Webpack实战(六):如何优雅地运用样式CSS预处理
上一篇文章中,我主要分享了《Webpack如何分离样式文件》CSS 预处理器是一个能让你通过预处理器自己独有的语法来生成CSS的程序,css预处理指的是在开发中我们经常会使用一些样式预编译语言,在项目打包过程中再将这些预编译语言转换成css。这些预编译语言具有便捷的特性,使用这些,可以减少代码编写,降低项目的开发和维护成本,提高开发效率。
目前比较流行的几种主要是Sass、LESS、Stylus、PostCSS,今天我主要分享的是Sass、LESS在webpack中的配置及使用情况。
Sass与SCSS
Sass本身是对CSS的语法增强,它有两种语法,现在使用更多的是SCSS(对CSS3的扩充版本)。所以你会发现,在安装和配置loader时都是sass-loader,而实际的文件后缀是.scss。
sass-loader就是将SCSS语法编译为CSS,因此在使用时通常还要搭配css-loader和style-loader。类似于我们装babel-loader时还要安装babel-core,loader本身只是编译核心库与Webpack的连接器,因此这里我们除了sass-loader以外还要安装node-sass,node-sass是真正用来编译SCSS的,而sass-loader只是起到黏合的作用。
安装命令如下:
npm install sass-loader node-sass --save-dev
/** a.scss **/
$base-color: red;
html {
body{
color: $base-color;
}
}
import './a.scss';
document.write('hello webpack2');
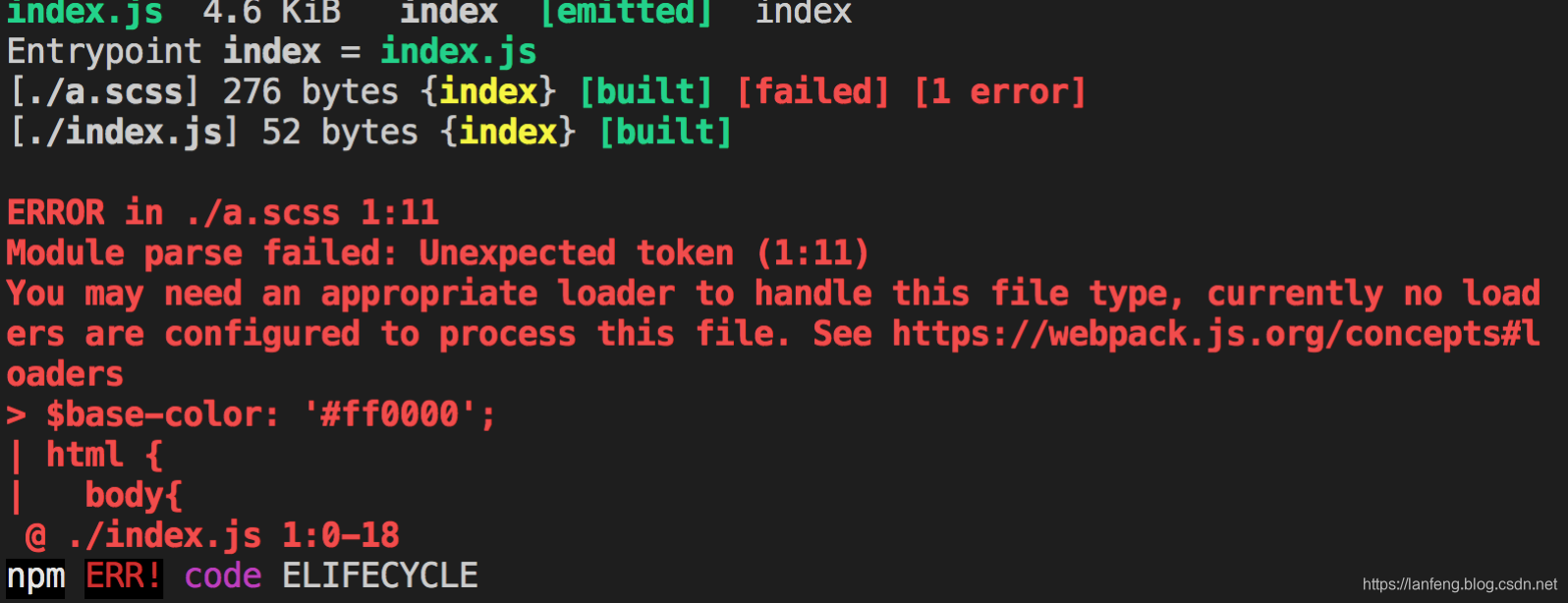
如果没配置wepack.config.js文件则报下面的错误

You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.
