前端编写相关
前端编写相关
前端与后端的概念
前端我们可以理解为呈现在用户面前,可以直接与用户进行交互的界面,所有具备这种属性的事物我们都可以称之为前端

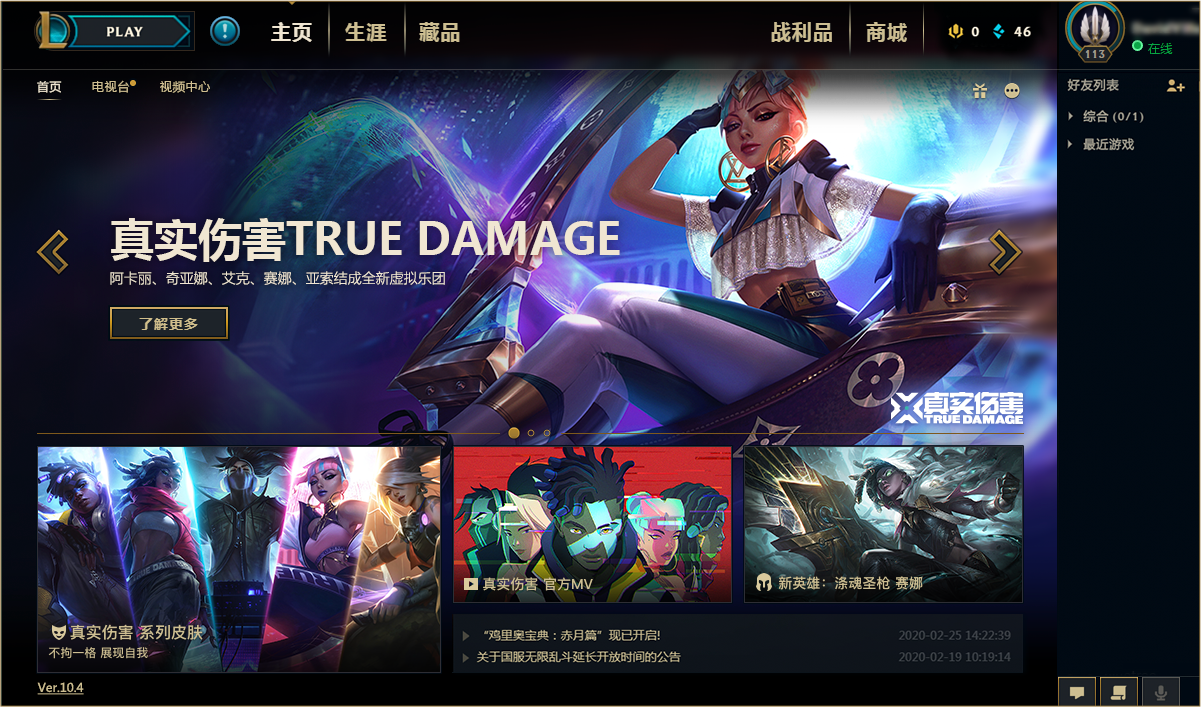
这个属于前端

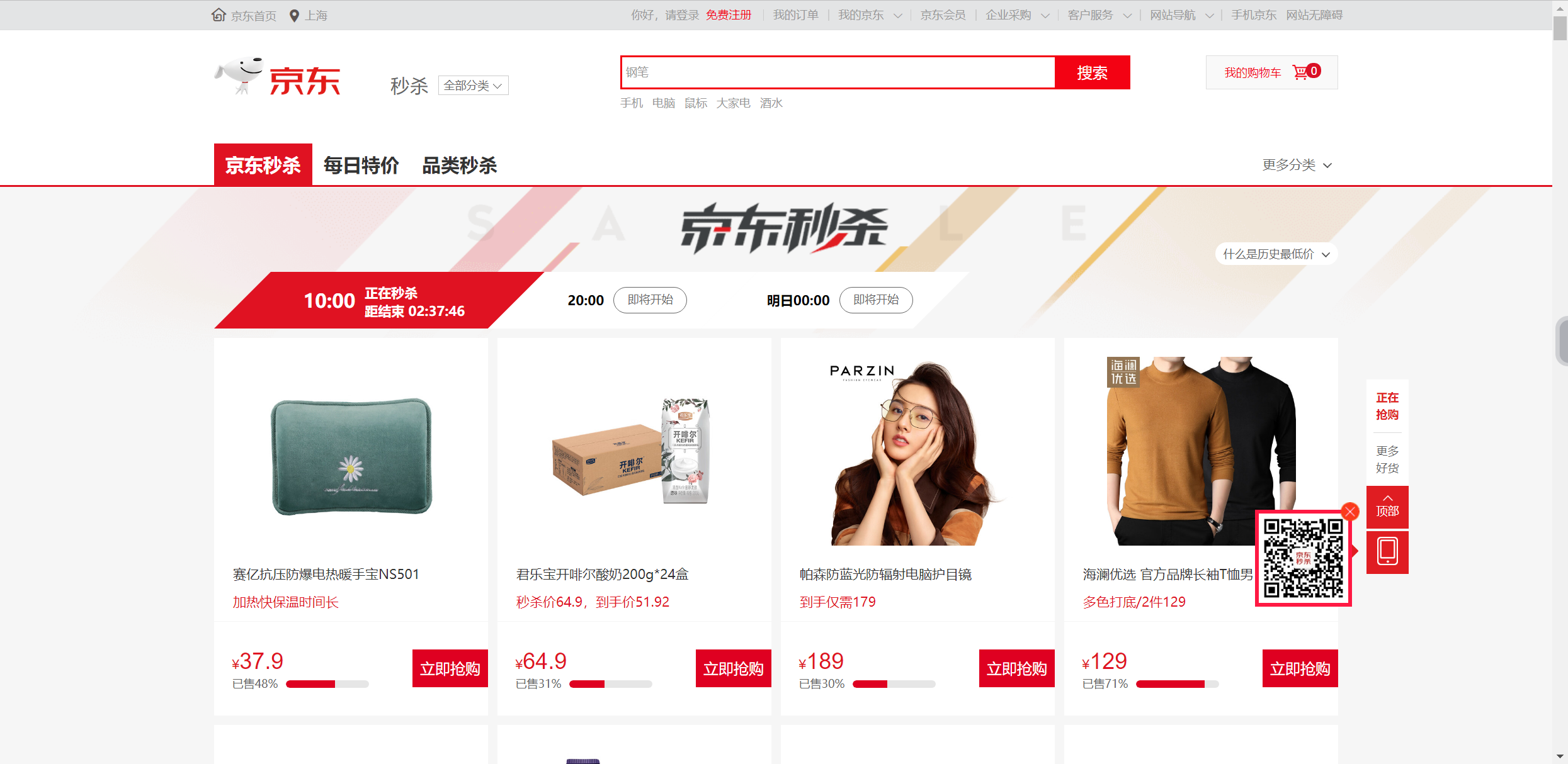
这个也属于前端
而后端则不会直接呈现到用户面前,而是在前端背后负责用前端获取的逻辑进行主要业务逻辑的执行
我们可以将前后端看做是一个戏班子,前端就是负责登台唱戏的戏曲演员,而后端就是负责台下治安,化妆奏乐,以及后勤保障的其他组成人员,这些是不会直接到台上与观众互动的
作为后端开发人员,我们学习前端相关内容并不是为了完全掌握前端的编写,主要是为了了解前端的基础,方便之后在工作中遇到前后端需要一起解决的问题时,我们可以了解其中的原理及操作,不至于像一片白纸,我们也可以去制作个人主站等一些简单的页面,这个时候也会用到前端相关知识,即便在后端开发工作中寸步难行之后,最糟的打算我们也可以转行做前端
前端三大组成
HTML(网站的骨架)
TML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件,这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便
CSS(网站的样式)
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言,CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化,CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力
JavaScript(网页的动态)
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式
主要功能:
嵌入动态文本于HTML页面
对浏览器事件做出响应
读写HTML元素
在数据被提交到服务器之前验证数据
检测访客的浏览器信息
控制cookies,包括创建和修改等
基于Node.js技术进行服务器端编程
前端的这三个组成部分我们称之为前端三剑客,我们可以理解为HTML就是一丝不挂的人,CSS相当于这个人的穿着打扮,而JS就相当于这个人的行为
前端引入
在之前我们所学的软件开发架构中我们可以了解到,浏览器就是最常见的客户端,那么我们可以使用TCP协议编写服务端的程序,那么使用服务端的IP+端口号我们就可以使用浏览器访问我们所编写的服务端
但是在实际操作中,我们定义的服务端确实收到了客户端发送的请求,但是我们预设的在收到请求后进行的回应并没有在浏览器页面显示出来
这也就证明了浏览器与服务端之间的数据传输时有相应的标准的,而浏览器没能显示反馈信息的原因就是我们所预设的回应信息是不符合该标准的
这就是前端中最基础的HTML,它主要规定了浏览器与服务端之间数据交互的格式
HTTP协议(超文本传输协议)
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上,它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应,请求和响应消息的头以ASCII形式给出;而消息内容则具有一个类似MIME的格式

HTTP四大特性
1.基于请求响应 需要由客户端发送请求,再由服务端回应响应 2.基于TCP、IP,作用于应用层之上的协议(属于应用层) 客户与服务器之间的HTTP连接是一种一次性连接,它限制每次连接只处理一个请求,当服务器返回本次请求的应答后便立即关闭连接,下次请求再重新建立连接 3.无状态 HTTP是一种无状态协议,即服务器不保留与客户交易时的任何状态 4.无\短连接 在实际的应用中,客户端往往会发出一系列请求,接着服务器端对每个请求进行响应,对于这些请求|响应,如果每次都经过一个单独的TCP连接发送,称为非持久连接(短连接) 如果每次都经过相同的TCP连接进行发送,称为持久连接

非持久连接与持久连接
HTTP数据格式

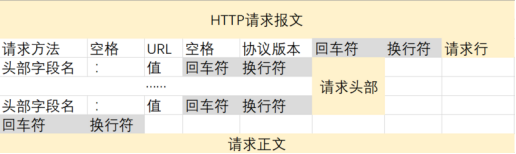
请求格式
请求首行(请求方式(有很多种) 协议版本)
请求头(一大堆K:V键值对)
换行
请求体(存放敏感信息,并不是所有的请求方式都有请求体)

