1 window.alert = function (txt) {
2 var shield = document.createElement("DIV");
3 shield.id = "shield";
4 shield.style.position = "absolute";
5 shield.style.left = "0px";
6 shield.style.top = "0px";
7 shield.style.width = "100%";
8 shield.style.height = document.body.scrollHeight + "px";
9 shield.style.background = "#333";
10 shield.style.textAlign = "center";
11 shield.style.zIndex = "10000";
12 shield.style.filter = "alpha(opacity=50);";
13 shield.style.opacity = 0.5;
14 var alertFram = document.createElement("DIV");
15 alertFram.id = "alertFram";
16 alertFram.style.position = "absolute";
17
18 alertFram.style.marginTop = "-" + (document.body.scrollHeight - document.body.scrollTop - (window.screen.availHeight / 2) + 180) + "px";
19 alertFram.style.marginLeft = (document.body.clientWidth / 2 - 200) + "px";
20 alertFram.style.width = "400px";
21 alertFram.style.height = "180px";
22 alertFram.style.background = "#4c4c4c";
23 alertFram.style.textAlign = "center";
24 alertFram.style.lineHeight = "180px";
25 alertFram.style.zIndex = "10001";
26 strHtml = "<ul style=\"list-style:none;margin:0px;padding:10px;width:380px; height:160px;\">\n";
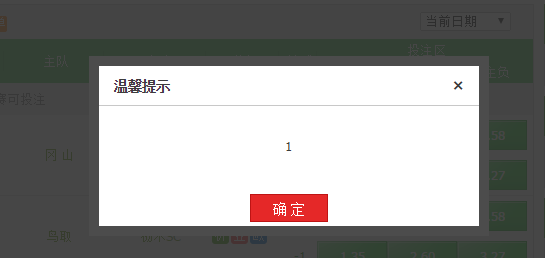
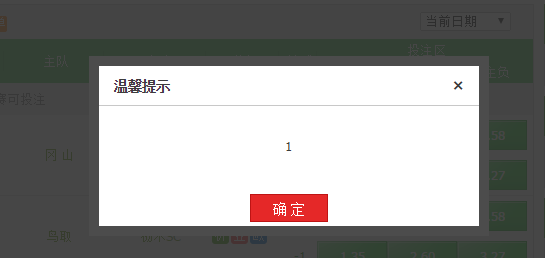
27 strHtml += " <li style=\"background:#fff;text-align:left;padding-left:15px;font-size:14px;font-weight:bold;height:39px;line-height:39px;border-bottom:1px solid #c8c8c8;\">温馨提示<span style=\" float:right; margin-right:15px; font-size:15px; cursor:pointer;\" onclick=\"doOk()\">×</span></li>\n";
28 strHtml += " <li style=\"background:#fff;text-align:center;font-size:13px;height:80px;line-height:80px;\">" + txt + "</li>\n";
29 strHtml += " <li style=\"background:#fff;text-align:center;height:40px;line-height:40px;\"><input type=\"button\" style=\"width:78px; height:28px; border:1px #be1414 solid; color:#fff; font-size:14px; background:#e52828;\" value=\"确 定\" onclick=\"doOk()\" /></li>\n";
30 strHtml += "</ul>\n";
31 alertFram.innerHTML = strHtml;
32 document.body.appendChild(alertFram);
33 document.body.appendChild(shield);
34 var c = 0;
35 this.doAlpha = function () {
36 if (c++ > 20) { clearInterval(ad); return 0; }
37 shield.style.filter = "alpha(opacity=" + c + ");";
38 }
39 var ad = setInterval("doAlpha()", 5);
40 this.doOk = function () {
41 alertFram.style.display = "none";
42 shield.style.display = "none";
43 }
44 alertFram.focus();
45 document.body.onselectstart = function () { return false; };
46 };

兼容性还没测试 哈哈 ~ 各位借鉴哦