JS事件、Bom对象和Dom对象(1)(乐字节架构)
如果你想成为一名优秀的java架构师,看这里 → 乐字节免费公开课(腾讯课堂)
如需要跟多资料请点击右侧(记住入群暗号:66) → 这是一条不归路,有秃头风险,请慎重选择!
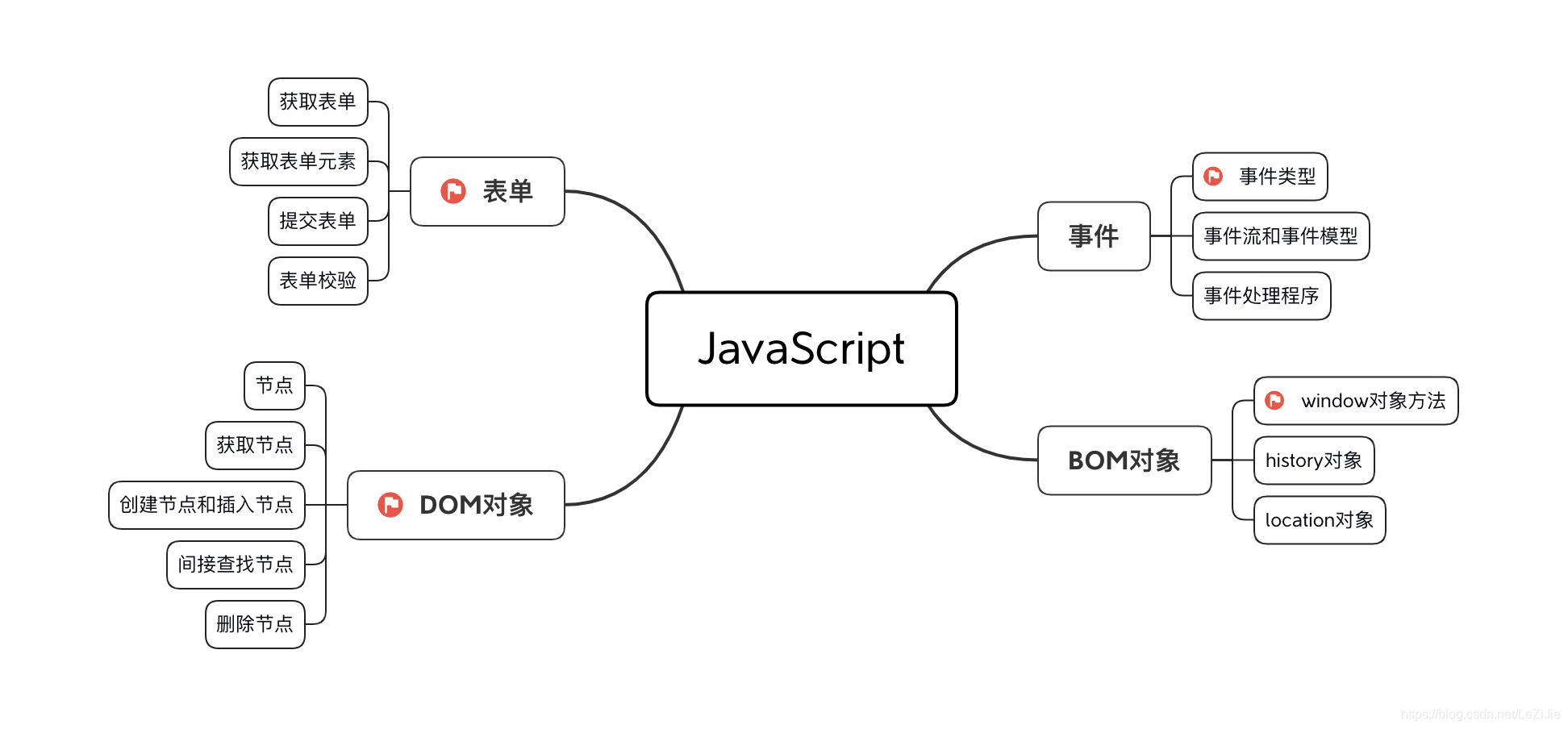
主要内容

事件
事件 (Event) 是 JavaScript 应用跳动的心脏 ,进行交互,使网页动起来。当我们与浏览器中 Web 页面进行某些类型的交互时,事件就发生了。事件可能是用户在某些内容上的点击、鼠标经过某个特定元素或按下键盘上的某些按键。事件还可能是 Web 浏览器中发生的事情,比如说某个 Web 页面加载完成,或者是用户滚动窗口或改变窗口大小。
通过使用 JavaScript ,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应。
作用
(1)验证用户输入的数据。
(2)增加页面的动感效果。
(3)增强用户的体验度
事件中的几个名词
事件源: 谁触发的事件
事件名: 触发了什么事件
事件监听: 谁管这个事情,谁监视?
事件处理:发生了怎么办
例如
闯红灯 事件源:车 ; 事件名: 闯红灯; 监听:摄像头、交警 ; 处理:扣分罚款
单击按钮 事件源:按钮; 事件名: 单击; 监听:窗口 ; 处理:执行函数
当我们用户在页面中进行的点击动作,鼠标移动的动作,网页页面加载完成的动作等,都可以称之为事件名称,即:click、mousemove、load 等都是事件名称,具体的执行代码处理,响应某个事件的函数。
<body onload="loadWindow();"></body>
<script>
function loadWindow(){
alert("加载窗体");
}
</script>
事件类型
JavaScript可以处理的事件类型为:鼠标事件、键盘事件、HTML事件。
http://www.w3school.com.cn/tags/html_ref_eventattributes.asp 用+查
Window 事件属性:针对 window 对象触发的事件(应用到 标签)
Form 事件:由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中)
Keyboard 事件 : 键盘事件
Mouse 事件:由鼠标或类似用户动作触发的事件
Media 事件:由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如




