3D--魔方
css3简单动画实例,实现魔方的动画
1、涉及的css属性:
(1)父元素样式中:
transform-style: preserve-3d;/*规定子元素以3D显示*/
animation:mofang 10s linear infinite;/*定义的动画名、动画完成的总时间、曲线样式、永久执行(infinite)*/
(2)@keyframes 动画名{}:定义动画操作
可以使用from{}和to{}定义
也可以使用百分比定义,0%{}50%{}100%{}
2、注意点
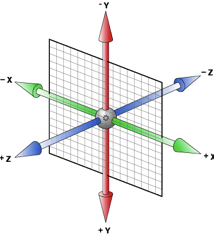
(1)X、Y、Z轴的方向确定:先想一个平面,即是X轴和Y轴,再想你的视线距离这个平面的距离指向,即Z轴(远小近大);可以伸出左手,大拇指是Y轴,食指是X轴,中指是Z轴(即中指是面向自己的)。
css3中的3D坐标系:

(2)rotate(旋转)时,坐标轴也会随着旋转,要区分是先移动再旋转,还是先旋转再移动,因为两者执行之后的结果显示是不一样的。
(3)transform多个属性值,执行顺序,是按照从左向右执行。
(4)在魔方中确定坐标轴:可以想象将一个木板垂直插入一个魔方的正中间,魔方的六个面分别是这个木板通过旋转、平移形成了不同的面。
3、实例
<style>
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
.box{
width:300px;
height:300px;
margin: 150px auto;
position: relative;
font-size: 50px;
/*所有元素保留3D转换*/
transform-style: preserve-3d;
/*动画效果*/
animation: mofang 10s linear infinite;
}
.box > div{
width:300px;
height:300px;
position: absolute;
}
li{
float: left;/*让li浮动*/
width:90px;
height:90px;
margin: 5px;
line-height: 90px;
text-align: center;
border-radius: 20px;
}
/*每个div下的li背景*/
.before li{
background-color:red;
}
.back li{
background-color: #ba9304;
}
.top li{
background-color: deeppink;
}
.bottom li{
background-color: blueviolet;
}
.left li{
background-color: greenyellow;
}
.right li{
background-color: blue;
}
/*转换之后的效果,下面容易晕*/
.before{
background-color: transparent;
transform: translateZ(150px);
}
.back{
background-color: transparent;
transform:translateZ(-150px) rotateY(180deg);
}
.top{
background-color: transparent;
transform:rotateX(90deg) translateZ(150px) rotateZ(180deg);
}
.bottom{
background-color: transparent;
transform:rotateX(-90deg) translateZ(150px);
}
.left{
background-color: transparent;
transform:rotateY(-90deg) translateZ(150px);
}
.right{
background-color: transparent;
transform:rotateY(90deg) translateZ(150px);
}
@keyframes mofang {
from{
transform:rotateY(0deg) rotateX(0deg);
}
to{
transform:rotateY(135deg) rotateX(45deg);
}
}
</style>
<div class="box">
<div class="before">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="back">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="top">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="bottom">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="left">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="right">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
</div>
注意:li要设置浮动显示,不然不会在一个面。
仅是一个简单实例,记录总结一下。复杂的动画自己再慢慢尝试。





