node-webkit,nwjs 系统托盘【Tray】实践
参照自:https://www.cnblogs.com/xuanhun/p/3678943.html
Tray包含title、tooltip、icon、menu、alticon五个属性。
title属性只在mac系统下有效,会和icon图标一起显示在状态栏。
tooltip是当鼠标移动到tray上方时显示的提示语,在所有平台下都有效。
icon是tray显示在托盘中的图标。
menu是托盘中的菜单,是一个 gui.Menu对象(参考:node-webkit教程6native-ui-api-之menu菜单)。
alticon只有在mac下起作用,配置切换效果icon图标。
nwjs文件如下

其中package.nw目录文件如下:

img文件里面放的是icon.png
来不及解释了,上码
package.json
{ "name": "tray-demo", "main": "tray.html", "nodejs":true, "window": { "title": "trayDemo", "toolbar": true, "width": 800, "height": 600, "resizable":true, "show_in_taskbar":true, "frame":true, "kiosk":false, "icon": "./img/icon.png" }, "webkit":{ "plugin":true } }
tray.html
<html> <head> <title>Feynman工具</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body > <h1>Feynman工具 Tray 测试</h1> <script> // Load native UI library var isShowWindow = true; // Load native UI library var gui = require('nw.gui'); var win = gui.Window.get(); var tray = new gui.Tray({ title: 'Feynman工具', icon: './img/icon.png' }); tray.tooltip = 'Feynman工具'; //添加一个菜单 var menu = new gui.Menu(); menu.append(new gui.MenuItem({ type: 'normal', label: '退出',click: function(){ if(confirm("确定退出Feynman工具吗?")){ win.close(true); } } })); tray.menu = menu; //click 托盘图标事件 tray.on('click', function() { if(isShowWindow) { win.hide(); isShowWindow = false; } else { win.show(); isShowWindow = true; } } ); win.on('close', function () { win.hide(); }); </script> </body> </html>
注意icon.png最好是128x128png格式的图片,否则可能会显示不出来。
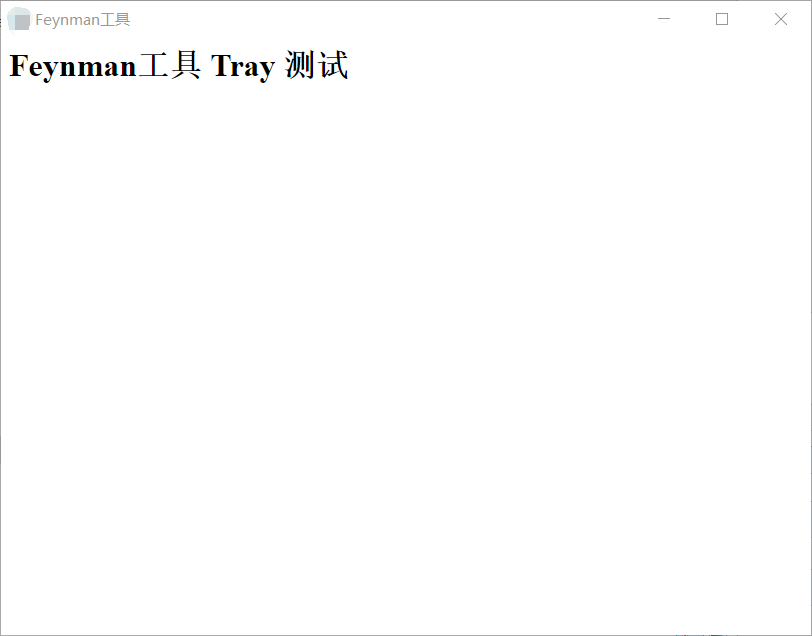
最后启动nw.exe,看看效果


大功告成!!!