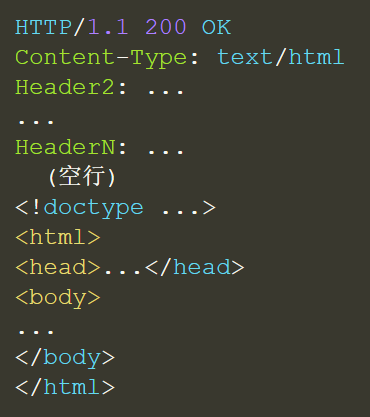
响应格式
响应首行(状态码 协议版本)
响应头(一大堆K:V键值对)
换行
响应体(存放给浏览器展示的数据)


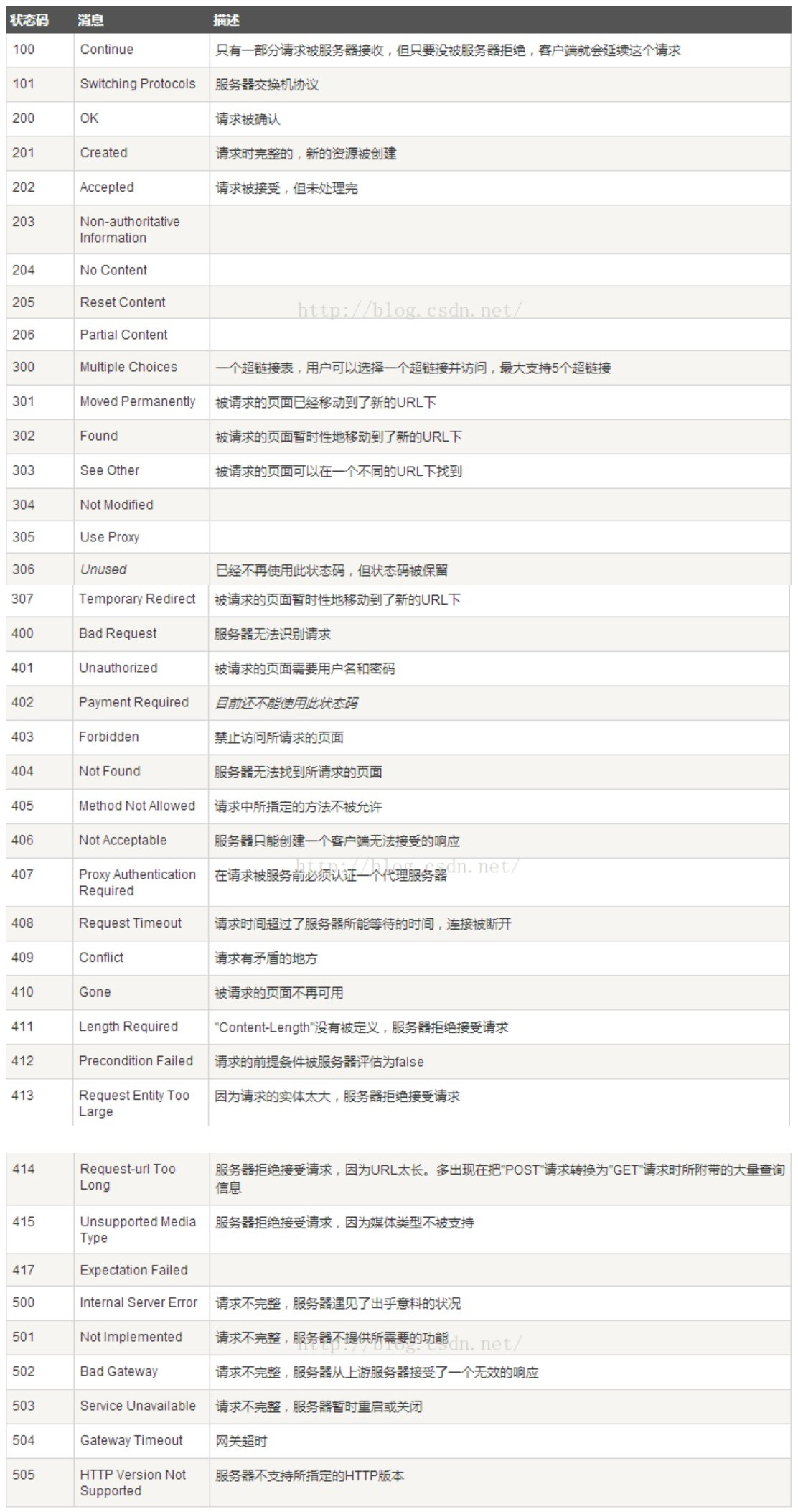
响应状态码
用数字来表达一些文字意义(类似于暗号)
1XX:服务端已经接收到了你的请求正在处理 客户端可以继续发送或者等待
2XX:200 OK 请求成功 服务端发送了对应的响应
3XX:302(临时) 304(永久) 重定向(想访问网页A但是自动调到了网页B)
4XX:403访问权限不够 404请求资源不存在

5XX:服务端内部错误
在公司中我们还会自定义更多的响应状态码,通常以10000起步
聚合数据

HTML简介
HTML是超文本标记语言,不论是我们自己写的文本,还是文件中准备好的文本数据,都可以当做服务端的回应返回到客户端,而结合HTML中自带的一些特殊符号,我们可以将这些数据进行处理后回应给客户端
这也是它最大的特点,所见即所得,不需要考虑任何逻辑问题,我们传递的是什么,得到的就是什么
HTML概览
1.HTML注释语法 <!--注释内容--> 2.HTML文档结构 <html> 固定格式,html包裹 <head>主要放跟浏览器交互的配置</head> <body>主要放给用户查看的花里胡哨的内容</body> </html> 3.HTML标签分类 单标签(自闭和标签) <img/> 双标签 <h1></h1>
准备知识
1.网页信息数据一般也会存放于文件中 .html 2.pycharm支持前端所有类型的文件编写 内置有table自动补全的功能,我们只需要专注于标签名的编写即可 3.html文件的打开 内置有自动调用浏览器的功能 一个简单的HTML文档,带有最基本的必需的元素: <html> <head> <title>文档的标题</title> </head> <body> 文档的内容... ... </body> </html>
head内常见标签
head标签用于定义文档的头部,它是所有头部元素的容器
head中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者
下面这些标签可用在 head 部分:link, meta, script, style 以及 title
1.title网页小标题 2.meta定义网页源信息(很多配置) <meta name="keywords" content="查询关键字"> <meta name="description" content="网页简介"> 3.style内部支持编写css代码 <style> h1 { color: greenyellow; } </style> 4.link引入外部css文件 <link rel="stylesheet" href="mycss.css"> 5.script支持内部编写js代码也可以引入外部js文件 <script> prompt('好好活着','不要浪费生命') </script> <script src="myjs.js"></script>
body内基本标签
body 元素定义文档的主体,body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
1.标题系列标签 h1~h6 <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> 2.段落标签 p <p>This is some text in a very short paragraph</p> <p>This is some text in a very short paragraph</p> 3.其他标签 u 下划线 <u>对其使用下划线</u> i 斜体 <i> 标签一定要和结束标签 </i> 结合起来使用 s 删除线 <s>需要删除的文本</s> b 加粗 <b>这是粗体文本</b> ps:相同效果可能是有不同的标签实现的,不是独一无二的 4.换行与分割线 br 换行 To break<br />lines<br />in a<br />paragraph,<br />use the br tag. hr 分割线 <h1>This is header 1</h1> <hr /> <p>This is some text</p> """ 标签的分类二 行内标签 u i s b 内部文本多大就占多大 块儿级标签 h系列 p 独占一行 """
HTML常见符号
1. 空格 2.> 大于 3.< 小于 4.& &符 5.¥ ¥ 6.© © 7.® ®
body内布局标签
<div> 块儿级标签 <div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联 <span> 行内标签 <span> 标签被用来组合文档中的行内元素 <p><span>some text.</span>some other text.</p>
标签之间可以相互嵌套,并且理论上可以无线套娃
块儿级标签内部可以嵌套块儿级标签和行内标签
p标签虽然是块儿级标签,但是它的内部也不能嵌套块儿级标签
行内标签内部只能嵌套行内标签
body内常用标签
标签括号内填写的 XX=XX称之为的标签的属性
1.默认属性
标签自带的,编写的时候有自动提示
2.自定义属性
用户自定义,编写不会有提示甚至会飘颜色
a标签 链接标签 href 1.填写网址 具备跳转功能 href='url' <a href="http://www.baidu.com">百度一下</a> 2.填写其他标签的id值 具备锚点功能 href='#id' target 默认_self原网页跳转 _blank新建网页跳转 img标签 图片标签 src 1.填写图片地址 2.还有更多特性,目前接触不到 title 鼠标悬浮在图片上自动展示的文本 alt 图片加载失败提示的信息 width\height 图片的尺寸,两者调整一个即可,自动等比例缩放
列表标签
无序列表 <ul> <li>手机</li> <li>衣物</li> <li>电子</li> </ul> ps:页面上所有有规则排列的横向或者竖向的数据,一般使用的都是无序列表 有序列表 <ol type="I"> type=1\A\a\I\i <li>111</li> <li>222</li> <li>333</li> </ol> ps:还可以通过type竖向切换数字 标题列表 <html> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
表格标签
1.先写基本骨架 <table> <thead></thead> <tbody></tbody> </table> 2.再写表头及表单数据 <tr> 一个tr标签就表示一行 <th>编号</th> th主要用于表头字段中,用来加粗显示 <th>姓名</th> <th>年龄</th> </tr> <tr> <td>1</td> td主要用于表达数据中 <td>jason</td> <td>18</td> </tr> <table border="1"> # border规定表格边框的宽度 <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> </table>
表单标签
可以获取到用户的数据并发送给服务端 form标签 action 控制数据的提交地址 method 控制数据的提交方法 <form action="form_action.asp" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form> <input> 标签用于搜集用户信息 根据不同的 type 属性值,输入字段拥有很多种形式,输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。 text 普通文本 password 密文展示 date 日期选项 email 邮箱格式 radio 单选 checkbox 多选 file 文件 submit 触发提交动作 reset 重置表单内容 button 暂无任何功能 select 元素可创建单选或多选菜单。 <select> 元素中的 <option> 标签用于定义列表中的可用选项 <select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> textarea标签 <textarea > 输入您想输入的内容 </textarea> input标签应该有name属性 name属性相当于字典的键 input标签获取到的用户数据相当于字典的值 点击发送就会组织成字典的形式发送给服务端 这样才具有明确意义
表单标签补充说明
基于form表单发送数据 1.用于获取用户数据的标签至少应该含有name属性 name属性相当于字典的键 用户输入的数据会被保存到标签的value属性中 value属性相当于字典的值 2.如果是在单选或者多选情况下,用户不需要输入内容时,那么我们需要自己填写value,也就相当于默认值 <input type="radio" name="gender" value="male"> ps:没有name属性的标签,form表单会直接忽略,不会发送 3.针对input标签理论上应该配一个label标签绑定,但是也可以不写 <label for="d1">username: <input type="text" id="d1"> </label> <label for="d1">username:</label> <input type="text" id="d1"> 4.标签的属性如果和属性值相等,那么可以简写 <input type="file" multiple="multiple"> <input type="file" multiple> 5.针对选择类型的标签可以提前设置默认选项 <input type="radio" name="gender" checked="checked"> <input type="radio" name="gender" checked> <input type="checkbox" checked="checked"> <input type="checkbox" name="gender" checked> <option value="" selected="selected">222</option> <option value="" selected>222</option> 6.下拉框与文件上传可以复选 <input type="file" multiple> <select name="" id="" multiple>
CSS层叠样式表
CSS层叠样式表主要用来调节html标签的各种样式,当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化
在HTML中,页面都是由HTML语句写成的,会重复出现很多相同的标签,如果当我们需要像下图一样进行布局,以不同的样式对功能进行划分时,那么我们就需要用到区分标签
标签的两大重要属性>>>:区分标签 1.class属性 分门别类 主要用于批量查找 2.id属性 精确查找 主要用于点对点
那么如果我们需要调整标签的样式,首先要先知道怎么样去查找我们要调整样式的标签,然后再对它进行调整
根据CSS的结构我们就可以知道查找标签的流程,但是想其他的语言一样,我们也需要在CSS中使用到注释
css注释语法
/*注释内容*/
三种方式来插入样式表:
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 style 标签定义内部样式表。
<head> <style type="text/css"> body {background-color: red} p {margin-left: 20px} </style> </head>
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color: red; margin-left: 20px"> This is a paragraph </p>
CSS选择器
CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素。
我们可以将 CSS 选择器分为五类:
- 简单(基础)选择器(根据名称、id、类来选取元素)

