pytest(2)-pytest-html测试报告
前言
上一篇文章pytest简介中,执行测试用例后,在 pycharm 控制台(方式一)或 Terminal(方式二)中可以查看测试结果。但是在实际的接口自动化项目中一般需要生成直观的测试报告,这个测试报告聚合了所有测试用例的执行情况。
在 pytest 中提供了生成html格式测试报告的插件 pytest-html
安装
安装命令如下:
pip install pytest-html
使用
我们已经知道执行用例的两种方式,pytest.main()执行和命令行执行,而要使用pytest-html生成报告,只需要在执行时加入参数--html=报告完整路径,所以同样有两种生成报告的方式。
-
命令行生成
# 指定报告名称,生成在当前目录下 pytest --html=接口自动化测试报告.html # 指定报告生成路径 pytest --html=E:/report/接口自动化测试报告.html -
pytest.main()生成使用
pytest.main()同样也可以生成测试用例,但需要注意,直接在测试用例里面执行pytest.main([--html=报告名称.html"])不会生成测试报告,而是需要在项目执行文件如run.py中使用pytest.main([--html=接口自动化测试报告.html"]),然后再运行run.py文件,才会生成报告。例如:test_demo.py代码如下import pytest import requests, json class TestDemo: def test_get_all_users(self): '''查询所有用户信息''' url = "http://127.0.0.1:5000/users" res = requests.get(url=url).text res = json.loads(res) assert res['code'] == 0 def test_register(self): '''注册用户''' headers = {"Content-Type": "application/json;charset=utf8"} url = "http://127.0.0.1:5000/register" data = { "username": "张学友", "password": "123456", "sex": "0", "telephone": "13823456789", "address": "北京东城区" } res = requests.post(url=url, headers=headers, json=data).text res = json.loads(res) assert res['code'] == 0 if __name__ == '__main__': pytest.main(["--html=接口自动化测试报告.html"])这里直接运行
test_demo.py不能生成测试报告,需要编写专门的运行模块,run.py代码如下:import pytest if __name__ == '__main__': pytest.main(['--html=接口自动化测试报告.html'])
报告展示
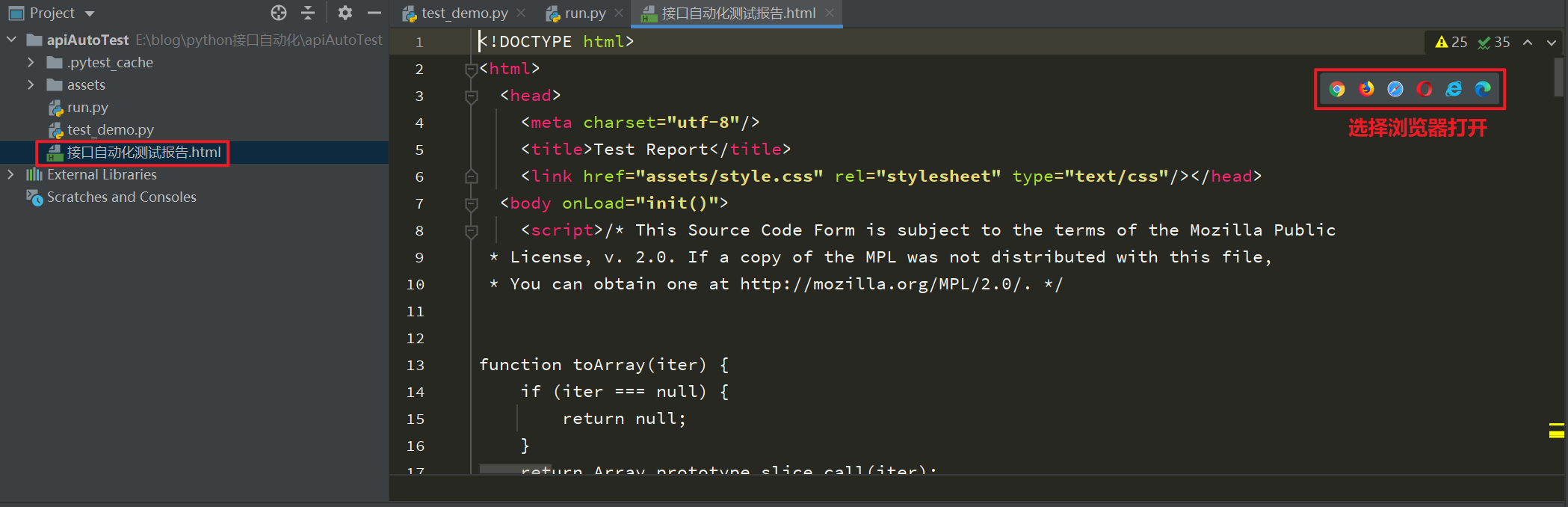
运行后会生成 assets 的文件夹以及 .html 文件,.html 文件就是测试报告,结果如下:

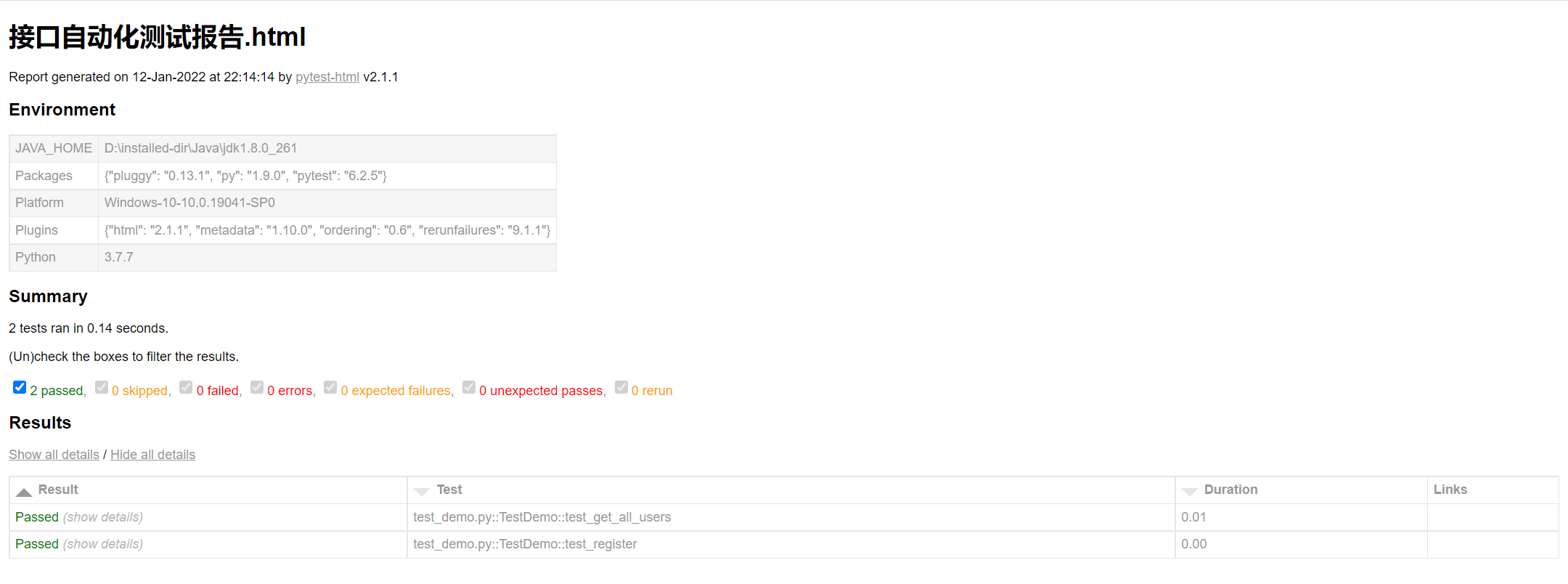
在浏览器中打开后展示如下:

点击报告Results中对应的测试用例,能展示具体的执行日志。
总结
使用pytest-html生成的测试报告相对较为简洁,展示内容也相对精简,对报告样式要求不高的话完全够用了。
当然,pytest 还可以结合 Allure 生成更为强大的测试报告,这个留后面探究。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号