vue+element-ui商城后台管理系统(day01-day02)
项目介绍
目录
一. 需要用到的技术

二. 项目初始化
2.1 项目初始化步骤

-
安装
elementUI插件与axios- 设置
elementUI按需导入
{ "presets": [["es2015", { "modules": false }]], "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] } - 设置
-
申请码云账号并配置ssh公钥
-
把本地项目上传到码云
2.2 后台环境与配置

- 安装
mysql - 这里要导入数据库
- 这里使用的是
phpstudy - 建议
phpstudy2018 - 开启服务并测试
API
三. 登录与退出
3.1 登录业务流程
- 在登录页面输入用户名和密码
- 调用后台接口进行验证
- 通过验证后, 根据后台的响应状态跳转到项目主页
3.2 如何保持登录状态
- cookie 在客户端记录
- session 在服务端记录
- token 可跨域
- token工作原理

- token工作原理
3.3 利用分支去开发login功能
git checkout -b login
3.4 引入elementUI
- 在
element.js中按需注册 - 更改label相关属性
- label-width
- 更改form-item的box-sizing(默认content-box)
- 添加字体图标
(两种方法 1. 添加prifix-icon属性 2. 添加slot)- 1.直接在
elementUI组件中找自带的字体图标(search) - 2.引入阿里图标库
(css文件) - 根据demo文档为
el-input添加prefix-icon="iconfont icon-user"
- 1.直接在
3.5 实现表单的数据绑定
- 在
el-form中添加:model="data"(data需要在组件的data(){}中定义 用于子组件获取其属性) - 子组件
el-input中双向绑定(v-model)data的值 - 在密码框对应的input中添加
type="password"
3.6 检验与重置与提交预验证表单数据
- 校验表单
- 为
el-form绑定一个校验规则对象 使:rules=rules - 用props为子组件配置上相应的rule
:prop="name"
- 为
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
- 重置表单
- 为表单添加ref
- 给充值按钮绑定事件
this.$refs.loginFormRef.resetFields()
- 预验证表单
- 加ref
- 给提交按钮绑定事件
this.$refs.login.validate(callback( Boolean ))
3.7 处理登录返回的数据
- 在3.6的login方法中判断valid的值
- 给
vue全局加上axios
axios.defaults.baseURL = ~
vue.prototype.$http = axios
- 这时候返回的士一个
promise可以用async与await直接返回res - 并通过状态码来判断登录是否成功
login () {
this.$refs.loginFormRef.validate(async valid => {
if (!valid) return
const { data: res } = await this.$http.post('login', this.loginForm)
if (res.meta.status !== 200) return console.log('登录失败')
console.log('登录成功')
})
}
3.8 给登录状态返回一个弹窗
- 给
Message全局导入 用prototype来配置$message - 在状态码不等于200的时候
this.$message.error( 错误信息 )
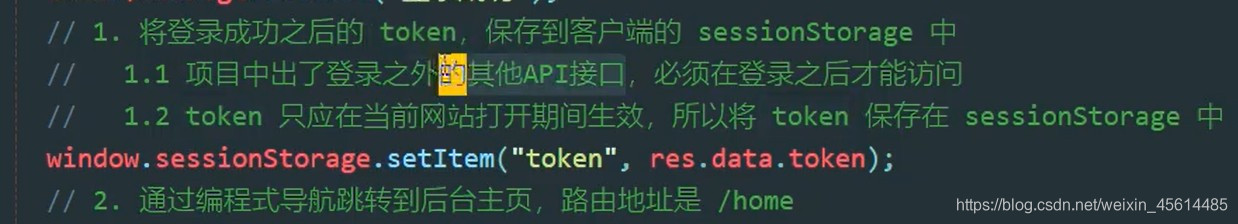
3.9 使用sessionStorage保存登录的token