1.标签选择器,根据标签名称来选择 HTML 元素
p { text-align: center; color: red; }
2.类选择器,根据特定的class类名来选择,如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名
.center { text-align: center; color: red; }
3.id选择器,使用 HTML 元素的 id 值来选择特定元素,元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素,要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id
#para1 { text-align: center; color: red; }
4.通用选择器(*)选择页面上的所有的 HTML 元素
* { text-align: center; color: blue; }
- 组合器选择器(根据它们之间的特定关系来选取元素)

1.后代选择器 (空格)匹配属于指定元素后代的所有元素
div p { background-color: yellow; } /*选择 <div> 元素内的所有 <p> 元素*/
2.子选择器 (>)匹配属于指定元素子元素的所有元素
div > p { background-color: yellow; } /*选择属于 <div> 元素子元素的所有 <p> 元素*/
3.相邻选择器 (+)匹配所有作为指定元素的相邻同级的元素
兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”
div + p { background-color: yellow; } /*选择紧随 <div> 元素之后的 <p> 元素*/
4.兄弟选择器 (~)匹配属于指定元素的同级元素的所有元素
div ~ p { background-color: yellow; } /*选择属于 <div> 元素的同级元素的所有 <p> 元素*/
- 伪类选择器(根据特定状态选取元素)
伪类用于定义元素的特殊状态。
例如,它可以用于:
1 设置鼠标悬停在元素上时的样式
2 为已访问和未访问链接设置不同的样式
2 设置元素获得焦点时的样式

伪类语法
/*a标签补充说明 针对没有点击过的网址,默认是蓝色,点击过的则为紫色*/ a:hover { color: orange; } input:focus { input获取焦点(被点击)之后采用的样式 background-color: red; }

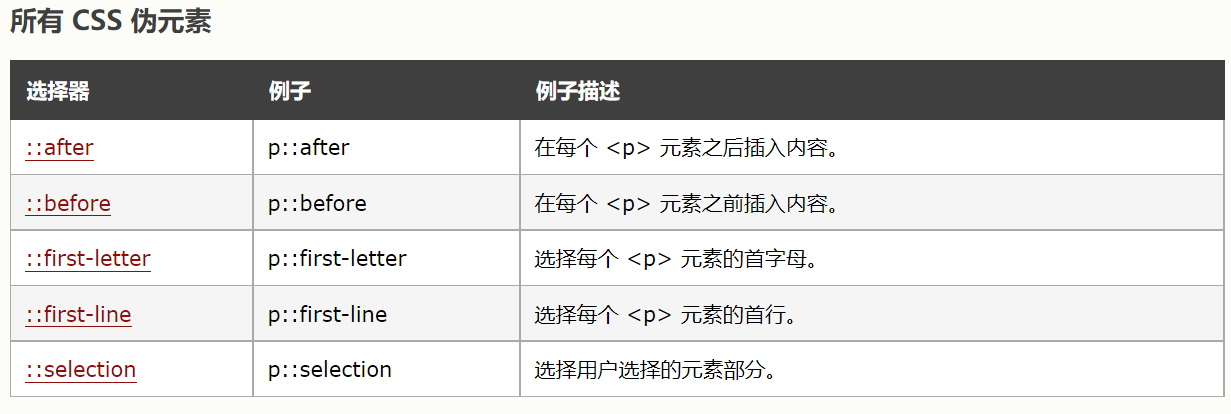
- 伪元素选择器(选取元素的一部分并设置其样式)
CSS 伪元素用于设置元素指定部分的样式,它可用于:
1.设置元素的首字母、首行的样式
2.在元素的内容之前或之后插入内容
伪元素语法
/*为所有 <p> 元素中的首行添加样式*/ p::first-line { color: #ff0000; font-variant: small-caps; }

- 属性选择器用于选取带有指定属性的元素
a[target] { background-color: yellow; } /*选择所有带有 target 属性的 <a> 元素*/ [username] { 按照属性名查找 color: red; } [username='jason'] { 按照属性名等于属性值 color: yellow; } div[username='jason'] { color: darkcyan; }
选择器优先级
1.选择器相同 导入方式不同 就近原则 2.选择器不同 导入方式相同 内联样式 > id选择器 > 类选择器 > 标签选择器
CSS样式调整
字体样式 font-size:14px 24px 28px 36px 字体代码 font-weight: lighter; 字体粗细 color:三种模式 /*color: red;*/ /*color: #3d3d3d;*/ color: rgb(186,11,98); rgba()最后一个参数还可以控制透明度 0~1 /*设置颜色时可以使用取色器工具*/ text-align: center 文本居中 text-decoration: none; 主要用于a标签取消下划线 text-indent: 32px; 首行缩进 背景属性 div { width: 800px; height: 800px; background-color: red; 设置背景色 background-image: url("https://img2.baidu.com/it/u=167083063,1652780278&fm=253&fmt=auto&app=138&f=JPEG?w=369&h=472"); 设置背景图 background-image: url("666.png"); background-repeat: no-repeat; 设置图像不平铺 background-repeat: repeat-x; 横向平铺 background-repeat: repeat-y; 纵向平铺 background-position: center center; 设置图像居中 background: url("666.png") blue no-repeat center center; } 当多个属性名有相同的前缀,可以简写一次性完成
边框(border)
border用来指定元素边框的样式、宽度和颜色
border-left-width: 5px; 定义左边框宽度5像素 border-left-style: dotted; 定义点状左边框 border-left-color: #0000ff; 定义左边框颜色 border-left: 3px solid black; 简写格式 border: 10px solid orange; 定义上下左右所有边框 画圆 border-radius: 50%;
display属性
display 属性规定是否/如何显示元素,每个 HTML 元素都有一个默认的 display 值,具体取决于它的元素类型,大多数元素的默认 display 值为 block 或 inline
display:none 彻彻底底的隐藏标签(页面上不会显示,也不会保留标签的位置) visibility: hidden 隐藏的不彻底,会保留元素原来所占的位置空间
PS:行内标签是无法设置长宽,只有块儿级可以设置
inline表示行内元素,而通过display:block可以将行内元素的显示方式改变为块儿级元素的显示方式
将块级标签显示方式改为行内显示 li { display: inline; } 将行内标签显示方式改为块级显示 span { display: block; }
PS:设置元素的 display 属性仅会更改元素的显示方式,而不会更改元素的种类,因此,带有 display: block; 的行内元素不允许在其中包含其他块元素
盒子模型

我们可以将标签看成是一个盒子(快递盒)
1.快递包里面的实际物体 content(内容)
2.物体与内部盒子墙的距离 padding(内边距、内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边距)
padding: 20px; 上下左右 padding: 20px 40px; 上下 左右 padding: 10px 20px 30px;上 左右 下 padding: 10px 20px 30px 40px;上 右 下 左 margin与padding用法一致 针对标签的嵌套,水平方向可以居中 margin: 0 auto;
浮动(float)
float属性用于定位和格式化内容,例如让图像向左浮动到容器中的文本那里

float属性可以设置以下值之一:
- left - 元素浮动到其容器的左侧
- right - 元素浮动在其容器的右侧
- none - 元素不会浮动(将显示在文本中刚出现的位置),默认值。
- inherit - 元素继承其父级的 float 值
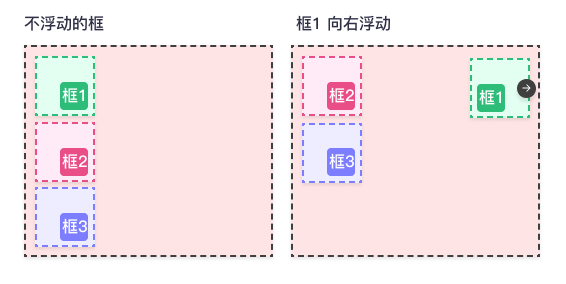
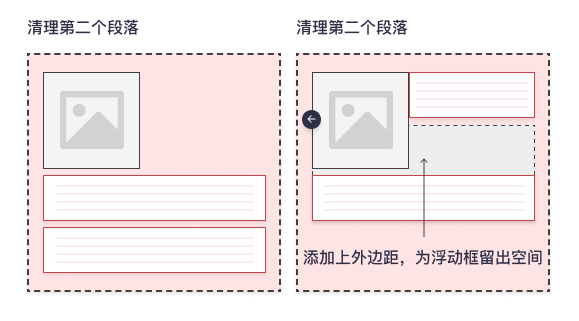
最简单的用法是,float属性可实现(报纸上)文字包围图片的效果
img { float: right; }

