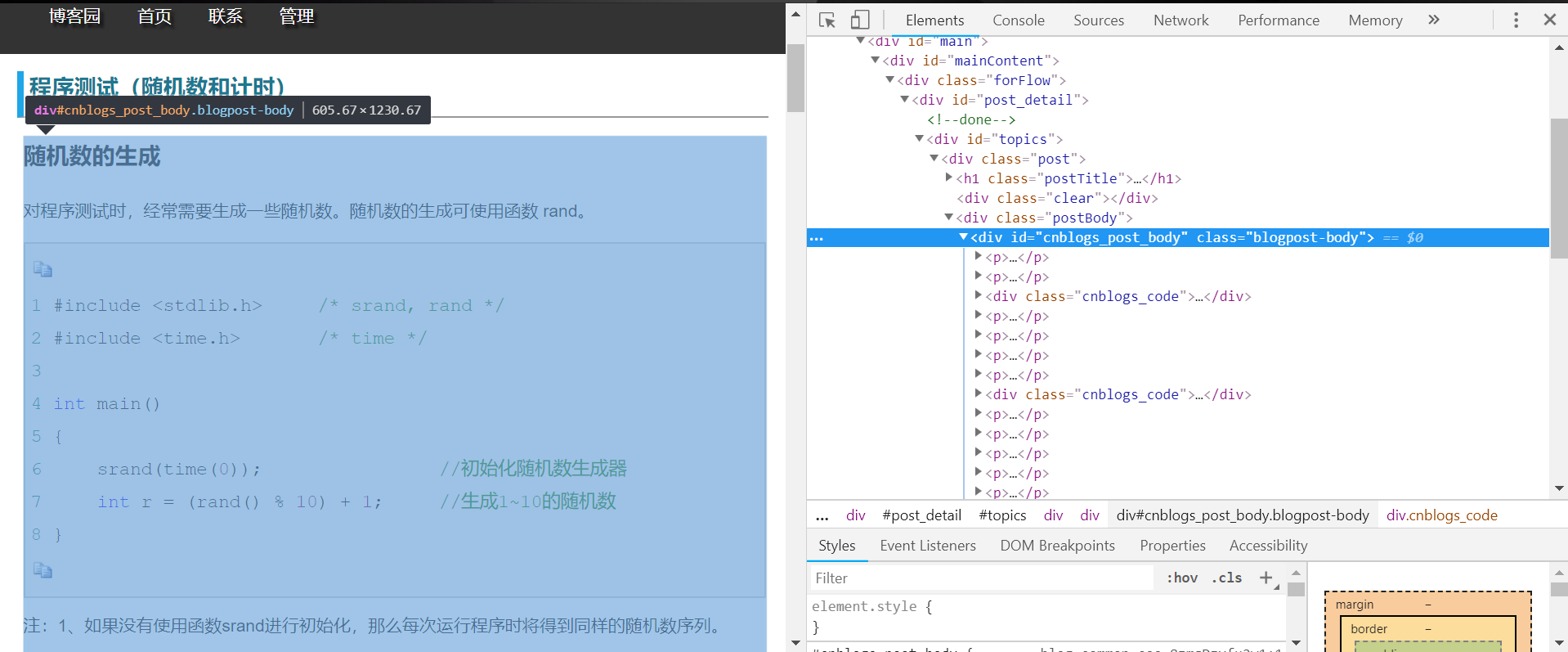
进入一篇文章,在Chrome浏览器中打开,右键检查,找到标签
先找到"cnblogs_post_body"标签

