轻松弄懂var、let、const之间的区别
ECMAScript 6(简称ES6)是JavaScript语言的下一代标准,于2015年6月正式发布,也称ECMAScript 2015。
ES6的好处
ES6的出现为我们前端带来了很多方便之处,以前用js几十行才实现的一个功能,ES6几行代码就能简单的实现,ES6新增的一些特性,改变了很多弊端之处,比如新出现的let、const,实现了块级作用域功能,减少了以前var的全局变量,箭头函数代替词法作用域的"this" 等等,在这里就不再做更多的举例子,想了解更多请参考 https://www.w3cschool.cn/ecmascript/pgms1q5d.html,今天主要跟大家一起了解一下var、let、const之间的区别
let
let是ES6新增的命令,用来声明变量,跟var声明变量一样。但是它俩有很大的区别。
- let、const声明的变量仅在块级作用域内有效,var 声明变量是全局的,没有块级作用域功能
- let 、const 不存在变量提升 , var 存在变量
- let 、const不能在同一块级作用域内重复申请
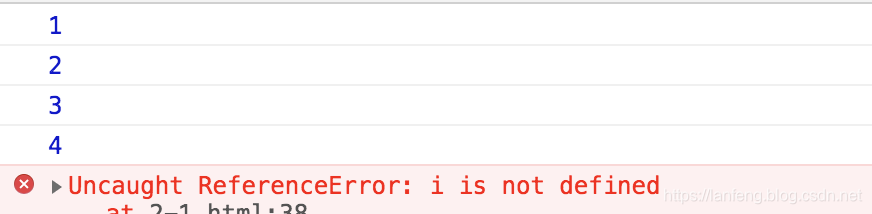
用let定义变量,运行代码如下:
const arr = [1, 2, 3, 4]
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
}
console.log(i);

以上报错i未定义,说明let定义变量i,只在所在的块作用域内起作用
var 定义变量,运行代码如下:
var arr = [1, 2, 3, 4]
for (var i = 0; i < arr.length; i++) {
console.log(arr[i])
}
console.log(i);

以上运行结果说明,var 定义变量 没有块级作用域,i在块级作用域照样可以输出结果
其实var在函数内命名的变量是只在整个函数作用域内起作用,出了这个函数作用域就不能用了,例如下面
function testVar () {
var i = 2
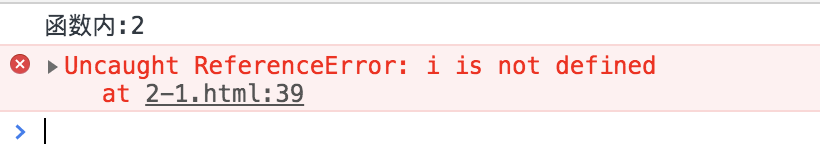
console.log('函数内:' + i)
}
testVar()
console.log('函数外:' + i)

很明显在函数外输出变量i的时候,报i未定义,var在函数内命名的变量是只在整个函数作用域内起作用
let不像var那样会发生“变量提升”现象。所以,变量一定要在声明后使用,否则报错。
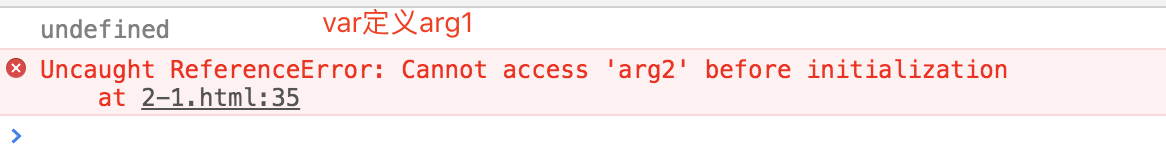
运行代码如下:
console.log(arg1)
console.log(arg2)
var arg1 = 'test'
let arg2 = 'test2'

变量arg1用var命令声明,会发生变量提升,即脚本开始运行时,变量arg1已经存在了,但是没有值,所以会输出undefined。变量arg2用let命令声明,不会发生变量提升。这表示在声明它之前,变量arg2是不存在的,这时如果用到它,就会抛出一个错误。
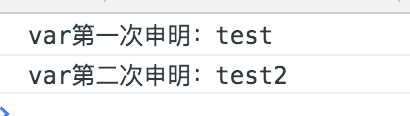
var 重复申明变量的运行结果:
var arg1 = 'test'
console.log('var第一次申明:' + arg1)
var arg1 = 'test2'
console.log('var第二次申明:' + arg1)

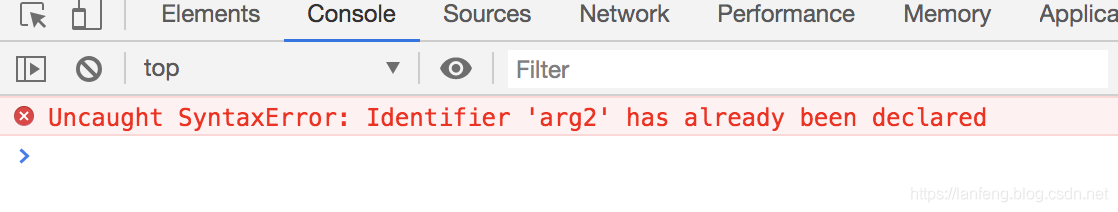
let 重复声明变量代码
let arg2 = 'test'
console.log('let第一次申明:' + arg2)
let arg2 = 'test2'
console.log('let第二次申明:' + arg2)

let在同一块作用域内不能重复声明变量,var 可以重复声明
const
const与let上面特点一样,但是也有不同点,let声明的是变量,const声明的是常量,只读,修改值会报错,const保存的是内存地址,可以给对象或数组添加属性或元素,但是不能重新复写。
想要了解更多,请扫描二维码




 浙公网安备 33010602011771号
浙公网安备 33010602011771号