浮动的元素是脱离正常文档流的,所以包围图片和文本的 div 不占据空间,会造成父标签塌陷
要想阻止行框围绕浮动框,需要对该框应用 clear 属性,clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框,为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面
.clear { clear: both; }

解决该问题的代码
.clearfix:after { content: ''; display: block; clear: both; } 当页面中有元素出现塌陷情况时,可以将clearfix样式类添加到该元素中
PS:当页面中有文本内容被浮动元素遮挡,浏览器会优先将文本内容展示出来
溢出

<html> <head> <style> div { background-color: #eee; width: 200px; height: 50px; border: 1px dotted black; overflow: visible; } </style> </head> <body> <h1>CSS 溢出</h1> <p>默认情况下,溢出是可见的,这意味着它不会被裁剪,而是在元素框外渲染:</p> <div>当您想更好地控制布局时,可以使用 overflow 属性。overflow 属性规定如果内容溢出元素框会发生什么情况。</div> </body> </html>
当某个元素中的文本内容超出我们限定的展示区域时,这种现象我们称之为溢出
解决溢出的方法有三种
overflow: hidden
直接将多出的文本隐藏

div { overflow: hidden; }
overflow: scroll
溢出将被裁剪,并在水平和垂直方向上添加一个滚动条以便在框内滚动

div { overflow: scroll; }
overflow: auto
与scroll类似,但是更为只能,可以自动判断,只在需要的方向添加滚动条

div { overflow: auto; }
div { height: 150px; width: 150px; border: 5px solid greenyellow; border-radius: 50%; overflow: hidden; } div img { max-width: 100%; }
定位(position)
标签在默认情况下都是无法通过定位的参数来移动
针对定位有四种状态
1.static静态(标签默认的状态,无法定位移动)
2.relative相对定位(基于标签原来的位置)
3.absolute绝对定位(基于某个定位过的父标签做定位)
4.fixed固定定位(基于浏览器窗口固定不动)
.c1 { background-color: red; height: 100px; width: 100px; position: relative; } .c2 { background-color: greenyellow; height: 100px; width: 200px; position: absolute; top: 100px; left: 100px; } .c1 { border: 5px solid black; height: 100px; width: 100px; position: fixed; right: 100px; bottom: 200px; }
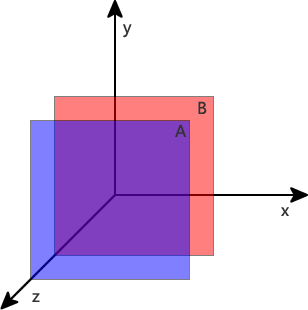
z-index
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面

body { margin: 0; } .cover { background-color: rgba(127,127,127,0.5); position: fixed; left: 0; bottom: 0; right: 0; top: 0; z-index: 100; } .modal { height: 200px; width: 400px; background-color: white; z-index: 101; position: fixed; left: 50%; top: 50%; margin-left: -200px; margin-top: -100px; }
简易博客页面搭建
1.分析页面结构
利用布局标签div和span搭建架子
2.先编写网页骨架
HTML
3.再编写CSS
4.最后编写JS
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>blogs</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div class="blog-left"> <!-- 头像区开始--> <div class="blog-avatar"> <img src="https://img0.baidu.com/it/u=241845724,4194607734&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1670086800&t=9a6d7f7247b34e07aa54828e5ca25771" alt=""> </div> <!-- 头像区结束--> <div class="blog-title"> <span>张红的粉色往事</span> </div> <div class="blog-info"> <span>这个人很马叉虫,仔细看看你会感触良多!</span> </div> <div class="blog-link"> <ul> <li><a href="">联系我</a></li> <li><a href="">微信号</a></li> <li><a href="">探探号</a></li> </ul> </div> <div class="blog-course"> <ul> <li><a href="">#小巷子</a></li> <li><a href="">#理发店</a></li> <li><a href="">#美容院</a></li> </ul> </div> </div> <div class="blog-right"> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">论养生之道</span> <span class="date">2022/12/02</span> </div> <div class="article-desc"> <span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span> </div> <div class="article-end"> <span>#重金求子</span> <span>#全国可飞</span> </div> </div> </div> </body> </html>
JS(JavaScript)简介
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言,虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式

JS是前端工程师常用的编程语言,但是其本身的逻辑并不是很严谨,且该语言与Java并没有任何关系,轻量级的定位意味着这门语言的学习还是比较简单的
JS基础
注释语法
// 单行注释 /*多行注释*/
引入JS的多种方式
1.head内script标签内编写 2.head内script标签src属性引入外部js资源 3.body内最底部通过script标签src属性引入外部js资源(最常用)
由于页面的加载顺序是由上而下,所以操作JS标签的代码一定要放在标签加载完毕之后,否则无法正常运行
结束符号
JS的结束符号与sql语句一样,都是以分号结尾,不同的是在sql语句中没有结束符是会报错的,而在JS中,即使没有结束符号也不影响代码的执行,但是为了规范,建议在写代码的过程中还是建议写上
变量与常量
编写复杂的JS代码与HTML代码时,pycharm的使用可以为我们提供很多便利工具,但是这两种代码的编写也可以在浏览器中进行
在Chrome浏览器中按F12或者右键菜单中选择检查选项会弹出以下界面

红线标注的选项选中后,就可以在下图的空白处进行代码的编写了

在JS中的变量需要用关键字才可以声明变量
var var name = 'jason'; let let name = 'tony';
PS:let是ECMA6新语法,可以在局部定义变量不影响全局
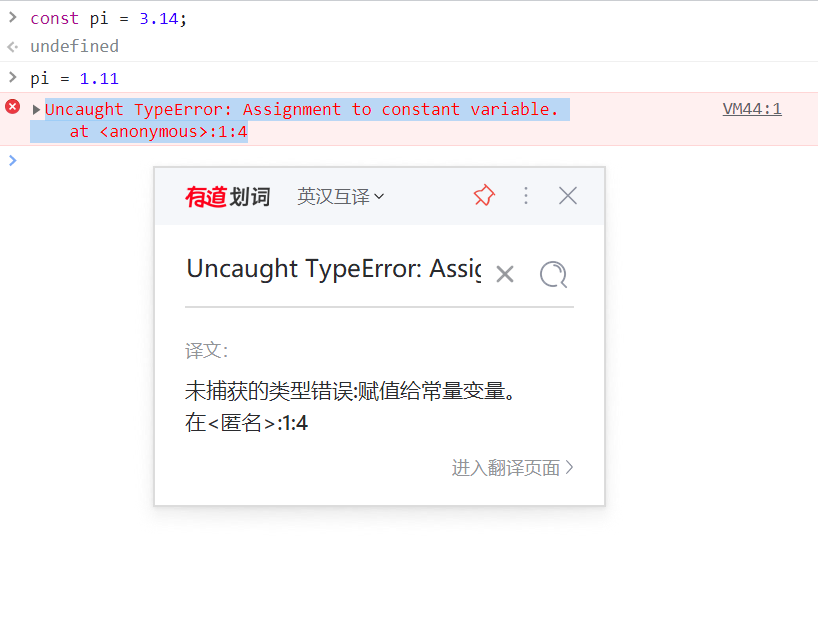
在JS中声明常量也需要使用关键字,与python中常量不同的是,JS中的常量是无法在后期进行修改的
const const pi = 3.14;

JS基本数据类型
查看JS中数据类型的方法为 ‘typeof’
基本数据类型之数值类型(Number)
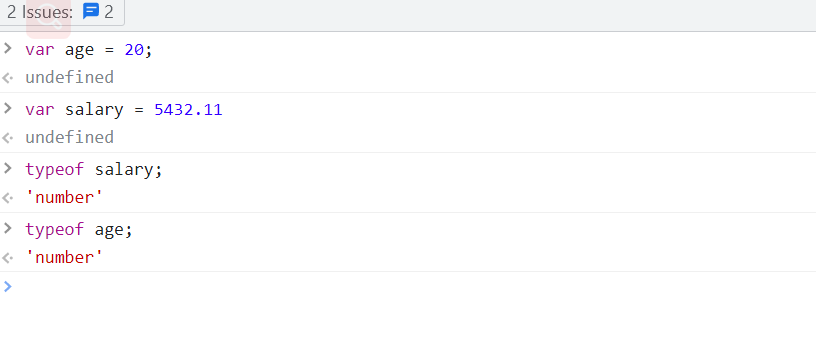
var age = 20; undefined var salary = 5432.11 undefined typeof salary; number' typeof age; number

根据上图我们可以看出,JS中是不分整数与小数的,我们将其统称为数值类型
基本数据类型之字符类型(String)
与python中类似的是,JS中的字符类型也可以通过单引号或者双引号来表示,与python中不同的是,JS中的模板字符串相当于python中的格式化输出,JS中采用的是tab键上方的 ` 按键
let name1 = 'jason' let age1 = 18 let desc = `my name is ${name1} my age is ${age1}` desc;

