前端纯css 图片的模糊处理
最近做的一个项目需要用到背景图的模糊处理,在网上查资料,发现用css的 filter 属性就可以解决,但是因为模糊度比较高,四周会有很长的模糊边,百度上也没找到解决的方法,,可喜的是最后我在分析一个demo中发现了解决办法,真的是柳暗花明又一村,方法简单到被自己蠢哭,代码量很少的,而且解决方法是在太简单了,本来不想写下来的,但是转念,万一有和我一样进入死胡同出不来的糊涂虫呢。好了,不卖关子了,下面我将图片模糊且没有‘’模糊毛边‘’的代码贴出来供有需要的人参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
img{
width: 800px;
filter: blur(10px);
}
</style>
</head>
<body>
<div>
<img src="play2.jpg" alt="">
</div>
<p>11111111111111</p>
</body>
</html>

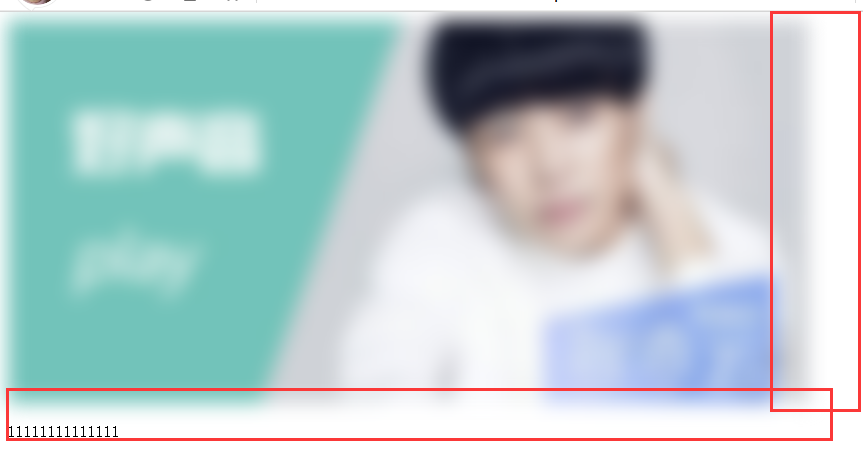
大家可以看到 图片模糊之后,边缘线不明确,底部的模糊会盖住下面的文字或其他内容,那该怎么办呢
div{ width: 800px; height: 382px; overflow: hidden; }
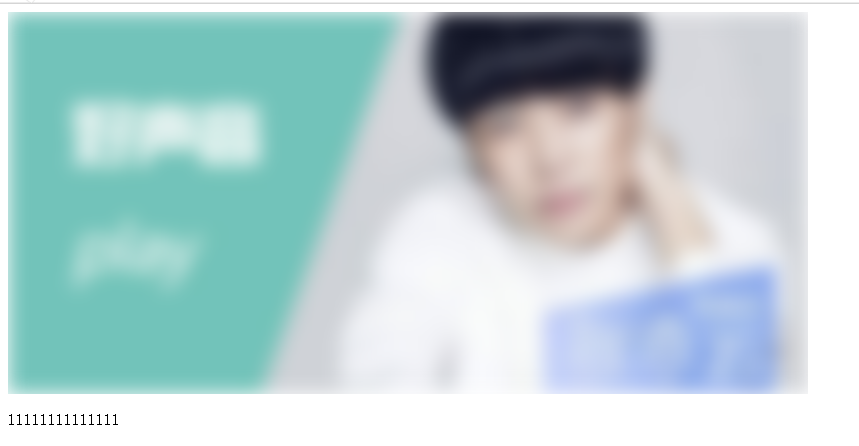
是的,只需要给img的div固定宽高,最重的是加上overflow: hidden; 结果如下图

是不是清爽了许多
希望会帮助有需要的人




