ES6的开发环境搭建
ES6的开发环境搭建
使用Babel把ES6编译成ES5。
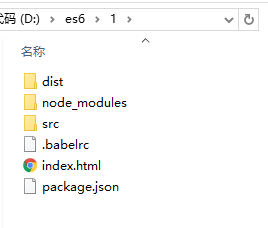
先建立一个项目的工程目录,并在目录下边建立两个文件夹:src和dist
- src:书写ES6代码的文件夹,写的js程序都放在这里。
- dist:利用Babel编译成的ES5代码的文件夹,在HTML页面需要引入的时这里的js文件

新建一个index.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="./dist/index.js"></script>
</head>
<body>
Hello ECMA Script 6
</body>
</html>
引入js文件时,引入的是dist目录下的文件
初始化项目
npm init -y
-y代表全部默认同意,就不用一次次按回车了。命令执行完成后,会在项目根目录下生产package.json文件
全局安装Babel-cli
npm install -g babel-cli
本地安装babel-preset-es2015 和 babel-cli
npm install --save-dev babel-preset-es2015 babel-cli
新建.babelrc
{
"presets":[
"es2015"
],
"plugins":[]
}
cmd 终端输入的转换命令 babel src/index.js -o dist/index.js
简化转化命令:
打开package.json 修改
{
"name": "es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "babel src/index.js -o dist/index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.24.1",
"babel-preset-es2015": "^6.24.1"
}
}
修改好后,以后我们就可以使用 npm run build 来进行转换了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号