与python中类似的是,JS中字符的拼接也可以用+完成
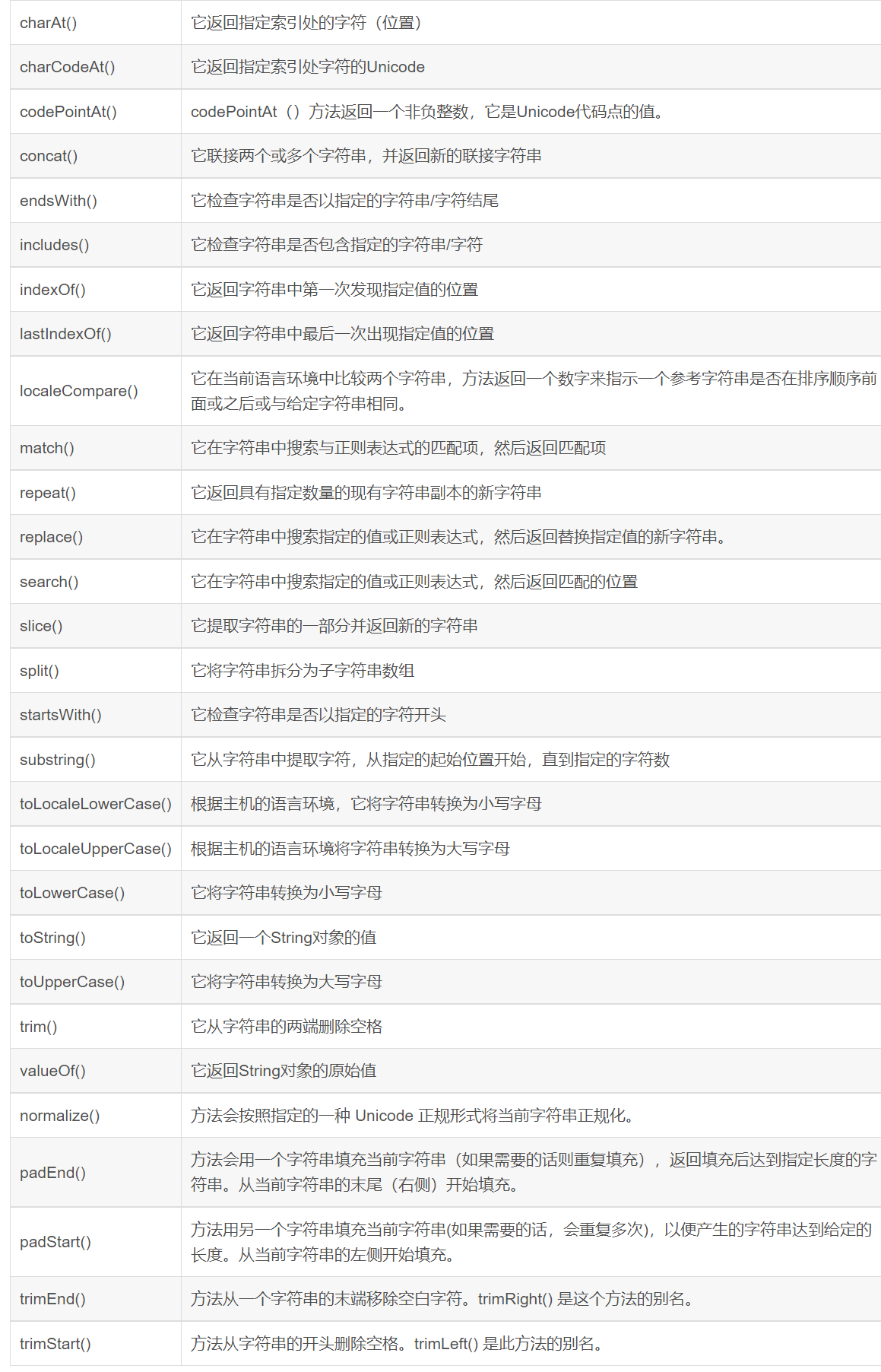
JS字符串常见内置方法

数据类型之布尔值(Boolean)
JS的布尔值与python中的布尔值是有区别的,JS中布尔值得拼写是全小写,而在python中布尔值的首字母是大写的
null与undefined
null表示值为空(曾经拥有过) undefined表示没有定义(从来没有过)
数据类型之对象(object)
//对象之数组(Array)>>>:类似于python中的列表 let l1 = [] //对象之自定义对象(Object)>>>:类似于python的字典 let d1 = {'name':'jason',} let d2 = new Object();
对象之数组(Array)
数组常用内置方法

对象之自定义对象(Object)
avaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键
对象之自定义对象(Object)>>>:类似于python的字典,用花括号来书写
对象属性是 name:value 对,由逗号分隔
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性 var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};
运算符号

1.算术运算符 + - * / % ++(自增1) --(自减1) var x=10; var res1=x++; 加号在后面 先赋值后自增 var res2=++x; 加号在前面 先自增后赋值 2.比较运算符 !=(值不等 弱) ==(值相等 弱) ===(值相等 强) !==(值不等 强) ps:区分标准是符号会不会自动转换数据类型,强等与强不等不会转变数据类型 3.逻辑运算符 &&(与) ||(或) !(非)
流程控制
1.单if分支 if (条件){ 条件成立执行的代码 } 2.if...else分支 if(条件){ 条件成立执行的代码 }else{ 条件不成立执行的代码 } 3.if...else if...else分支 if(条件1){ 条件1成立执行的代码 }else if(条件2){ 条件1不成立条件2执行的代码 } else{ 条件1和2都不成立执行的代码 } 4.如果分支结构中else if很多还可以考虑使用switch语法 switch(条件){ case 条件1: 条件1成立执行的代码; break; 如果没有break会基于某个case一直执行下去 case 条件2: 条件2成立执行的代码; break; case 条件3: 条件3成立执行的代码; break; case 条件4: 条件4成立执行的代码; break; default: 条件都不满足执行的代码 } for循环 for(起始条件;循环条件;条件处理){ 循环体代码 } for(let i=0;i<10;i++){ console.log(i) } let dd = {'name':'jason','age':18} for(let k in dd){ console.log(k) } while循环 while(循环条件){ 循环体代码 } 三元运算 python中: 值1 if 条件 else 值2 JS中: 条件?值1:值2
在使用switch语法的时候,中间的break不能省略,会导致代码的运行流程发生变化。去掉break之后就变成了从符合条件的地方开始运行,直到遇到break停止运行,或是直接运行后续所有的代码
JS中的函数
python中函数的定义
def 函数名(形参):
'''函数注释'''
函数体代码
return 返回值
JS中函数的定义
function 函数名(形参){
// 函数注释
函数体代码
return 返回值
}
//匿名函数 var s1 = function(a, b){ return a + b; } //箭头函数 var f = v => v; var f = function(v){ return v; } var f = () => 5; var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; var sum = function(num1, num2){ return num1 + num2; }
PS:
1.JS中函数的形参与实参个数可以不对应
传少了就是undefined,传多不会使用多余参数
2.函数体代码中有一个关键字arguments用来接收所有的实参
3.函数的返回值如果有多个需要自己处理成一个整体
内置对象
时间对象
var d = new Date(); getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
let dd = {name: 'jason', age: 18} JSON.stringify(dd) 序列化 JSON.parse(ss) 反序列化
正则表达式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
1.全局模式的规律
lastIndex,类似于python中的文件操作时的光标移动,第一次从头取数据,第二次从光标停留位置取数据,如果取不到数据会重置光标位置
2.test匹配数据不传时默认传undefined
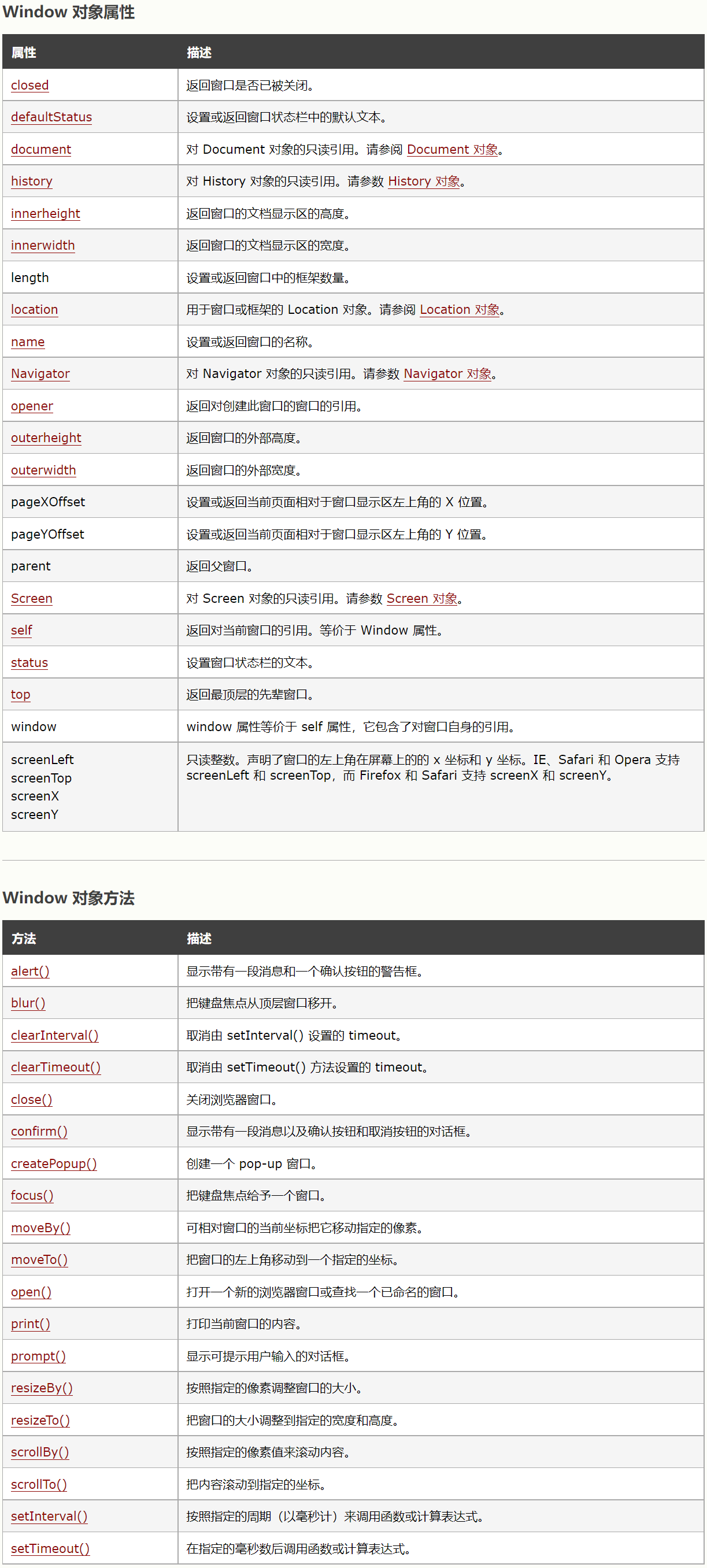
BOM操作
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象