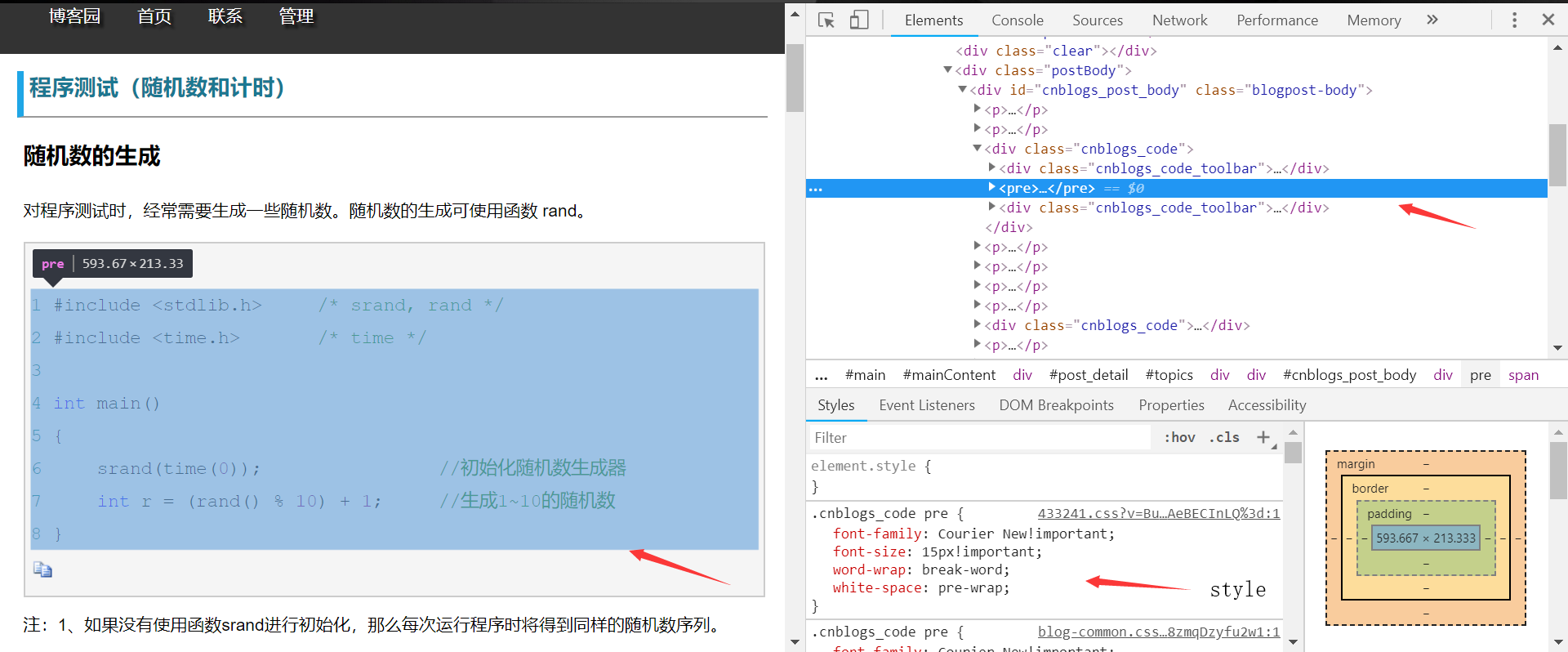
在选择"cnblogs_code"标签,其子目录可分别看见span和pre标签,以及它们的css sytle

这两个css样式就对应代码字体大小了,如下
1 .cnblogs_code pre { 2 font-family: Courier New!important; 3 font-size: 12px!important; 4 word-wrap: break-word; 5 white-space: pre-wrap; 6 } 7 8 .cnblogs_code span { 9 font-family: Courier New!important; 10 font-size: 12px!important; 11 line-height: 1.5!important; 12 }
二、自定义样式
通过上面的分析,我现在把默认的样式进行了修改,仅仅把原来12px变为了15px。
1 .cnblogs_code pre { 2 font-family: Courier New!important; 3 font-size: 15px!important; 4 word-wrap: break-word; 5 white-space: pre-wrap; 6 } 7 8 .cnblogs_code span { 9 font-family: Courier New!important; 10 font-size: 15px!important; 11 line-height: 1.5!important; 12 }
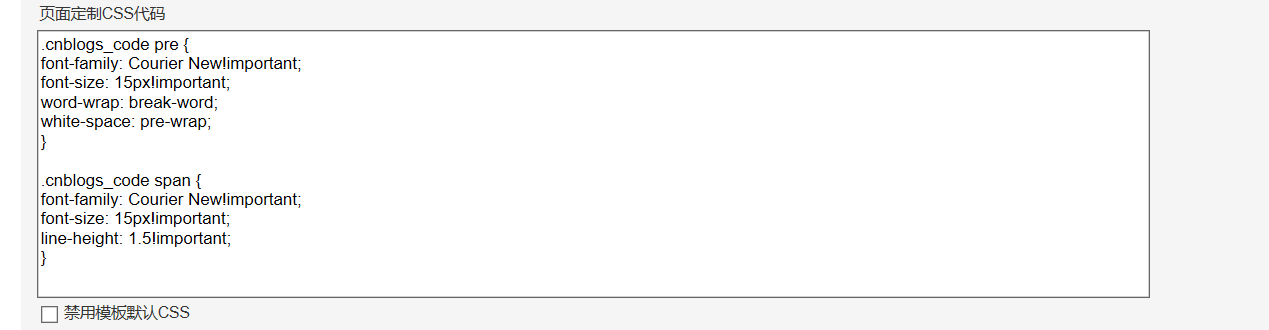
三、拷贝上面的代码至后台管理的“页面定制CSS代码”

参考链接:
个性签名:时间会解决一切