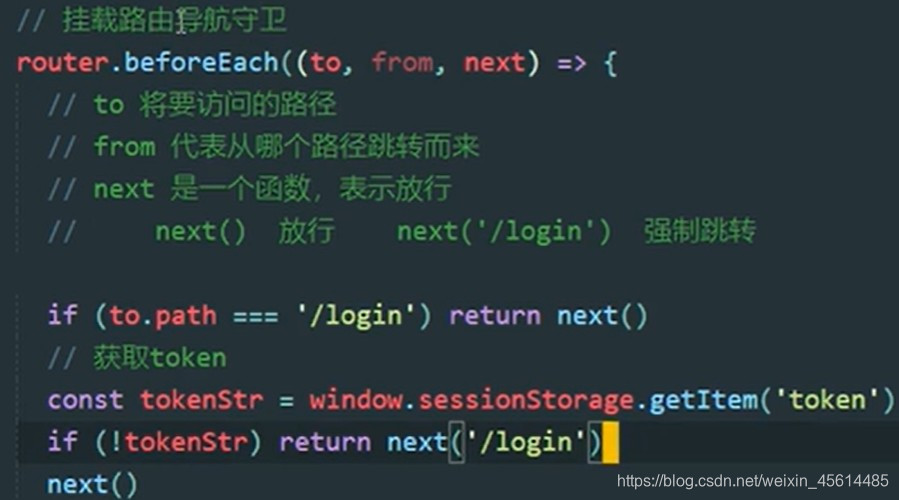
3.10 每次更改router.path的时候验证是否有token(增加拦截器)
- 有
token放行(window.sessionStorage.getItem('key'))来获取是否有token - 无token强制回到login
3.11 退出清除token
- 绑定退出方法
window.sessionStorage.removeItem('key') - 然后再进行
$router.push
3.12 提交代码至码云
- 在
login上提交 - 切换成
master并合并logingit merge login - push到云代码的master
- 切换回
login使用git push -u origin login(实现上传分支)
四. 格式化配置问题
alt+shift+f格式化出来的的东西与eslint不匹配, 发出警告
4.1 配置prettierrc来改变编译软件的格式化工具
-
{ // 结束后面加分号 "semi": false, // 单引号 "singleQuote": true }
4.2 配置editorcongi改变eslint的检查规则
- 在rules中添加
'space-before-function-paren': 0可以改变方法函数名离后面括号之间要加空格的机制
五. 设置主页头部与侧边栏
5.1 实现基本的页面布局
elementUI主件库按模板添加需要用到的组件- 标签名如
el-header会自动添加上class为class="el-header"所以可以直接使用标签名作为类名
5.2 运用flex布局完成header的实现
justify-content教程链接flex-start: 同行左侧对齐flex-end: 同行右侧对齐flex-center: 同行中间对齐, 相邻没有间隙, 未填满会在两侧补充空格space-between: 平均分配在一行中, 左右两边贴边space-around: 平均分配在一行中, 左右两边没贴边initial: 默认值inherit: 从父元素继承该属性。
5.3 axios拦截器
- 为了演示用以后的
API(验证是否含有token)
axios.interceptors.request.use(config => {
// 为请求头对象, 天机Token验证的Authorization字段
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})
5.4 获取左侧菜单数据
5.5 通过for循环填写左侧菜单栏
index属性是elementUI的一个代表菜单栏的唯一值, 相同的话点击一个会使index相同的菜单都发生点击事件- index可以
设置router的跳转
- index可以
- 添加字体颜色并且添加字体图标
- 字体图标可以另外设置一个
data然后每个id对应着他的class(第三方字体图标库)
- 字体图标可以另外设置一个
- 给menu添加
unique-opened属性可使点击一个扩展开来的时候其他的都关上 - 边框不齐问题
el-menu中设置border属性为none可以解决
5.6 侧边栏的折叠与展开
- 添加
|||来设置是否触发 collapse: 是否水平折叠收起菜单(仅在 mode 为 vertical 时可用)设置为true- 之后发生的问题
- 宽度固定在
200px很丑- 用
v-bind动态修改width(根据sollapse是否为true)
- 用
- 动画效果不好看
collapse-transition设置为false
- 宽度固定在
5.7 实现首页路由的重定向效果
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [{ path: '/welcome', component: Welcome }]
}
- 在
el-main中放路由占位符router-view
5.8 侧边栏路由链接的改造
- 给
menu设置router为true - 这样之后点击侧边栏的时候会直接跳转到该项的
index(前面把它设置为id)- 把它设置为
path就可以了- 不要忘记前面加
'/'
- 不要忘记前面加
- 把它设置为
5.9 点击user没有高亮显示
给menu增加default-active- 并用
sessionStorage来记录当前的path
六. 用户列表
6.1 栅格系统+面包屑+卡片
- 可以在
base.css中修改基础样式 el-row与el-col- 通过
:gutter给el-col设置间隙 - 通过
:span给el-col设定宽度(例如flex 总宽24 )
6.2 获取用户列表
/users- 在
data () {}中设定一个param(整合到url上面的数据) - 获取成功保存
6.3 绘制用户列表
- 使用
tabletablie-colum table的data为依照的数据label为每列名称prop为对应value的key- 添加索引列