window.open() window.open('https://www.sogo.com/','','width=800px,left=200px') window.close() 关闭当前浏览器窗口 navigator.userAgent 标识自己是一个浏览器(爬虫中用来规避网站的用户识别) history.forward() 前进一页 history.back() 后退一页 window.location.href 获取当前页面所在的网址 window.location.href = '网址' 也可以再加赋值符号和网址跳转 window.location.reload() 刷新当前页面 alert() 警告框 confirm() 确认框 prompt() 提示框 计时器相关操作(重要) let t = setTimeout(showMsg, 3000) // 3000毫秒之后执行函数 clearTimeout(t) // 取消任务 s = setInterval(func, 3000) // 每隔3000毫秒执行一次 clearInterval(s) // 取消任务
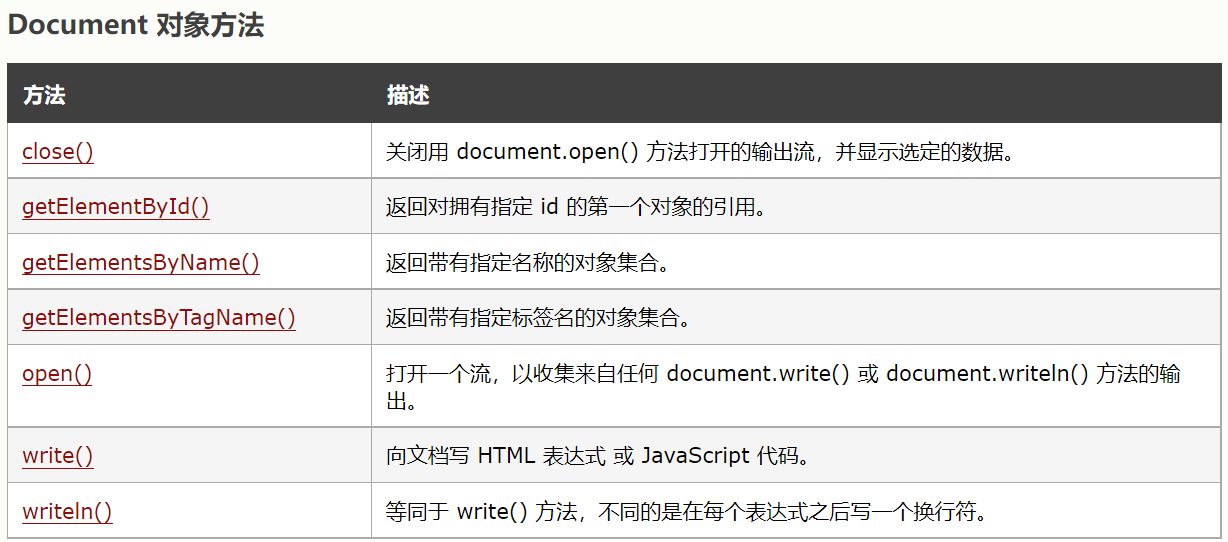
DOM操作
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口,通过它可以访问HTML文档的所有元素
它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(HTMl和XML文档是通过说明部分定义的)
DOM操作是通过js代码来操作标签的,所以我们需要先学习如何查找标签之后才能给标签绑定一些JS代码(DOM操作)
查找标签
在JS代码中,变量的命名建议使用小驼峰体,我们可以使用变量名来接收我们查找到的标签名,方便我们在之后进行重复调用,一般使用getElement来命名
在 HTML DOM 中,Element 对象表示 HTML 元素
Element 对象可以拥有类型为元素节点、文本节点、注释节点的子节点
NodeList 对象表示节点列表,比如 HTML 元素的子节点集合
元素也可以拥有属性,属性是属性节点
document.getElementById('d1') //按照ID查找 结果就是标签对象本身 document.getElementsByClassName('c1') //按照类查找 结果是数组里面含有多个标签对象 document.getElementsByTagName('span') //按照标签名查找 结果是数组里面含有多个标签对象

相关关键字
parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素
操作节点
节点就是我们在代码编写时使用到的标签,操作节点也就是对标签进行相应的操作
// js代码创建一个标签 let aEle = document.createElement('a') // js代码操作标签属性 aEle.href = 'http://www.lsmpx.com/' //只能添加默认的属性
操作标签属性
setAttribute()
setAttribute() 方法添加指定的属性,并为其赋指定的值
如果这个指定的属性已存在,则仅设置/更改值
所有主流浏览器均支持 setAttribute() 方法。
注意:Internet Explorer 8 以及更早的版本不支持此方法

document.getElementsByTagName("INPUT")[0].setAttribute("type","button");
getAttribute()
getAttribute() 方法返回指定属性名的属性值
document.getElementsByTagName("a")[0].getAttribute("target");

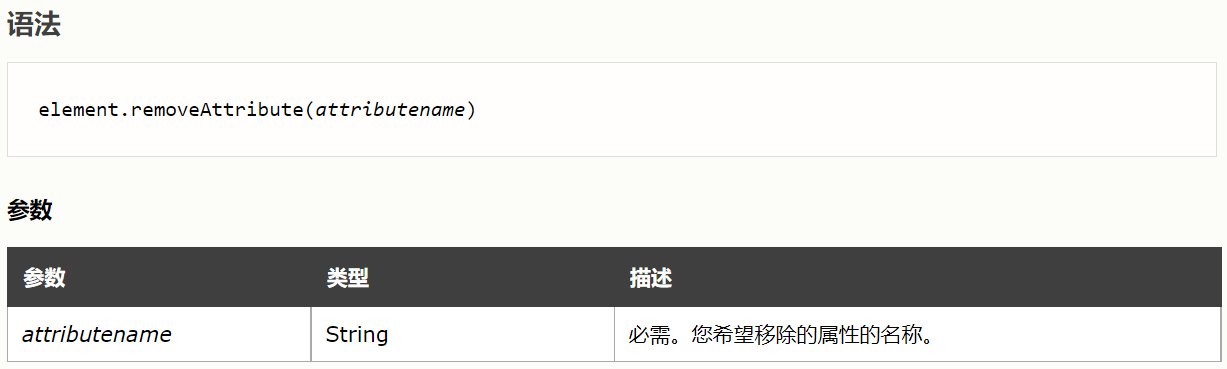
removeAttribute()
removeAttribute() 方法删除指定的属性
document.getElementsByTagName("H1")[0].removeAttribute("style");

操作标签文本及添加标签
// js代码操作标签文本 aEle.innerText = '这个很攒劲!' // js代码查找div标签并将a追加到div内部 let divEle = document.getElementsByTagName('div')[0] divEle.appendChild(aEle)
在获取到标签并用变量名接收后,我们可以用句点符使用以下方法
innerText
.innerText 获取标签内部所有的文本内容 .innerText = '文本' 替换/设置标签内部的文本(不识别标签语法)
innerHTML
.innerHTML 获取标签内部所有的标签包含文本 .innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)
获取值操作
1.针对用户输入的和用户选择的标签 标签对象.value 2.针对用户上传的文件数据 标签对象.files fileList [文件对象、文件对象、文件对象] 标签对象.files[0] 文件对象
class与CSS操作

1.js操作标签css样式 标签对象.style.属性名(下划线没有 变成驼峰体) 2.js操作标签class属性 标签对象.classList.add() 标签对象.classList.contains() 标签对象.classList.remove() 标签对象.classList.toggle()
事件
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序,可以简单的理解为通过js代码给html标签绑定一些自定义的功能
事件通常与函数结合使用,函数不会在事件发生前被执行 (如用户点击按钮)
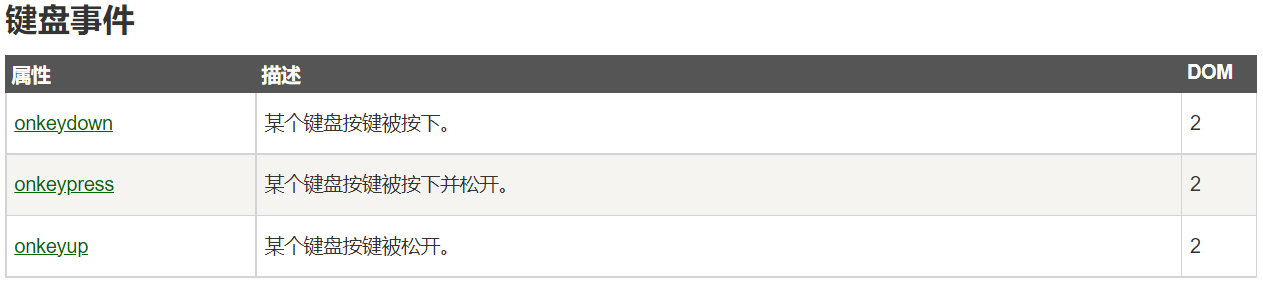
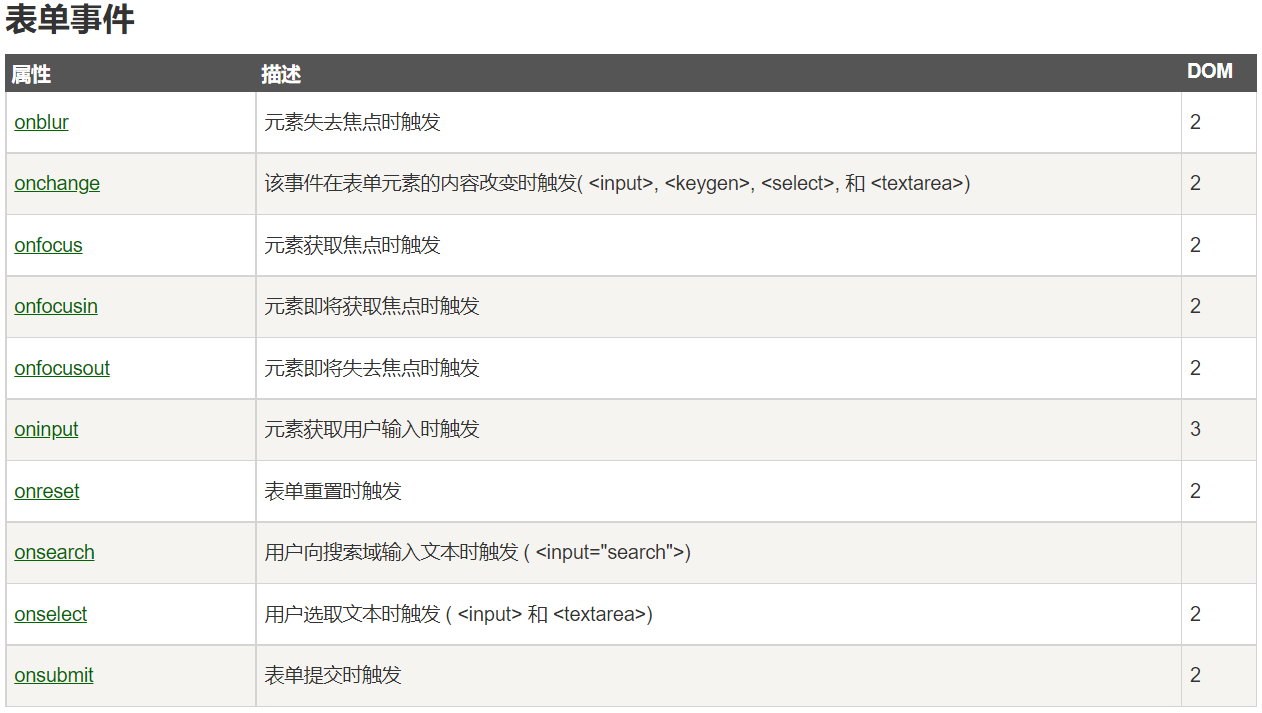
常见事件
onclick 当用户点击某个对象时调用的事件句柄 onfocus 元素获得焦点 onblur 元素失去焦点 onchange 域的内容被改变 ......