紧接着配置文件: 如下代码
const path = require('path')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
context: path.join(__dirname, './src'),
entry: {
index: './index.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
},
mode: 'development',
module: {
rules: [
{
test: /\.css$/i,
use: [{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: './dist'
},
}, 'css-loader','sass-loader'], // "css-loader" 将 CSS 转化成 CommonJS 模块
exclude: /node_modules/
},
// 配置.scss正则等
{
test: /\.scss$/i,
use: ['style-loader', 'css-loader','sass-loader'], // "css-loader" 将 CSS 转化成 CommonJS 模块
exclude: /node_modules/
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
cacheDirectory: true,
presets: [
[
'env', {
modules: false
}
]
]
}
}
}
],
},
plugins: [new MiniCssExtractPlugin({
// filename: '[name].css',
chunkFilename: '[id].css'
})],
}
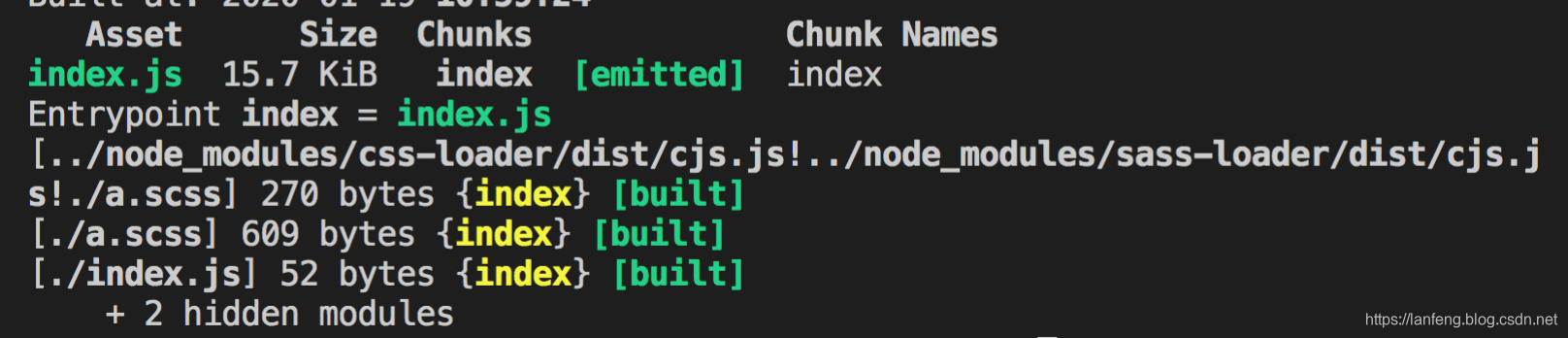
打包之后代码如下图:

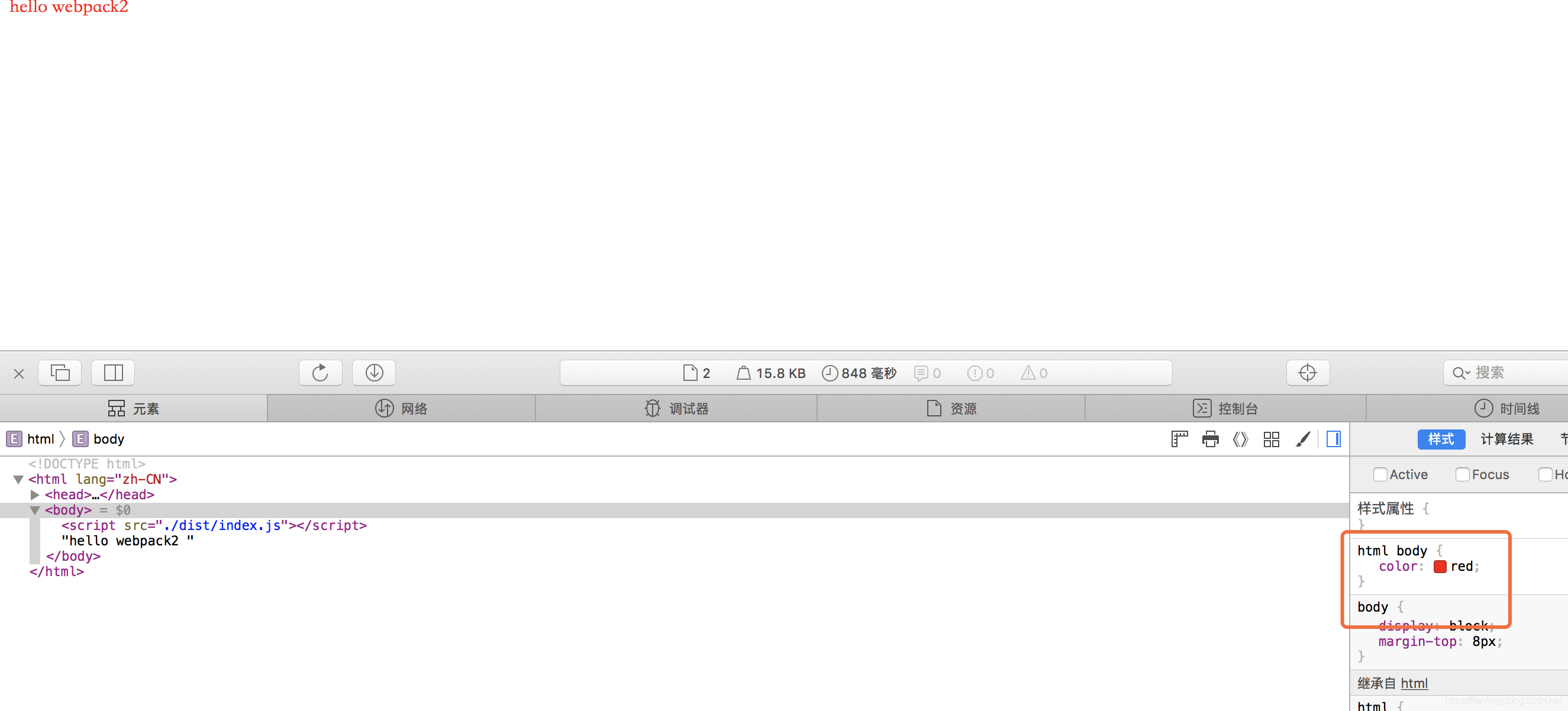
编译后运行的效果图:

由此可以看出scss已被编译成css,并在浏览器中起了样式效果应有的作用效果。
如果我们想要在浏览器的调试工具里查看源码,需要分别为sass-loader和css-loader单独添加source map的配置项。
把配置文件稍作修改:
{
test: /\.scss$/i,
use: ['style-loader',
{
loader: 'css-loader',
options: {
sourceMap: true
}
},
{
loader: 'sass-loader',
options: {
sourceMap: true
}
}
Le s s
Less也是css预处理器,编译语言,与Sass一样需要安装loader和其本身的编译模块,其安装命令如下
npm install less-loader less --save-dev
Less在配置上也与Sass相似,在这里就不再做详解
总结:
以上就是我要分享的css预处理与webpack的结合使用,主要介绍了Scss和Less两种的安装、配置和一些引用,运用这些可以节约成本,提高开发性能和效率。
如果想了解更多,请扫描二维码:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号