table-colum中加入type="index"
- 渲染状态与操作(按需渲染)
- 使用
v-slot此时会覆盖prop所指向的值 - 放三个按钮注意能不能再一行上面显示
- 加入鼠标移到上面时会出提示框
- 使用
- 分页效果显示
- 每次调整每页显示数量重新发送请求
6.4 用户状态修改
- 接口中
:id的意思是该值需要更改传递 @change事件- 修改失败(
status不为200)应该把原来的值改回去
6.5 搜索用户
- 通过修改table的获取用户列表的
params数据的query还有点击事件更新用户列表的数据来实现
6.6 清空搜索框与清空后重新获取用户数据
- 增加
clearable属性实现添加一件清空功能 - 绑定
@clear对应的事件(一件清空后触发)
6.7 添加用户功能
- 增加dialog组件
- 定义
:visible.sync="addDialogVisible"属性 增加时间修改addDialogVisible即可 - 添加信息表单
- 邮箱与手机号等特殊校验规则
validator: 校验方法(在data中定义)
data() {
// 验证邮箱的规则
var checkEmail = (rule, value, cb) => {
// 验证邮箱的正则表达式
const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/
if (regEmail.test(value)) {
// 合法的邮箱
return cb()
}
cb(new Error('请输入合法的邮箱'))
}
// 验证手机号的规则
var checkMobile = (rule, value, cb) => {
// 验证手机号的正则表达式
const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/
if (regMobile.test(value)) {
return cb()
}
cb(new Error('请输入合法的手机号'))
}
return {
// 添加表单的验证规则对象
addFormRules: {
email: [
{ required: true, message: '请输入邮箱', trigger: 'blur' },
{ validator: checkEmail, trigger: 'blur' }
],
mobile: [
{ required: true, message: '请输入手机号', trigger: 'blur' },
{ validator: checkMobile, trigger: 'blur' }
]
}
}
}
- 增加
@close事件关闭的时候resetFields() - 添加用户的步骤 校验 -> 调用
API-> 判断status -> $message -> 隐藏对话框 -> 重新获取用户数据
七. 自己写遇到的错误
7.1 input不能填写
- 要添加双向绑定之后才能填入
- form中的model属性是方便提取表单数据而用的?
- 为了
resetFields()而绑定model- 而
resetFields()要有prop属性才会生效 - 而有
rules才会有错误信息显示
- 而
- 为了
7.2 字体图标
- 可以通过
prefix-icon和suffix-icon属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。
7.3 rules的使用
form绑定rulesform-item绑定rulse的值
7.4 if (!valid) return 有eslint报错
- 解决方法
if (!valid) return false
7.5 collapse问题
- 无法获得
this.$refs.homeMenu.isCollapse? - 解决方法:
$emit的时候并把Home.vue也设置一个isCollapase
7.6 服务器上做接口问题
- 需要配置
config对应的host(ip)属性 - 云服务器上的
nodejs可以用localhost访问云服务器上的数据库(同一IP) - 所有操作都需要放行端口, 宝塔与阿里云要同时放行
7.7 使用table组件
- 自定义表头
- 去掉prop属性
- 添加
v-slot="自定义名字" - 后面引用的时候要用.row不然报错
- 表格边框不对齐
base.css文件加上
.el-table th.gutter {
display: table-cell !important;
}
7.8 element按需导入eslint报错
- 错误原因: import后面大括号有换行
- 在
.eslintrc.js中加入属性'object-curly-newline': 'off'


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步