将事件与元素绑定的方法
<!--绑定事件的方式1--> <button onclick="showMsg()">快按我</button> <!--绑定事件的方式2--> <input type="button" value="快快快" id="d1">
示例
<script> function showMsg() { let msg = prompt('你确定要这样吗?'); console.log(msg) } let inputEle = document.getElementById('d1'); inputEle.onclick = function () { alert('谁在那里点我!!!') } </script>
基于解耦合的要求,推荐使用第二种方法,更方便于之后的修改
事件函数中的this关键字
this指代的就是当前被操作的标签对象本身(类似于python中的self)
如果事件函数内有多层嵌套那么最好在一开始用变量存储一下防止后续变化
onload方法
XXX.onload //等待XXX加载完毕之后再执行后面的代码
事件实例
用户名与密码输入
<input type="text" value="游戏机" id="d1"> <script> let inputEle = document.getElementById('d1') inputEle.onfocus = function () { this.value = '' } inputEle.onblur = function () { this.value = '下次再来哟!' } </script> <p>username: <input type="text" id="d1"> <span style="color: red"></span> </p> <p>password: <input type="text" id="d2"> <span style="color: red"></span> </p> <button id="suBtn">提交</button> <script> // 1.查找提交按钮的标签 subEle = document.getElementById('suBtn') // 2.给按钮标签绑定点击事件 subEle.onclick = function (){ // 3.查找获取用户输入的标签并获取数据 let userNameEle = document.getElementById('d1') let passWordEle = document.getElementById('d2') if(userNameEle.value === 'jason'){ userNameEle.nextElementSibling.innerText = '用户名不能是Jason' } if(passWordEle.value === '123'){ passWordEle.nextElementSibling.innerText = '密码不能是123' } } </script>
省市联动
省: <select name="" id="d1"> </select> 市: <select name="" id="d2"> </select> <script> let data = { "河北": ["廊坊市", "邯郸市"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"], "安徽": ["芜湖市", "合肥市"], "上海": ["浦东新区", "静安区"] } // 提前查找好省和市的select标签 let proSeEle = document.getElementById('d1'); let citySeEle = document.getElementById('d2'); // 1.获取所有的省信息 for (let pro in data) { // 2.创建option标签 let proOpEle = document.createElement('option'); // 3.添加文本及属性 proOpEle.innerText = pro; proOpEle.setAttribute('value', pro); // 4.将创建好的option标签添加到省下拉框中 proSeEle.appendChild(proOpEle) } // 5.给省标签绑定文本域变化事件 onchange proSeEle.onchange = function () { citySeEle.innerHTML = ''; // 每次操作市之前清空市数据 // 6.获取用户选择的省信息 根据省获取市信息 let targetProData = this.value; let cityDataList = data[targetProData]; // 7.循环获取每一个市信息 创建option标签 添加到市下拉框中 for (let i = 0; i < cityDataList.length; i++) { let cityOpEle = document.createElement('option'); cityOpEle.innerText = cityDataList[i]; cityOpEle.setAttribute('value', cityDataList[i]); citySeEle.appendChild(cityOpEle) } } </script>
jQuery类库
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互
主要特点
1.加载速度快 2.选择器更多更好用 3.一行代码走天下 4.支持ajax请求(重点) 5.兼容多浏览器
PS:IE浏览器:前端针对IE有时候需要单独再编写一份代码
准备工作 1.下载核心文件到本地引入(没有网络也可以使用) <script src="jQuery3.6.js"></script> 2.CDN网络资源加载(必须有网络才可以使用) https://www.bootcdn.cn/
或者可以直接使用CDN网站提供的网址
CDN(内容分发网络)
全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输得更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js jQuery的普通版本 https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js jQuery的压缩版本,只有一行代码
jQuery导入之后需要使用关键字才可以使用
两种导入方法:
// 1.将代码保存到本地文件 <script src="你的.js文件路径"></script> <script> //在此书写你的jquery代码 </script> // 2.使用网址在线导入 <script src="http://code.jquery.com/jquery-latest.js"></script> <script> //在此书写你的jquery代码 </script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> <script> //在此书写你的jquery代码 </script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> //在此书写你的jquery代码 </script>
使用:
jQuery(js代码)
但是jQuery对该方法进行了简化处理,可以直接使用$来代替以上的语法结构
$('span').css('background-color','red'); //$之后我们只需要添加选择器即可修改样式
jQuery封装了JS代码,让编写更简单,但是有时候JS代码更快
对比:
let pEle = document.getElementsByTagName('p')[0] undefined pEle.style.color = 'red' 'red' pEle.nextElementSibling.style.color = 'green' $('p').first().css('color','yellow').next().css('color','blue')
JS代码更多,但是加载速度在某些时候比jQuery要快,而jQuery的代码更为精简
标签对象与jQuery对象
JS对象,是一个名值对的无序集合
jquery对象,是jquery特有的对象,只有调用jquery框架才存在,其实jquery对象,也是一种js对象
jquery对象和js对象可以相互转换,例如
$("#div").get(),即可以把一个jquery对象转换为js对象。
js对象上的方法,不能直接用在jquery对象上,如果一定要给jquery对象使用js对象的方法,必须把jquery对象转换为js对象。jquery对象,则可以随意使用jquery定义的方法
在编写代码的时候一定要清楚手上是什么对象
标签对象转jQuery对象 $(标签对象) jQuery对象转标签对象 jQuery对象[0] var doc2=$("#idDoc2")[0]; //转换jQuery对象为DOM对象 doc2.innerHTML="这是jQuery的第一个DOM对象" //使用jQuery对象本身提供的get函数来返回指定集合位置的DOM对象 var doc2=$("#idDoc2").get(0); doc2.innerHTML="这是jQuery的第二个DOM对象"
jQuery查找标签
可以和css的选择器对比记忆,基本相似
基本选择器
id选择器:
highlighter- arcade
$("#id")
标签选择器:
highlighter- arcade
$("tagName")
class选择器:
highlighter- arcade
$(".className")
配合使用:
highlighter- arcade
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
highlighter- arcade
$("*")
组合选择器:
highlighter- arcade
$("#id, .className, tagName")
层级选择器
x和y可以为任意选择器
highlighter- arcade
$("x y");// x的所有后代y(子子孙孙) $("x > y");// x的所有儿子y(儿子) $("x + y")// 找到所有紧挨在x后面的y $("x ~ y")// x之后所有的兄弟y
基本筛选器
highlighter- awk
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找) $('li:first') 优化 $('li').first()
例子:
highlighter- arcade
$("div:has(h1)")// 找到所有后代中有h1标签的div标签 $("div:has(.c1)")// 找到所有后代中有c1样式类的div标签 $("li:not(.c1)")// 找到所有不包含c1样式类的li标签 $("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
属性选择器
highlighter- json
[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于
例子:
highlighter- pgsql
// 示例 <input type="text"> <input type="password"> <input type="checkbox"> $("input[type='checkbox']");// 取到checkbox类型的input标签 $("input[type!='text']");// 取到类型不是text的input标签
表单筛选器
highlighter- asciidoc
:text :password:file :radio :checkbox :submit :reset :button
例子:
highlighter- arcade
$(":checkbox") // 找到所有的checkbox
表单对象属性:
highlighter- elixir
:enabled :disabled :checked :selected $(':checked') checked与selected都会找到 $(':selected') selected
例子:
找到可用的input标签
highlighter- pgsql
<form> <input name="email" disabled="disabled" /> <input name="id" /> </form> $("input:enabled") // 找到可用的input标签
找到被选中的option:
highlighter- n1ql
<select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option
筛选器方法
下一个元素:
highlighter- reasonml
$("#id").next() $("#id").nextAll() $("#id").nextUntil("#i2")
上一个元素:
highlighter- reasonml
$("#id").prev() $("#id").prevAll() $("#id").prevUntil("#i2")
父亲元素:
highlighter- awk
$("#id").parent() $("#id").parents() // 查找当前元素的所有的父辈元素$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
highlighter- arcade
$("#id").children();// 儿子们 $("#id").siblings();// 兄弟们
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法
highlighter- routers
$("div").find("p")
等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
highlighter- mel
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
highlighter- awk
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
示例:左侧菜单
python
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>左侧菜单示例</title> <style> .left { position: fixed; left: 0; top: 0; width: 20%; height: 100%; background-color: rgb(47, 53, 61); } .right { width: 80%; height: 100%; } .menu { color: white; } .title { text-align: center; padding: 10px 15px; border-bottom: 1px solid #23282e; } .items { background-color: #181c20; } .item { padding: 5px 10px; border-bottom: 1px solid #23282e; } .hide { display: none; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="item"> <div class="title">菜单一</div> <div class="items"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> <div class="item"> <div class="title">菜单二</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> <div class="item"> <div class="title">菜单三</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> </div> </div> <div class="right"></div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> $(".title").click(function (){ // jQuery绑定事件 // 隐藏所有class里有.items的标签 // $(".items").addClass("hide"); //批量操作 // $(this).next().removeClass("hide"); // jQuery链式操作 $(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide') }); </script> 左侧菜单栏
操作标签
样式操作(class操作)
样式类
ps:与js语法对比
highlighter- isbl
1.添加指定的CSS类名 addClass() classList.add() 2.移除指定的CSS类名 removeClass() classList.remove() 3.判断样式是否存在 hasClass() classList.contains() 4.切换CSS类名,如果有就移除,如果没有就添加进去 toggleClass() classList.toggle()
示例:开关灯和模态框
CSS
highlighter- stylus
css("color","red")//DOM操作:tag.style.color="red"
示例:
highlighter- arcade
$("p").css("color", "red"); //将所有p标签的字体设置为红色
位置操作
highlighter- stylus
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置
和 .position()的差别在于: .position()是相对于相对于父级元素的位移
尺寸
highlighter- stylus
height() width() innerHeight() innerWidth() outerHeight() outerWidth()
文本操作
ps:与js语法对比
HTML代码:
highlighter- less
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容 html() innerHTML
文本值:
highlighter- stylus
text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容 text() innerText
值:
highlighter- stylus
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置多选的checkbox、多选select的值 val() value
例如:
highlighter- pgsql
<input type="checkbox" value="basketball" name="hobby">篮球 <input type="checkbox" value="football" name="hobby">足球 <select multiple id="s1"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>
设置值:
highlighter- arcade
$("[name='hobby']").val(['basketball', 'football']); $("#s1").val(["1", "2"])
示例:
获取被选中的checkbox或radio的值:
highlighter- routeros
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用:
highlighter- reasonml
$("input[name='gender']:checked").val()
文件:
python
jQuery对象[0].files files[0]
创建标签
python
document.createElement() $('<a>')
属性操作
用于ID等或自定义属性:
highlighter- stylus
attr(attrName)// 返回第一个匹配元素的属性值 attr(attrName, attrValue)// 为所有匹配元素设置一个属性值 attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值 removeAttr()// 从每一个匹配的元素中删除一个属性
等于把js中的xxxAttribute()操作全部整合成了attr()\removeAtter()方法
ps:attr针对动态变化的属性获取会失真
highlighter- isbl
prop('checked') prop('selected')
用于checkbox和radio
highlighter- stylus
prop() // 获取属性 removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")
highlighter- xml
<input type="checkbox" value="1"> <input type="radio" value="2"> <script> $(":checkbox[value='1']").prop("checked", true); $(":radio[value='2']").prop("checked", true); </script>
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的
举个例子:
highlighter- routeros
<input type="checkbox" id="i1" value="1">
针对上面的代码,
highlighter- arcade
$("#i1").attr("checked") // undefined $("#i1").prop("checked") // false
可以看到attr获取一个标签内没有的东西会得到undefined,而prop获取的是这个DOM对象的属性,因此checked为false
如果换成下面的代码:
highlighter- routeros
<input type="checkbox" checked id="i1" value="1">
再执行:
highlighter- arcade
$("#i1").attr("checked") // checked $("#i1").prop("checked") // true
这已经可以证明attr的局限性,它的作用范围只限于HTML标签内的属性,而prop获取的是这个DOM对象的属性,选中返回true,没选中返回false
接下来再看一下针对自定义属性,attr和prop又有什么区别:
highlighter- routeros
<input type="checkbox" checked id="i1" value="1" me="自定义属性">
执行以下代码:
highlighter- awk
$("#i1").attr("me") // "自定义属性" $("#i1").prop("me") // undefined
可以看到prop不支持获取标签的自定义属性。
总结一下:
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop
文档处理
添加到指定元素内部的后面
highlighter- scss
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
highlighter- scss
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
highlighter- scss
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
highlighter- scss
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
highlighter- stylus
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据
点击每一行的删除按钮删除当前行数据
替换
highlighter- stylus
replaceWith() replaceAll()
克隆
highlighter- stylus
clone(bool)// 参数
参数 bool 是一个布尔值,可规定是否复制元素的所有事件处理,取值为 true 或 false,默认值为 false。true 表示不仅复制元素,还会复制元素所绑定的事件。false 表示仅仅复制元素,但不会复制元素所绑定的事件
jQuery事件
把js中的各种事件简化了
JS绑定事件
python
标签对象.on事件名 = function(){}
jQuery事件绑定
python
方式1: jQuery对象.事件名(function(){}) 方式2: jQuery对象.on('事件名称',function(){}
ps:默认就用方式1,不行了再用方式2
常用事件
highlighter- nim
click(function(){...}) hover(function(){...}) blur(function(){...}) focus(function(){...}) change(function(){...}) keyup(function(){...})
事件绑定
.on( events [, selector ],function(){})
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
阻止后续事件执行
return false; // 常见阻止表单提交等- e.preventDefault();
注意:
像click、keydown等DOM中定义的事件,我们都可以使用.on()方法来绑定事件,但是hover这种jQuery中定义的事件就不能用.on()方法来绑定了
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
highlighter- javascript
$('ul').on('mouseenter', 'li', function() {//绑定鼠标进入事件 $(this).addClass('hover'); }); $('ul').on('mouseleave', 'li', function() {//绑定鼠标划出事件 $(this).removeClass('hover'); });
事件相关补充
阻止事件冒泡
代码如下
highlighter- xml
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> <script> $(function () { }) </script> </head> <body> <div>div <p>div>p <span>div>p>span</span> </p> </div> <script> $('div').click(function () { alert('我是div') }) $('p').click(function () { alert('我是p') return false }) $('span').click(function (e) { alert('我是span') // return false e.stopPropagation() }) </script> </body> </html>
情况说明:
当return false和e.stopPropagation()被注释后,会出现调用内部的span标签是同时弹出三个标签的点击事件,点击p标签的时候,也会出现div标签的点击事件
解决方法:
当我们在p标签和span标签的点击事件下方加上retun false或是e.stopPropagation()都可以解决事件的冒泡现象
等待页面加载完毕再执行代码
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度
两种写法:
highlighter- javascript
$(document).ready(function(){ // 在这里写你的JS代码... })
简写:
highlighter- arcade
$(function(){ // 你在这里写你的代码 })
文档加载完绑定事件,并且阻止默认事件发生:
与window.onload的区别
- window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
- jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
主要针对动态创建的标签也可以使用绑定的事件
示例:
将body内所有的单击事件委托给button标签执行
highlighter- arcade
$('body').on('click','button',function(){ // 事件 })
jQuery动画效果(了解)
动画效果
highlighter- stylus
// 基本 show([s,[e],[fn]]) hide([s,[e],[fn]]) toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义(了解即可) animate(p,[s],[e],[fn])
自定义动画示例(点赞特效):
highlighter- xml
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>点赞动画示例</title> <style> div { position: relative; display: inline-block; } div>i { display: inline-block; color: red; position: absolute; right: -16px; top: -5px; opacity: 1; } </style> </head> <body> <div id="d1">点赞</div> <script src="jquery-3.2.1.min.js"></script> <script> $("#d1").on("click", function () { var newI = document.createElement("i"); newI.innerText = "+1"; $(this).append(newI); $(this).children("i").animate({ opacity: 0 }, 1000) }) </script> </body> </html>
补充
.each
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代
highlighter- javascript
li =[10,20,30,40] $.each(li,function(i, v){ console.log(i, v);//index是索引,ele是每次循环的具体元素。 })
输出:
highlighter-
010 120 230 340
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数
.each()方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素
highlighter- javascript
// 为每一个li标签添加foo $("li").each(function(){ $(this).addClass("c1"); });
注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
highlighter- reasonml
$("li").addClass("c1"); // 对所有标签做统一操作
注意:
在遍历过程中可以使用 return false提前结束each循环。
终止each循环
highlighter- kotlin
return false;
.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值
.data(key, value):
描述:在匹配的元素上存储任意相关数据
highlighter- arcade
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
highlighter- awk
$("div").data("k");//返回第一个div标签中保存的"k"的值
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据
highlighter- reasonml
$("div").removeData("k"); //移除元素上存放k对应的数据
示例:
模态框编辑的数据回填表格
Bootstrap页面框架
Bootstrap页面框架
使用Bootstrap页面框架,就相当于使用别人已经提前写好了的一大堆css和js,我们只需要引入之后按照人家规定好的操作方式即可使用所有的样式和功能
点击下载Bootstrap进入下方页面
这里我们下载v3的版本,如果需要使用别的版本,在上方更换即可
文件结构
bootstrap.css
bootstrap.js
ps:如果我们想要在js中使用Bootstrap是需要依赖于jQuery的
CDN的导入
网址:https://www.bootcdn.cn/twitter-bootstrap/
highlighter- xml
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" > <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
pycharm自动提示问题
当我们第一次在pycharm中使用Bootstrap的时候会发现在编写代码的时候并不会出现自动提示。
解决方法就是先在pycharm中本地导入几次,之后在使用的时候就会出现自动提示了
核心部分讲解
我们在使用Bootstrap的时候其实就是给需要添加样式的标签添加class类,添加了对应的类,就可以产生对应的美化效果
官网教学文档:https://v3.bootcss.com/css/#forms-horizontal
其他文档也在官网
部分功能介绍
python
布局容器 class = "container" 网页两侧有留白 class = "container-fluid" 网页两侧没有留白 栅格系统 class = "row" 一行均分12份(或是把所占空间分成十二份) class = "col-md-8" 划分一行的12份,取其中的八份 屏幕参数 针对不同的屏幕尺寸,可以设置不同的划分方式,也叫响应式布局 col-md-6 col-xs-2 col-sm-3 col-lg-3 栅格偏移 col-md-offset-3 右移三个栅格空间
重要样式
python
1.表格样式 <table class="table table-hover table-striped"> 颜色 <tr class="success"> 2.表单标签 class = "form-control" 3.按钮组 class = "btn btn-primary btn-block"
组件
python
1.图标 <span class="glyphicon glyphicon-search" aria-hidden="true"></span> 如果想要获取更多的图标可以从下方的网站获取 https://fontawesome.com.cn/ 导入方式一:本地导入 他需要下载一个font文件包,类似Bootstrap一样的导入方式 导入方式二:CDN CDN网址:https://www.bootcdn.cn/font-awesome/ 2.导航条 class="navbar navbar-inverse"








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了